不够沉淀---vhr项目总结
1:vhr单页面运用,先使用Vue3创建一个文件
1.1:使用element-ui 安装到vue中去

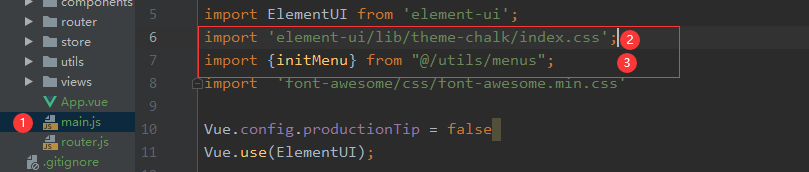
1.2:在main.js中引入ui组件

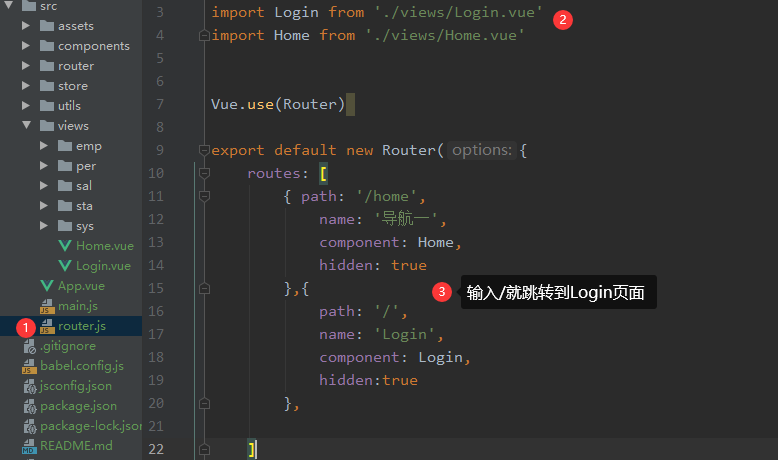
1.3:先制作登录页面,在views中创建一个Login.vue页面,在router.js中去引入Login页面
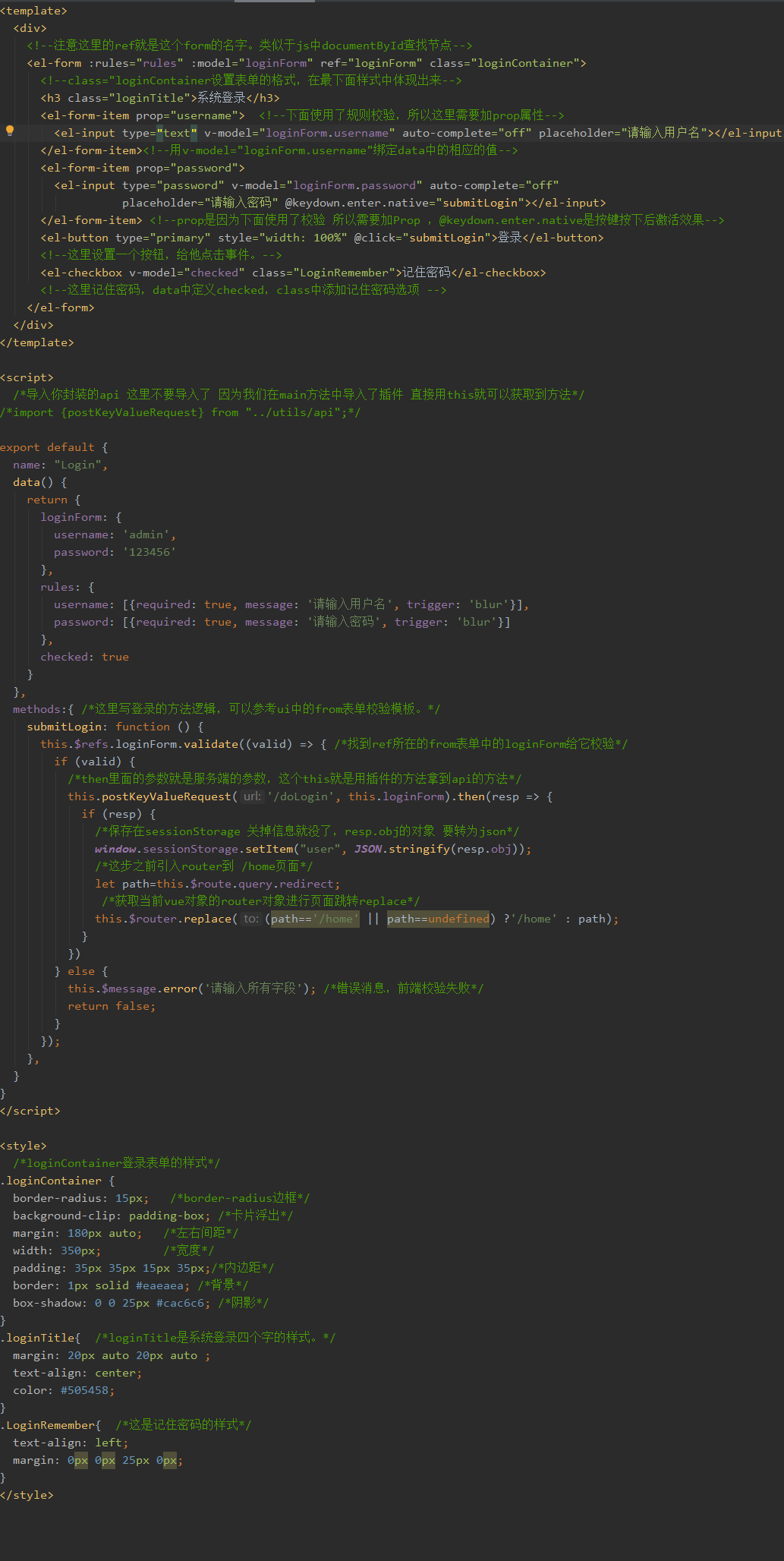
1.4: 然后再Login页面中进行登录逻辑(在ele-ui中找到好看的表单 使用:rules=“rules”来定义规则)

