WPF入门基础2-控件模板、数据模板
1.控件模板
1 2 3 4 5 6 7 8 9 10 | <ControlTemplate x:Key="myTemplate" TargetType="Button"> <Border Background="Green" CornerRadius="45"> <StackPanel> <TextBlock Text="****"/> <ContentPresenter VerticalAlignment="{TemplateBinding VerticalAlignment}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}"/> </StackPanel> </Border> </ControlTemplate> |
引用:Template="{StaticResource myTemplate}"
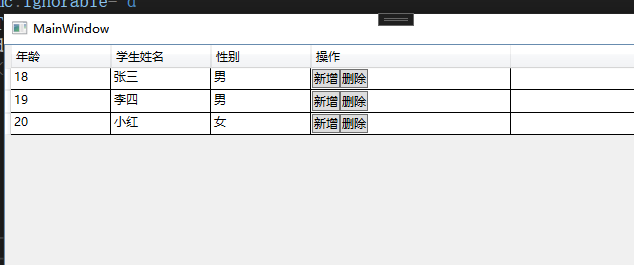
2.1数据模板 CellTemplate

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <DataGrid x:Name="MyList" AutoGenerateColumns="False" CanUserSortColumns="True" CanUserAddRows="False"> <DataGrid.Columns> <DataGridTextColumn Binding="{Binding Age}" Header="年龄" Width="100"/> <DataGridTextColumn Binding="{Binding Name}" Header="学生姓名" Width="100"/> <DataGridTextColumn Binding="{Binding Sex}" Header="性别" Width="100"/> <DataGridTemplateColumn Width="200" Header="操作"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Button Content="新增"/> <Button Content="删除"/> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> </Grid> |
CS
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); List<Student> student = new List<Student>() { new Student() {Age=18,Name="张三",Sex="男" }, new Student() {Age=19,Name="李四",Sex="男" }, new Student() {Age=20,Name="小红",Sex="女" } }; MyList.ItemsSource = student; } } class Student { public int Age { get; set; } public string Name { get; set; } public string Sex { get; set; } }
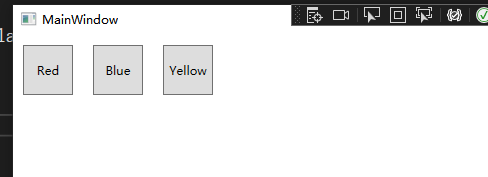
2.2

<ItemsControl x:Name="MyLstBox"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Width="50" Height="50" Margin="10" Content="{Binding Code}"/> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现