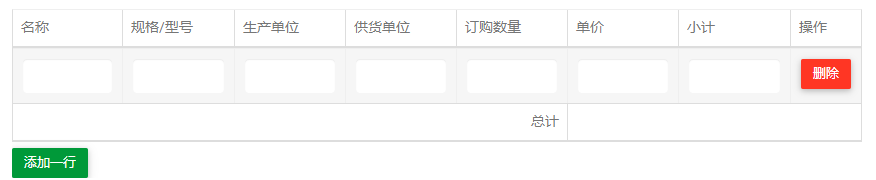
table 表格自动计算
页面样式

页面代码
<table class="table table-bordered table-hover dataTable" id="tabelList"> <thead> <tr class="firstRow"> <td>名称</td> <td>规格/型号</td> <td>生产单位</td> <td>供货单位</td> <td>订购数量</td> <td>单价</td> <td>小计</td> <td>操作</td> </tr> </thead> <tbody id="ListView"> <tr> <td> <input class="text-center form-control" type="text" /> </td> <td> <input class="text-center form-control" type="text" /> </td> <td> <input class="text-center form-control" type="text" /> </td> <td> <input class="text-center form-control" type="text"/> </td> <td> <input class="text-center form-control txtQuantity " type="text" /> </td> <td> <input class="text-center form-control txtPrice" type="text" /> </td> <td> <input class="text-center form-control txtAmount" type="text" /> </td> <td onclick="deleteRow(this)"><button type="button" class="btn btn-danger waves-effect">删除</button></td> </tr> </tbody> <tfoot> <tr> <td colspan="5" style="text-align:right;">总计</td> <td colspan="3"><span id="total"></span></td> </tr> </tfoot> </table> <button type="button" onclick="AddList()" class="btn btn-success waves-effect">添加一行</button>
js代码
function CalcSum() { var total_sum = 0; $("#tabelList .txtAmount").each(function () { var val = $(this).val(); if ($.isNumeric(val)) { total_sum += parseFloat(val); } }); $("#total").html(total_sum); $("#TotalMoney").val(total_sum); }
///数量列任何一个文件框数据变化事件 $("#tabelList").on('input', '.txtQuantity', function () { var self = $(this); var tr = self.closest("tr"); var quantity = self.val(); var Price = tr.find(".txtPrice").val(); var amount = 0 if ($.isNumeric(quantity) && $.isNumeric(Price)) { amount = quantity * Price; } tr.find(".txtAmount").val(amount); CalcSum(); });
///价格列任何一个文件框变化事件 $("#tabelList").on('input', '.txtPrice', function () { var self = $(this); var tr = self.closest("tr"); var quantity = tr.find(".txtQuantity").val(); var Price = self.val(); var amount = 0 if ($.isNumeric(quantity) && $.isNumeric(Price)) { amount = quantity * Price; } tr.find(".txtAmount").val(amount); CalcSum(); }); ///删除一行 function deleteRow(obj) { var index = obj.parentNode.rowIndex; var table = document.getElementById("tabelList"); table.deleteRow(index); CalcSum(); } ///添加一行 function AddList() { var html = '<tr>' + '<td>' + '<input class="text-center form-control" type="text" />' + '</td>' + '<td>' + '<input class="text-center form-control" type="text"/>' + '</td>' + '<td>' + '<input class="text-center form-control" type="text" />' + '</td>' + '<td>' + '<input class="text-center form-control" type="text"/>' + '</td>' + '<td>' + '<input class="text-center form-control txtQuantity" type="text" />' + '</td>' + '<td>' + '<input class="text-center form-control txtPrice" type="text" />' + '</td>' + '<td>' + '<input class="text-center form-control txtAmount" type="text" />' + '</td>' + '<td onclick="deleteRow(this)"><button type="button" class="btn btn-danger waves-effect">删除</button></td>'+ '</tr>'; $("#tabelList").append(html); };