1.5后端写接口和前端进行交互(),数据库在项目中导入即可

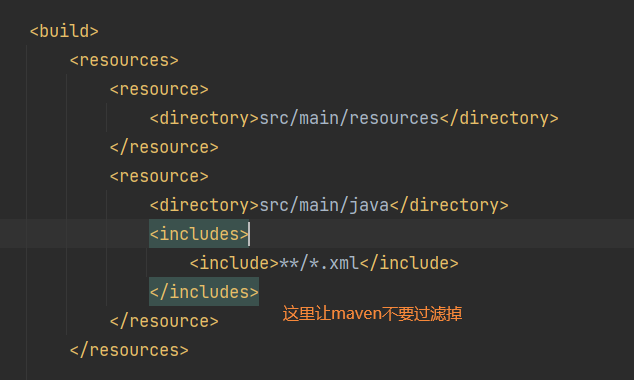
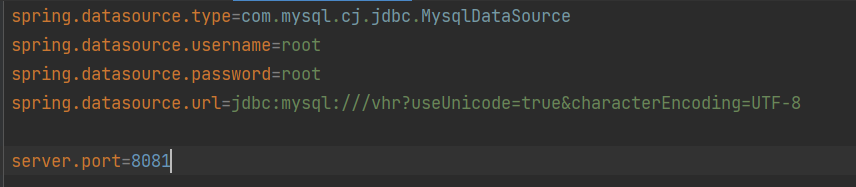
然后在配置文件中配置好自己的信息(确保数据库可以连接上来)

