前沿
由于我司已经有自己的App,flutter属于技术引进的一部分,也不太可能重新启动一个项目,因此目前我们是将flutter模块形式注入我们的App之中。即:将flutter模块集成到现在有iOS工程之中。
目录
- 创建flutter模块工程
- 使用pod 将flutter 模块工程添加到现有工程之中
- code 执行flutter 工程
- 运行热更新
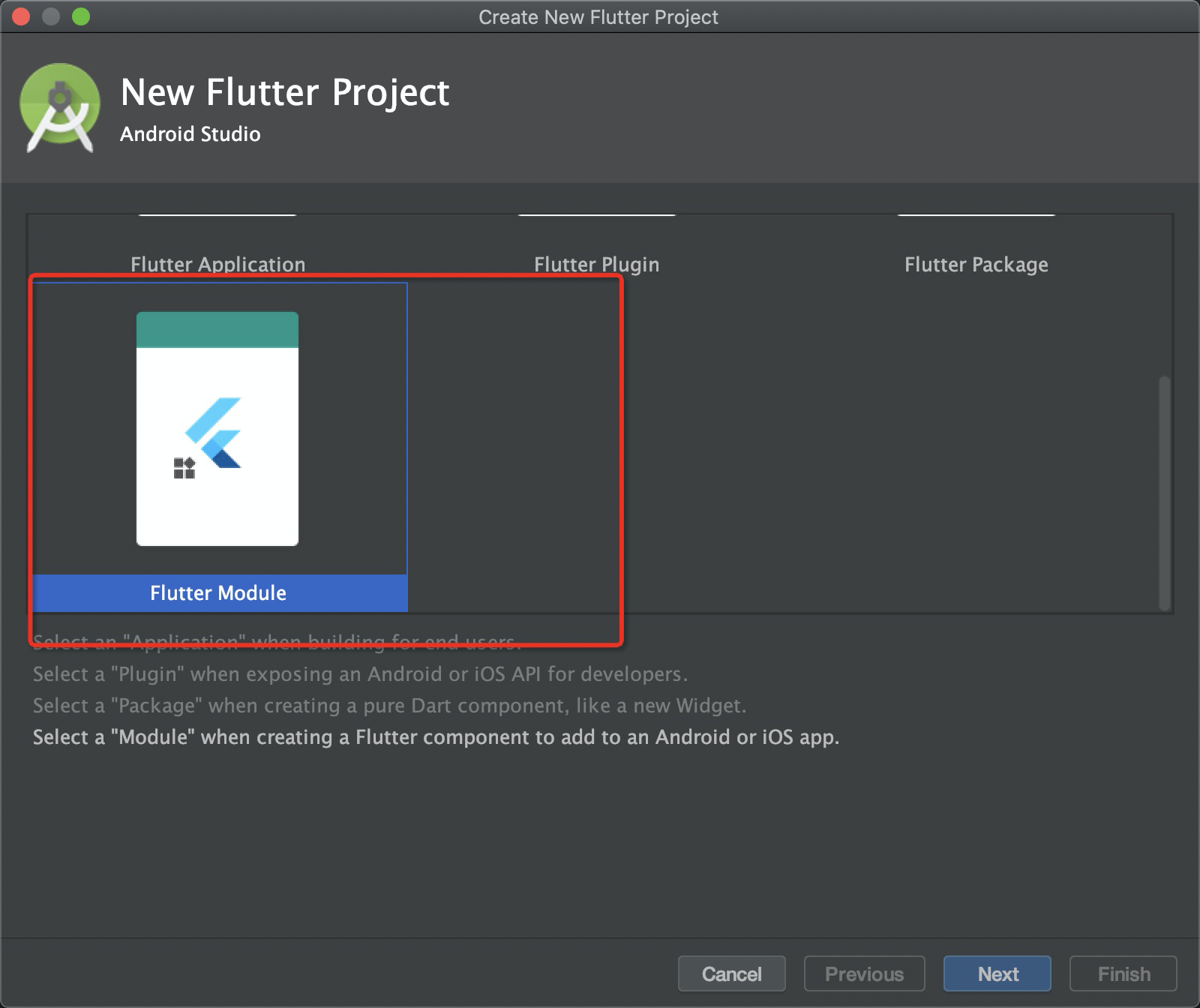
1. 创建flutter模块工程
我这里是使用Android Studio 创建flutter工程,如下:

当然也可以使用flutter命令行进行创建,命令如下:
$ cd some/path/
$ flutter create -t module my_flutter
工程结构 和我们的iOS 工程保持相对目录,结构如下:
some/path/ my_flutter/ lib/main.dart .ios/ MyApp/ MyApp/ AppDelegate.h AppDelegate.m (or swift) :
2. 使用pod 将flutter 模块工程添加到现有工程之中
2.1 podfile 文件之中引入 flutter模块工程
####Flutter### flutter_application_path = '../my_flutter' //目录结构按照具体我们存储的路径进行 eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)
2.2 然后执行pod install
2.3 ENABLE_BITCODE 设置为NO
2.4 Build Phares 添加 以下脚本(+ 号添加一个新的脚本,然后复制下面的内容)
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
执行编译即可
最新版本集成 (最新版本已经优化了很多东西,不需要配置sh)
####Flutter### flutter_application_path = 'somepath/flutter_rokid' load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'App' do
install_all_flutter_pods(flutter_application_path)
....
