使用element ui 动态更换主题且保存vuex中
前提准备:项目安装asss、vuex、
//首先安装 element-theme 在项目中安装,但是一定是全局安装 -g 才能使用 et命令
npm i element-theme -g
//接着安装主题 (官网有) //可以使用cmd npm安装 npm i element-theme-chalk -D //也能用git上下载安装 npm i https://github.com/ElementUI/theme-chalk -D
//接着 在项目中 cmd 输入 et -i // 此时项目会生成一个 element-variables.scss 文件
et -i <也可以自定义文件名和路径>
// 成功后会输出 > Generator variables file

// 使用命令 初始化一下 项目会自动安装一个 theme 文件夹 et

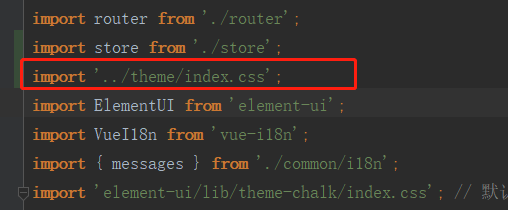
//将此文件中的index.css 引入 main.js 中 import '../theme/index.css';

此时安装工作已经完毕 开始封装组件,投入使用
1、新建组件文件

//封装组件内容如下 <template> <div> <el-color-picker class="theme-picker" popper-class="theme-picker-dropdown" v-model="theme" :size="size"> </el-color-picker> </div> </template> <script> import { mapGetters, mapMutations } from 'vuex'; const version = require('element-ui/package.json').version; const ORIGINAL_THEME = '#409EFF'; export default { name: 'ThemePickerColor', props: { size: { type: String, default: 'small' } }, data() { return { chalk: '', // content of theme-chalk css theme: ORIGINAL_THEME, isShow: true // 是否弹出成功消息弹框 }; }, computed: {
//使用vuex计算属性实时更新数据 ...mapGetters(['themeColor']), themeColorInfo: { get() { return this.themeColor; }, set(val) { this.SET_THEMECOLOR(val); } } }, mounted() { if (this.themeColor != null) {
//将vuex中的值赋值给声明的变量中 this.theme = this.themeColor;
//vuex存储数据 this.SET_THEMECOLOR(this.theme); this.isShow = false; } }, watch: { theme(val, oldVal) { if (typeof val !== 'string') return; const themeCluster = this.getThemeCluster(val.replace('#', '')); const originalCluster = this.getThemeCluster(oldVal.replace('#', '')); const getHandler = (variable, id) => { return () => { const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', '')); const newStyle = this.updateStyle(this[variable], originalCluster, themeCluster); let styleTag = document.getElementById(id); if (!styleTag) { styleTag = document.createElement('style'); styleTag.setAttribute('id', id); document.head.appendChild(styleTag); } styleTag.innerText = newStyle; }; }; const styles = [].slice.call(document.querySelectorAll('style')) .filter(style => { const text = style.innerText; return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text); }); styles.forEach(style => { const { innerText } = style; if (typeof innerText !== 'string') return; style.innerText = this.updateStyle(innerText, originalCluster, themeCluster); }); // 响应外部操作 this.SET_THEMECOLOR(this.theme); if (this.isShow) { this.