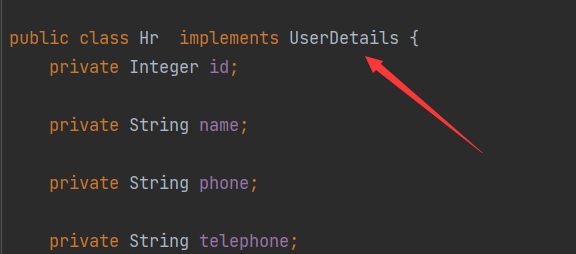
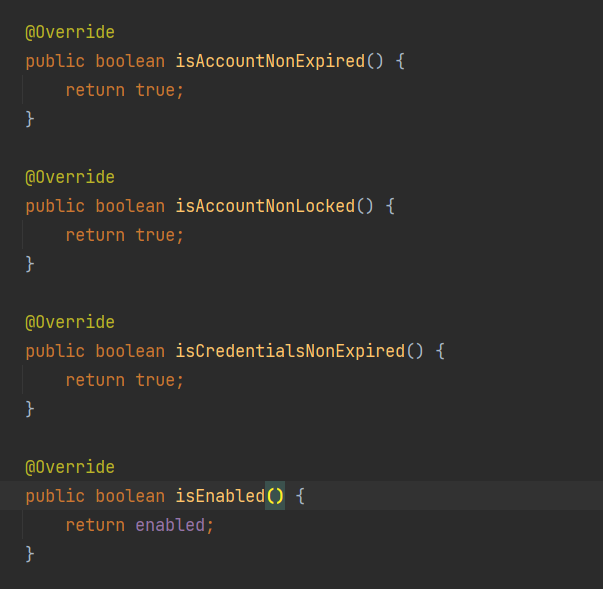
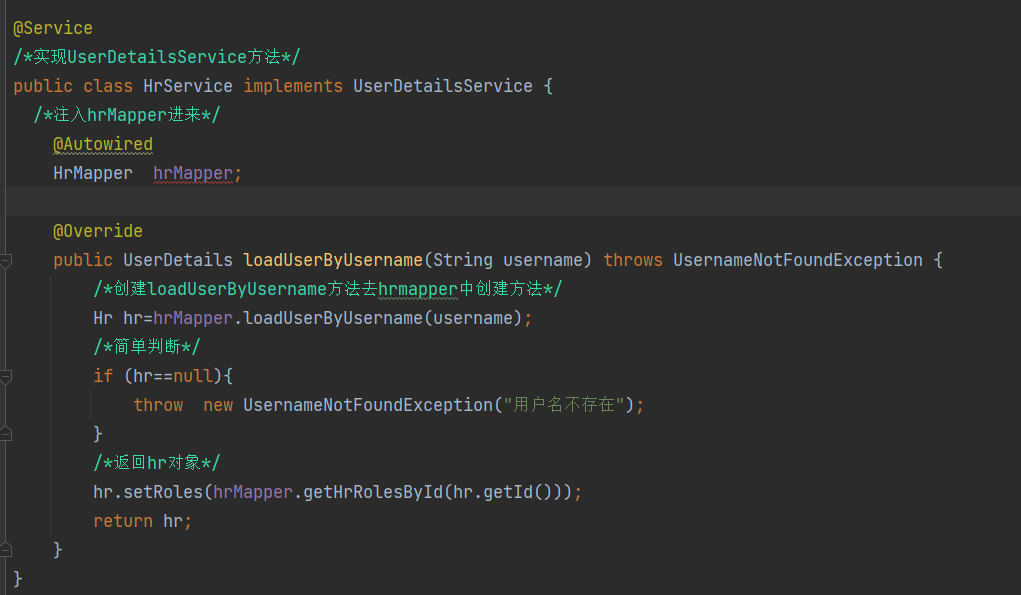
现在开发登录接口(实现安全校验的接口工具类,)