end
3.code 执行flutter 工程
1. AppDelete.h 配置
import FlutterPluginRegistrant // Only if you have Flutter Plugins. @UIApplicationMain class AppDelegate: FlutterAppDelegate {
...
self.flutterEngine = FlutterEngine(name: "xxx.flutter", project: nil);
self.flutterEngine?.run(withEntrypoint: nil);
GeneratedPluginRegistrant.register(with: self.flutterEngine);
...
}
2. 业务方调用
import Foundation import Flutter class RKFlutterDemo : UIViewController { override func viewDidLoad() { title = "flutter " var button = UIButton(type:UIButtonType.custom) button.addTarget(self, action: #selector(handleButtonAction), for: .touchUpInside) button.setTitle("Press me", for: UIControlState.normal) button.frame = CGRect(x: 80.0, y: 210.0, width: 160.0, height: 40.0) button.backgroundColor = UIColor.blue self.view.addSubview(button) button = UIButton(type:UIButtonType.custom) button.addTarget(self, action: #selector(handleButtonAction1), for: .touchUpInside) button.setTitle("Press me v1", for: UIControlState.normal) button.frame = CGRect(x: 80.0, y: 270.0, width: 160.0, height: 40.0) button.backgroundColor = UIColor.blue self.view.addSubview(button) button = UIButton(type:UIButtonType.custom) button.addTarget(self, action: #selector(handleButtonAction2), for: .touchUpInside) button.setTitle("Press me v2", for: UIControlState.normal) button.frame = CGRect(x: 80.0, y: 330.0, width: 160.0, height: 40.0) button.backgroundColor = UIColor.blue self.view.addSubview(button) }
//全局生命周期,即便是 VC 退出页面下次打开还是会 停留在上一次操作结果(所以适合全局性页面) @objc func handleButtonAction() { let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine; let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!; self.navigationController?.pushViewController(flutterViewController, animated: true) }
//每次都会创建实例 @objc func handleButtonAction1(){ let flutterViewController = FlutterViewController(); self.navigationController?.pushViewController(flutterViewController, animated: true) }
//如果一个模块有多个 页面导航,则需要设置路由进行跳转 @objc func handleButtonAction2(){ let flutterViewController = FlutterViewController(); flutterViewController.setInitialRoute("router1") //跳转到路由 self.navigationController?.pushViewController(flutterViewController, animated: true) } }
4. 运行热更新
其实在我们App 集成完成之后,我们还是可以在flutter工程之中直接运行到我们自己的工程之中
4.1 使用Xcode运行我们的App Command+R 运行
4.2 cd 到 在flutter 工程下 执行命令行:
flutter attach
这样我们直接编写 ,然后在 命令行中 按住 r 就可以 直接更新 App 中的页面了
备注:在3的打开方式之中 只能以下模式的页面可以更新
@objc func handleButtonAction() {
let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine;
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!;
self.navigationController?.pushViewController(flutterViewController, animated: true)
}
参考文献


