ES6开发学习总结(一)—— Class类
概述
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。
class 的本质是 function。
它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。
ES6之前的继承
function Person(name){ this.name = name; } Person.prototype.speck = function(){ console.log(this.name+" can speck Chinese!"); } function Child(name){ Person.call(this,name); } Child.prototype = new Person(); // let child = new Child("king"); child.speck(); //king can speck Chinese!
ps: javascript中的prototype:
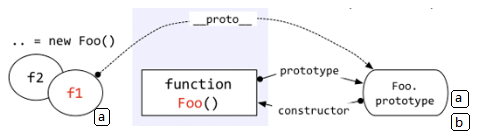
访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。

上图中,访问f1.b时,f1的基本属性中没有b,于是沿着__proto__找到了Foo.prototype.b。
那么我们在实际应用中如何区分一个属性到底是基本的还是从原型中找到的呢?大家可能都知道答案了——hasOwnProperty,特别是在for…in…循环中,一定要注意。
hasOwnProperty 也是通过原型链 (每个对象都有一个__proto__属性,指向创建该对象的函数的prototype) 但是Object.prototype确实一个特例——它的__proto__指向的是null
new关键字:
1、创建一个空对象
2、让空对象的_proto_(IE没有该属性)成员指向了构造函数的prototype成员对象
3、使用apply调用构造器函数,属性和方法被添加到 this 引用的对象中
4、如果构造函数中没有返回其它对象,那么返回 this,即创建的这个的新对象,否则,返回构造函数中返回的对象
2、让空对象的_proto_(IE没有该属性)成员指向了构造函数的prototype成员对象
3、使用apply调用构造器函数,属性和方法被添加到 this 引用的对象中
4、如果构造函数中没有返回其它对象,那么返回 this,即创建的这个的新对象,否则,返回构造函数中返回的对象
function _new() { let obj= {}; // 创建的新对象 // 第一个参数是构造函数 let [constructor, ...args] = [...arguments]; // 执行 [[原型]] 连接 ;实际上就是生产了一个新的上下文 obj.__proto__ = constructor.prototype; // 使用apply在obj作用域中调用构造器函数,属性和方法被添加到 this 引用的对象即obj中 let result = constructor.apply(obj, args); if (result && (typeof (result) == "object" || typeof (result) == "function")) { // 如果构造函数执行的结果返回的是一个对象,那么返回这个对象 return result; } // 如果构造函数返回的不是一个对象,返回创建的新对象 return obj; }
结合下面的代码片段来具体分析下:
代码片段一
function Person(age){ this.age= age; console.log(this); return {age:age};//返回对象 } Person.prototype.index = 1 var person1 = new Person(20); // 此处相当于var person1=_new(Person, 20) var person2 = Person(18); console.log(person1); console.log(person2); console.log('p1.index=', person1.index) console.log('p2.index=', person2.index)

上面 var person1 = new Person(20)和var person1=_new(Person, 20)效果相当。
代码片段二- obj._proto_ = constructor.prototype,即 obj._proto_ = Person.prototype,
将obj的_proto_(隐式原型)指向Person的原型对象,此时obj的原型链为:
obj => Person.prototype => Object.prototype => null
因此 执行到let result = constructor.apply(target, args)这句代码时,在obj作用域中调用Person函数,打印出 Person {age: 20}
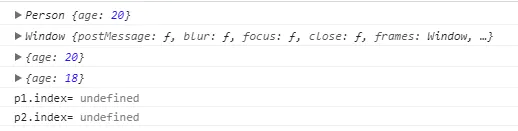
因为Person函数返回的是一个对象,所以console.log(person1)打印出的就是返回的这个对象:{age: 20},person1.index自然就为undefined
而var person2 = Person(18),只是简单的调用了Person函数,在window全局中执行,所以打印出Window对象,执行console.log(person2)打印出:{age: 18},person2.index为undefined
function Person(age){ this.age= age; console.log(this); // return {age:age};//返回对象 } Person.prototype.index = 1 var person1 = new Person(20); // 相当于var person1 = _new (Person, 20); var person2 = Person(18); console.log(person1); console.log(person2); console.log('p1.index=', person1.index) console.log('p2.index=', person2.index)

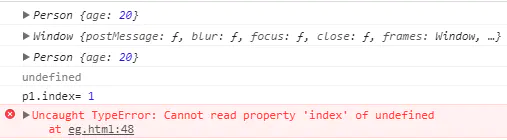
代码片段二和代码片段一的区别在于, 片段二中构造函数Person没有返回值(返回的不是一个对象,还可以通过直接返回age验证下效果),所以person1接收到的实际上是_new新创建的对象obj,即Person {age: 20}, person1.index则相当于obj.index属性时,它会先找自身的index属性,如果找不到,则会顺着原型链向上找,这时会找到People.prototype.index,person1.index的结果是1。
由于Person没有返回值,所以console.log(person2)结果为undefined,进而,打印person2.index时会报错。
由于Person没有返回值,所以console.log(person2)结果为undefined,进而,打印person2.index时会报错。
总结
通过new操作符,我们可以创建原对象的一个实例对象,而这个实例对象继承了原对象的属性和方法,所以new存在的意义在于它实现了javascript中的继承,而不仅仅是实例化了一个对象。
ES6的继承
class Parent { constructor(name){ this.name = name; } speak(){ console.log(this.name+" can speek chinese"); } } //定义子类,继承父类 class Child extends Parent {
//可以修改参数 constructor(name){ super(name+"Pro"); } }
let child = new Child("king");
child.speak(); //kingPro can speek chinese