hrservive

在hrmapper中定义方法

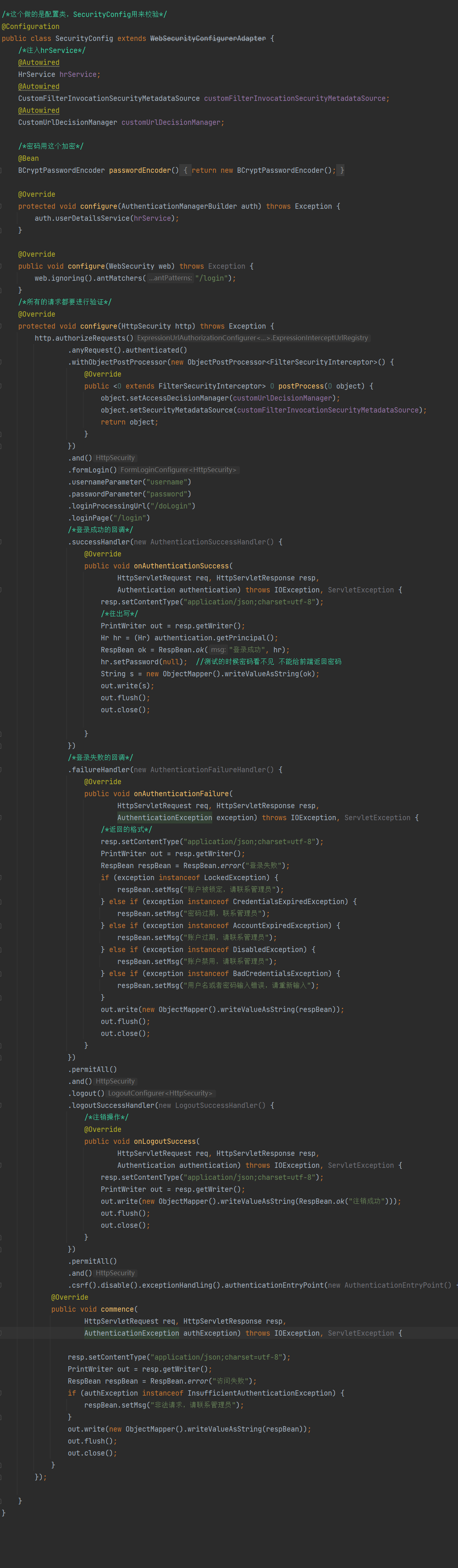
定义SecurityConfig来校验登录的请求是否成功

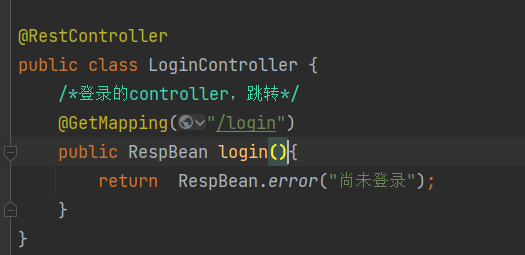
在LoginController中返回提示信息

1.6:进行前后端联调(使用网络请求的根据 axios)
 使用npm install axios
使用npm install axios
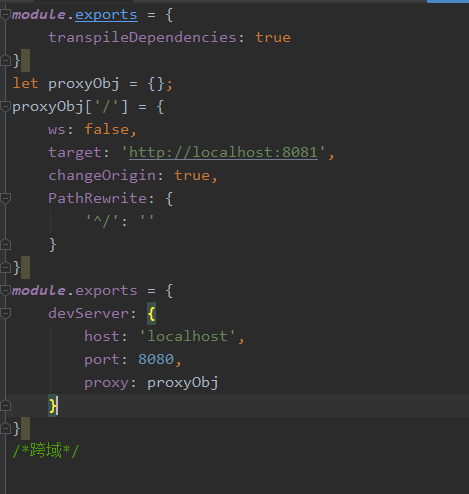
1.6.1:这里还需要注意跨域问题 创建vue.config.js文件