$message({ message: '换肤成功', type: 'success' }); } else { this.isShow = true; } } }, methods: { ...mapMutations(['SET_THEMECOLOR']), updateStyle(style, oldCluster, newCluster) { let newStyle = style; oldCluster.forEach((color, index) => { newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index]); }); return newStyle; }, getCSSString(url, callback, variable) { const xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState === 4 && xhr.status === 200) { this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, ''); callback(); } }; xhr.open('GET', url); xhr.send(); }, getThemeCluster(theme) { const tintColor = (color, tint) => { let red = parseInt(color.slice(0, 2), 16); let green = parseInt(color.slice(2, 4), 16); let blue = parseInt(color.slice(4, 6), 16); if (tint === 0) { return [red, green, blue].join(','); } else { red += Math.round(tint * (255 - red)); green += Math.round(tint * (255 - green)); blue += Math.round(tint * (255 - blue)); red = red.toString(16); green = green.toString(16); blue = blue.toString(16); return `#${red}${green}${blue}`; } }; const shadeColor = (color, shade) => { let red = parseInt(color.slice(0, 2), 16); let green = parseInt(color.slice(2, 4), 16); let blue = parseInt(color.slice(4, 6), 16); red = Math.round((1 - shade) * red); green = Math.round((1 - shade) * green); blue = Math.round((1 - shade) * blue); red = red.toString(16); green = green.toString(16); blue = blue.toString(16); return `#${red}${green}${blue}`; }; const clusters = [theme]; for (let i = 0; i <= 9; i++) { clusters.push(tintColor(theme, Number((i / 10).toFixed(2)))); } clusters.push(shadeColor(theme, 0.1)); return clusters; } } }; </script> <style lang="scss" scoped> </style>
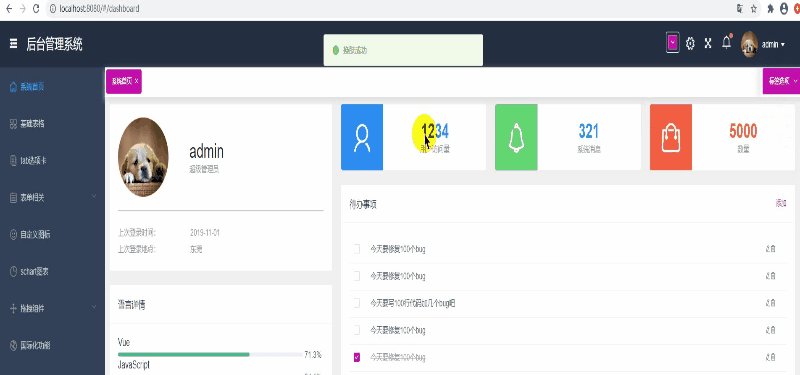
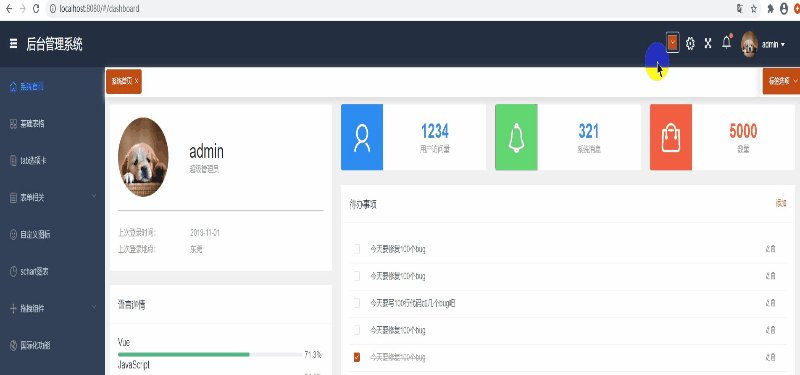
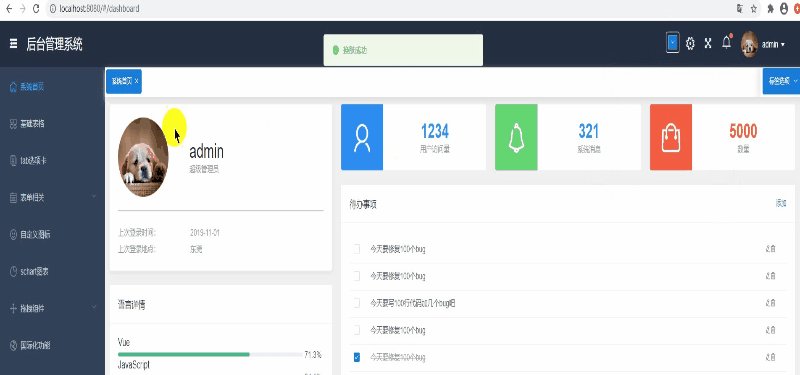
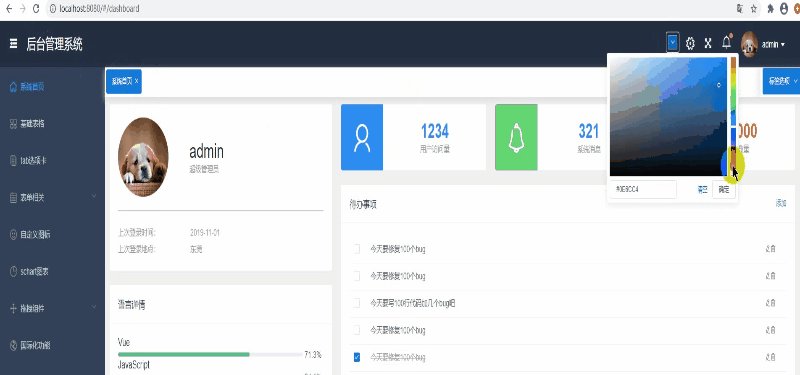
// 在页面中组件使用方法 <!-- 自定义主题颜色 --> <div> <el-tooltip effect="dark" content="自定义主题颜色" placement="bottom"> <v-picker v-model="colorPage3"></v-picker> </el-tooltip> </div>
//data中声明 默认值
colorPage3: '#409EFF'
//在vuex中保存主题颜色 import vue from 'vue'; import Vuex from 'vuex'; vue.use(Vuex); // 持久化插件 import createPersistedState from 'vuex-persistedstate'; export default new Vuex.Store({ //定义变量 state: { themeColor: '#409EFF' }, getters: { themeColor(state) { return state.themeColor; } }, mutations: { SET_THEMECOLOR(state, list) { state.themeColor = list; } }, actions: {}, plugins: [ createPersistedState({ storage: window.localStorage }) ] });

End...