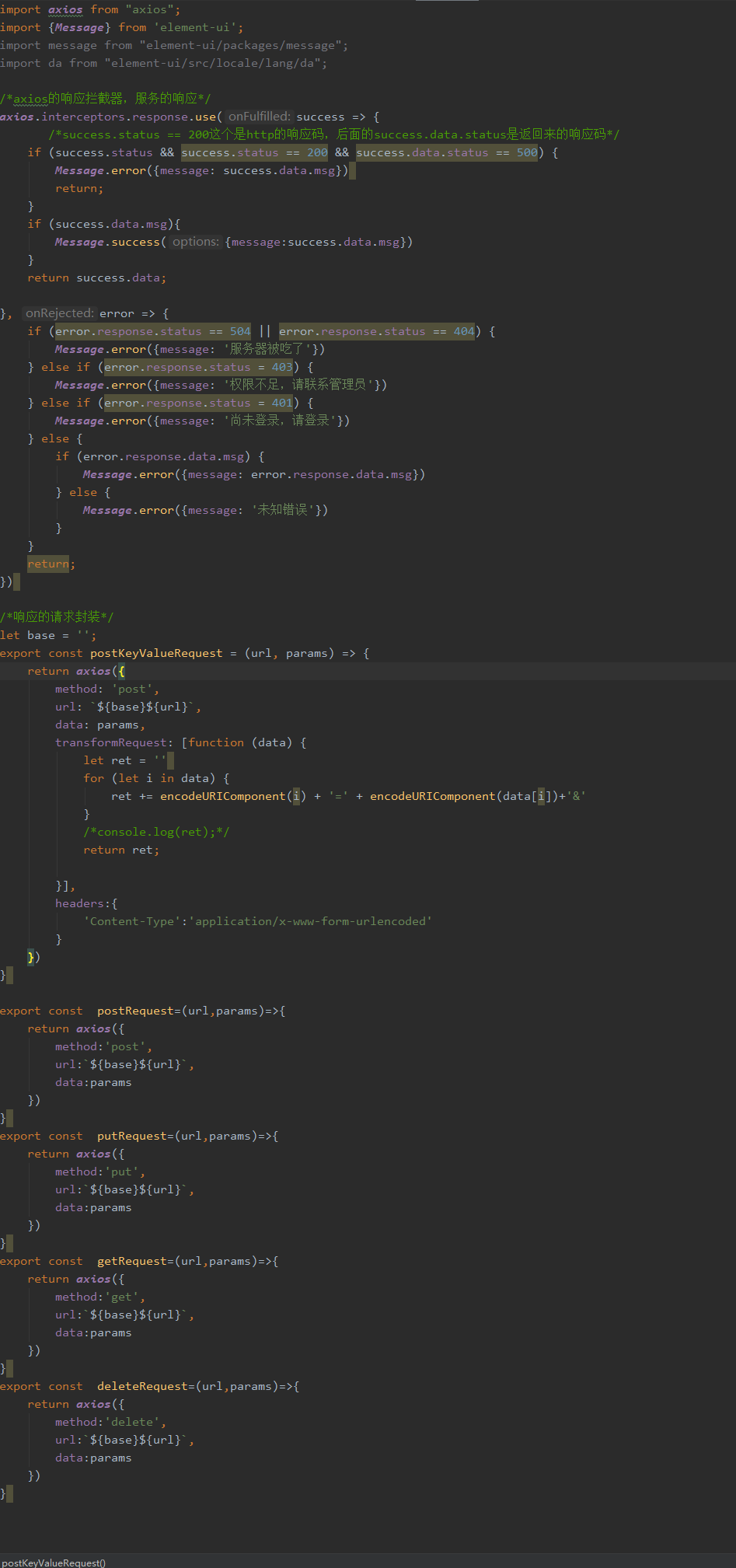
在联调之前应该创建一个工具包来封装我的网络请求,这样可以统一的处理异常

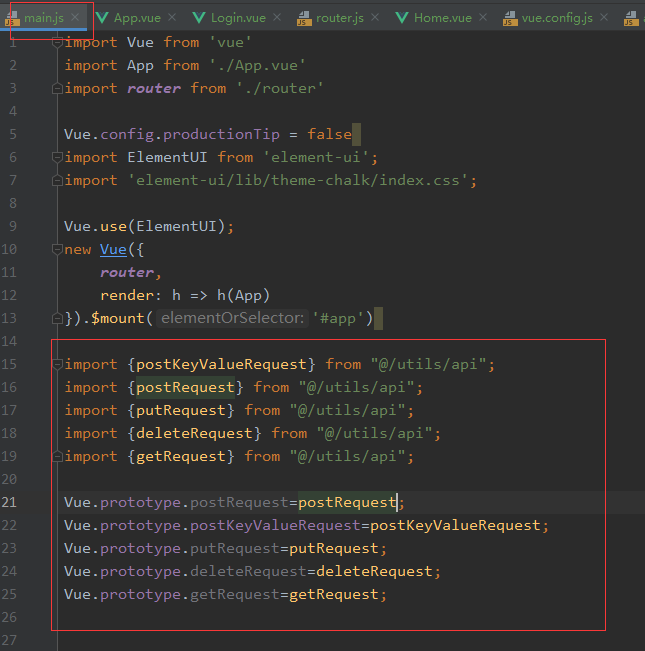
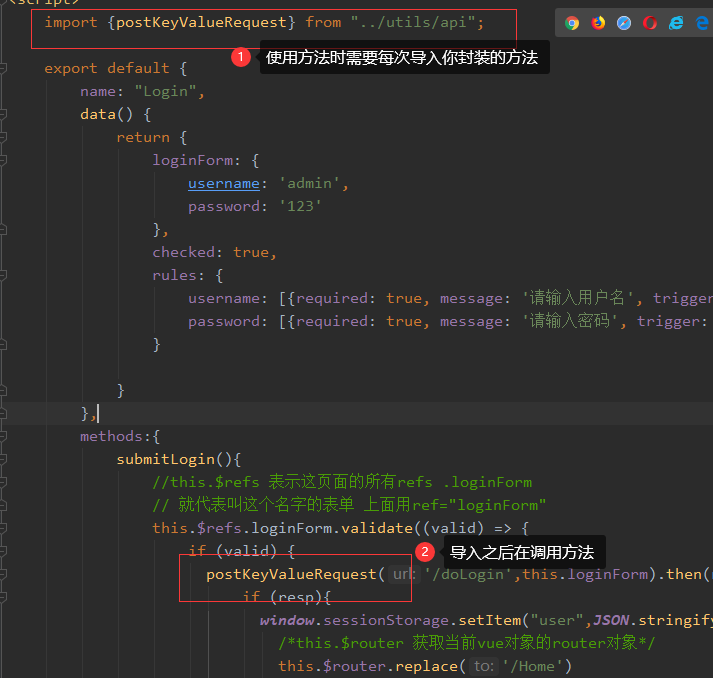
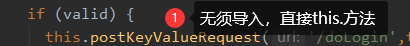
这里使用到一个Vue的插件的使用,在main.js中使用prototype的api讲方法做成插件,好处在于之间需要每次导入封装的方法,但是使用插件后,直接用this.方法名即可(看图)

使用前效果

使用后效果(直接使用this.方法)

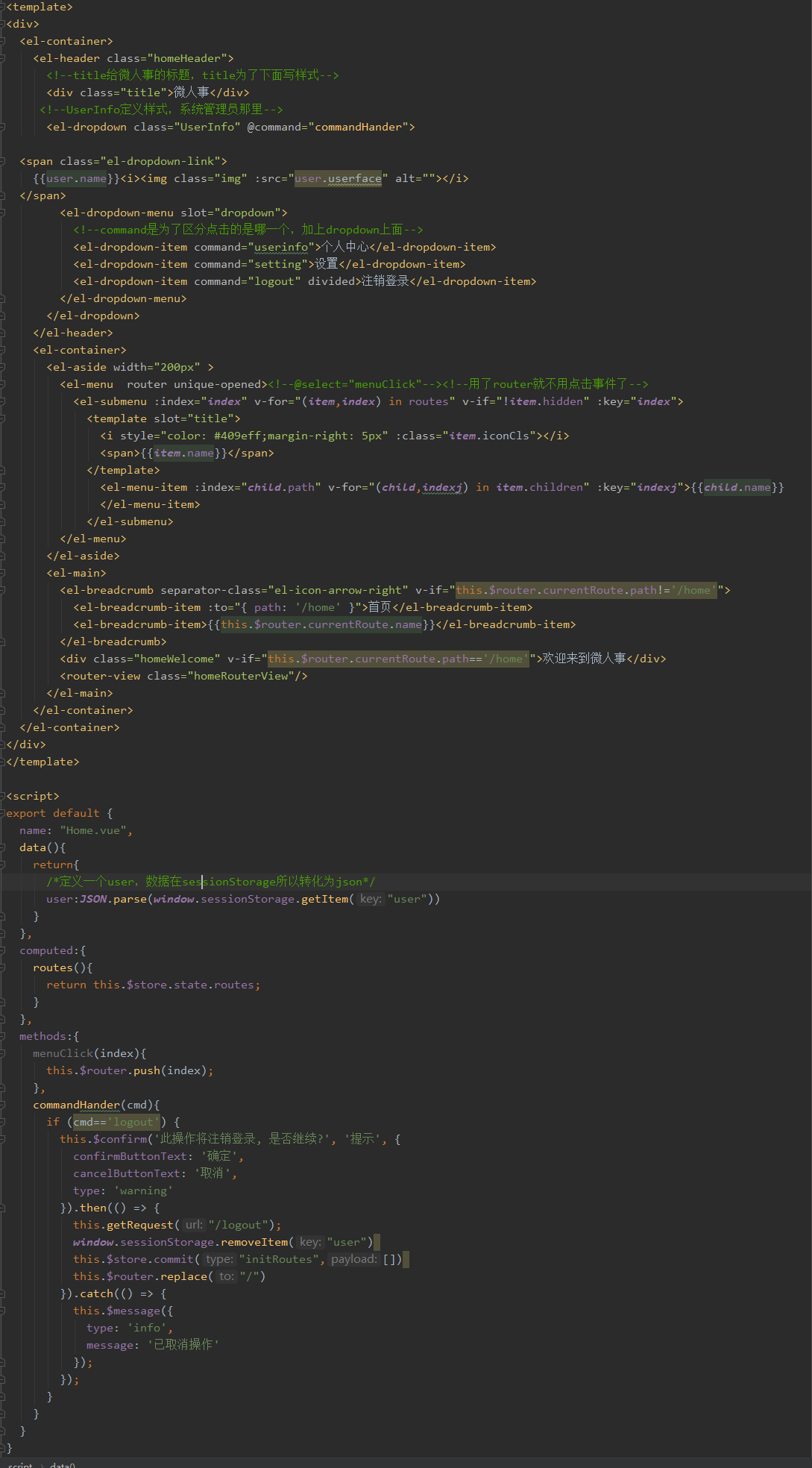
1.7:Home页制作(用容器布局)

制作Home的后端接口

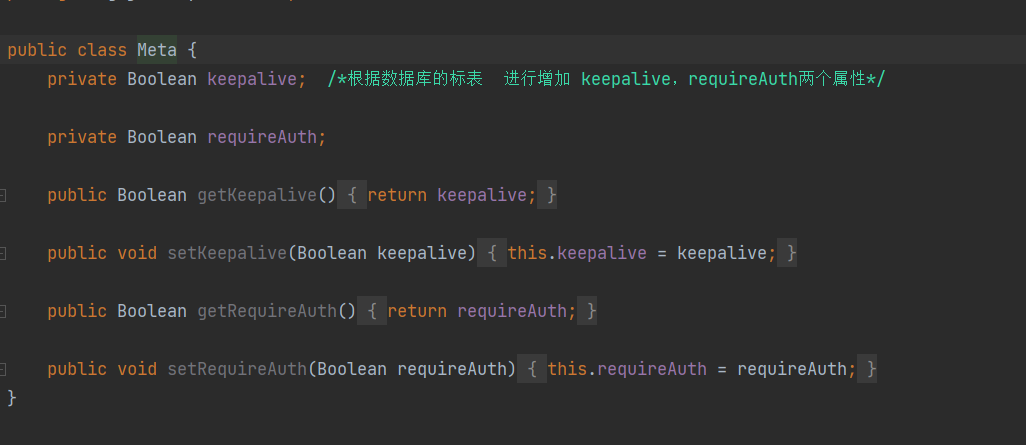
在Menu实体类中 添加Meta 和children。

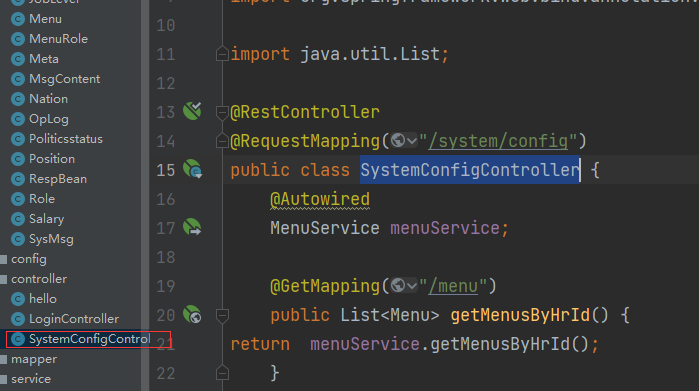
创建SystemConfigController

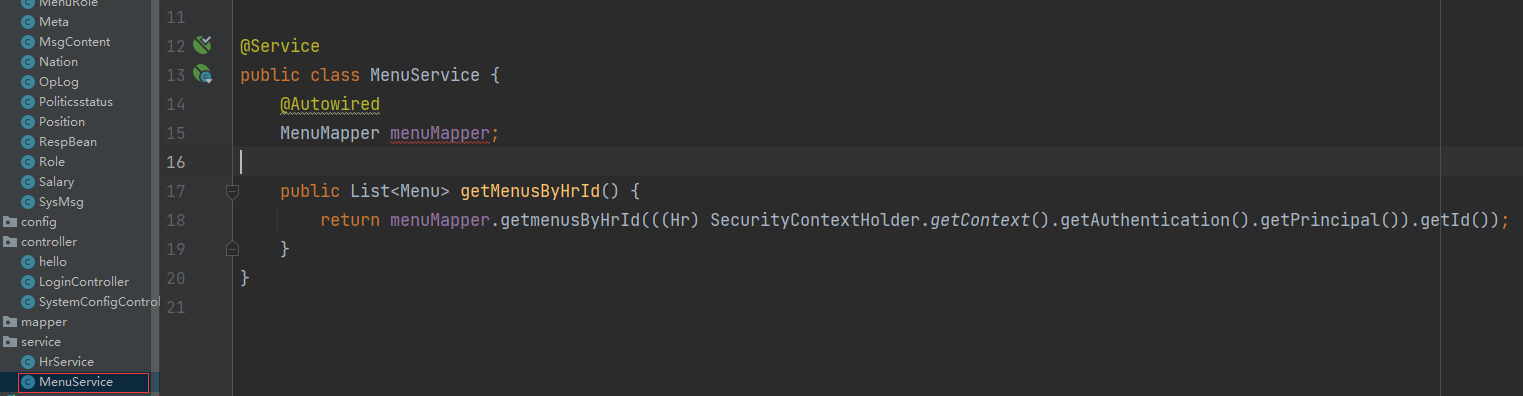
创建一个根据Hrid来获取菜单的方法,并且创建service和mapper



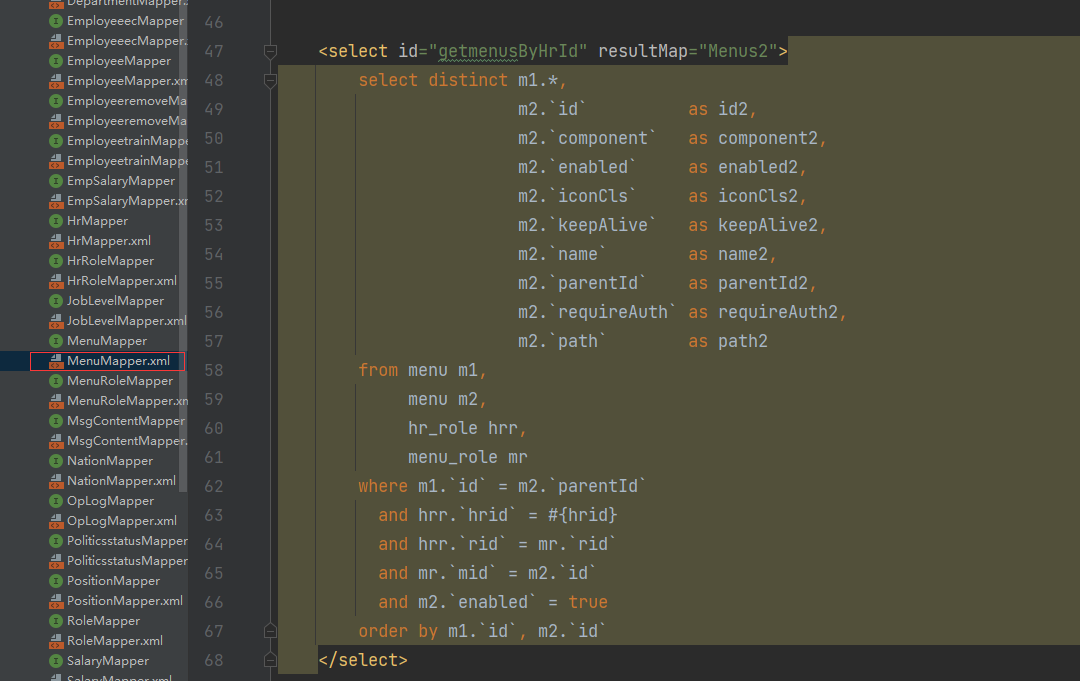
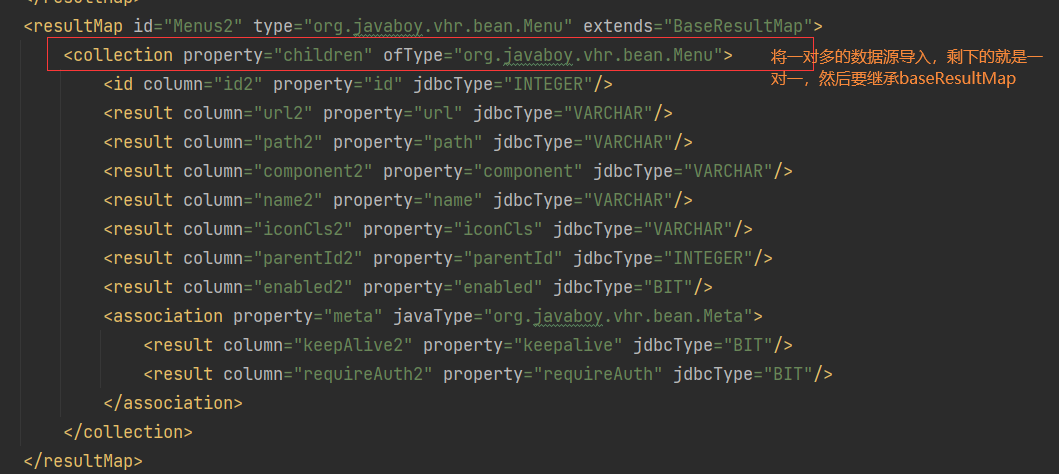
注意,在xml中因为涉及到表一对多的情况,所以要resultMap进行修改

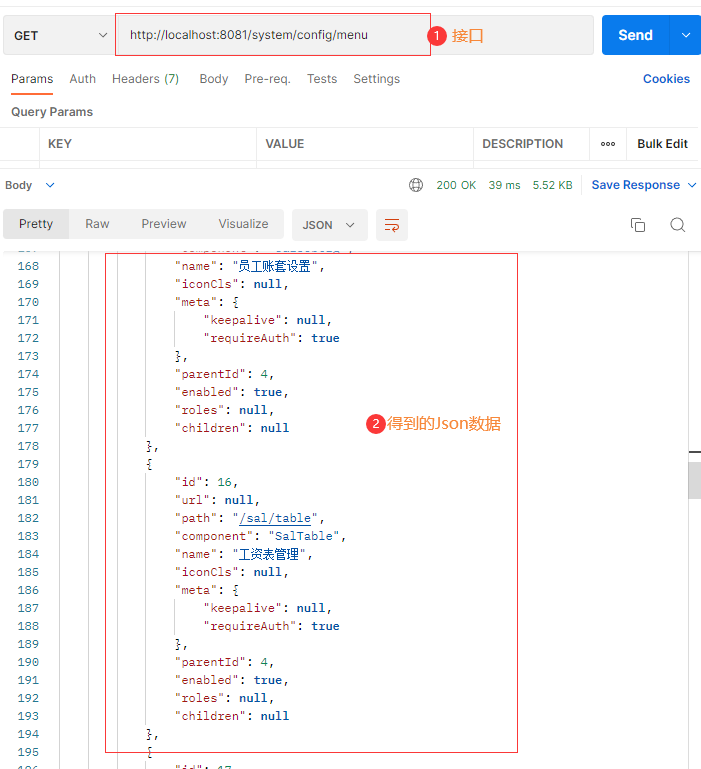
用postMan测试接口是否成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」