不够沉淀----001 Vue学习
vue初体验
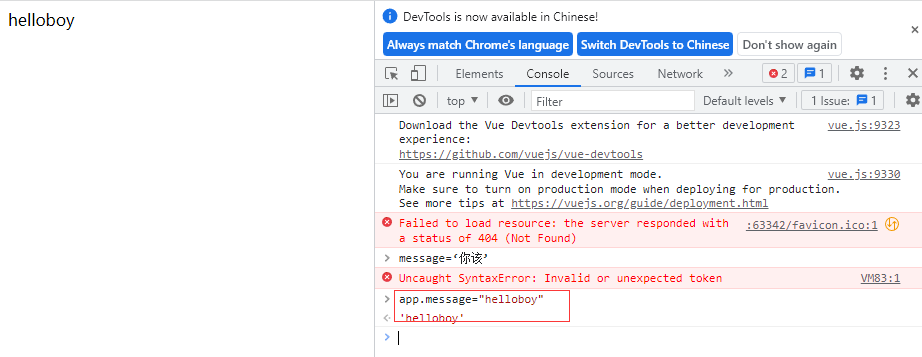
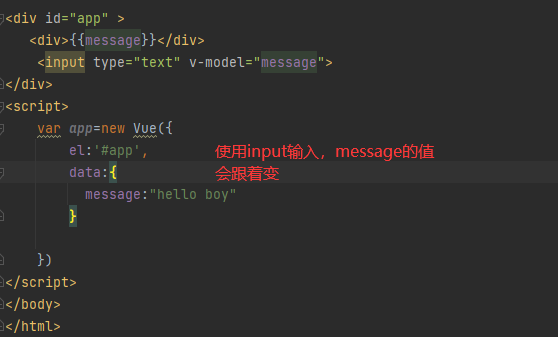
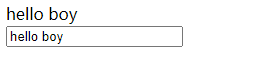
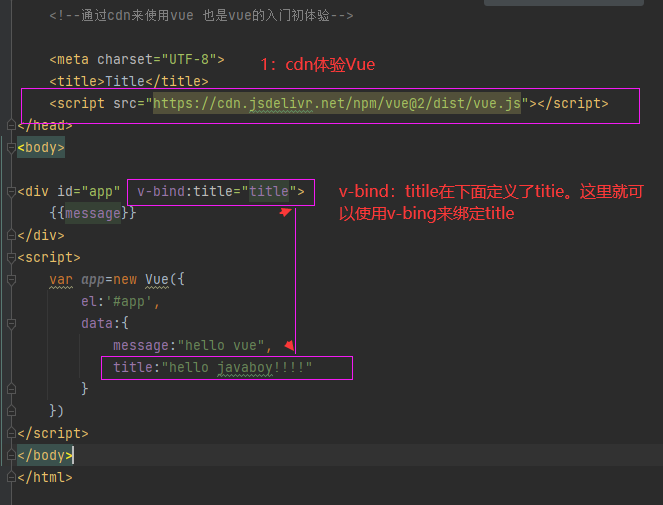
1.1使用cdn来进行初体验Vue,可以通过页面进行message的修改,来打到双向绑定的效果,
1.2:下面是可以根据页面来进行调试

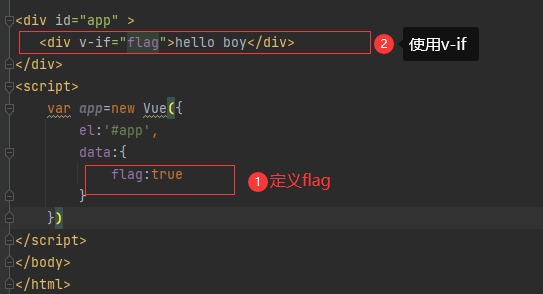
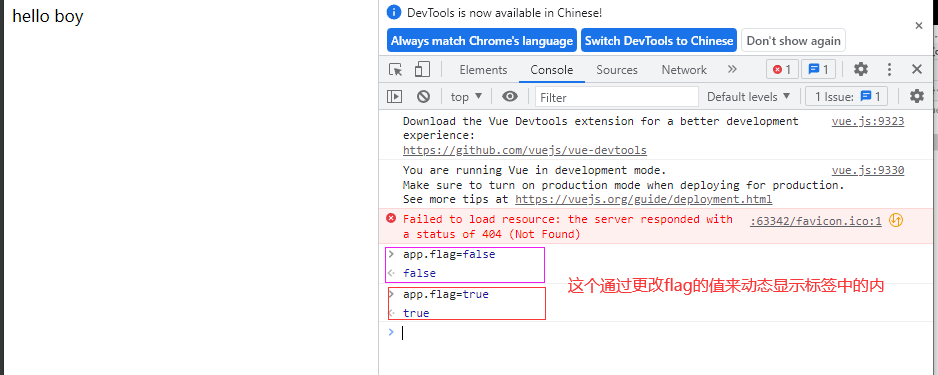
1.3:vue中V-if的初体验,可以在数据data中定义flag。在通过对网页中对flag的值进行修改,这样就可以达到对标签中的内容进行显示或者移除的的效果。 还有一个标签是 V-show 是给标签中的内容进行显示和隐藏的。


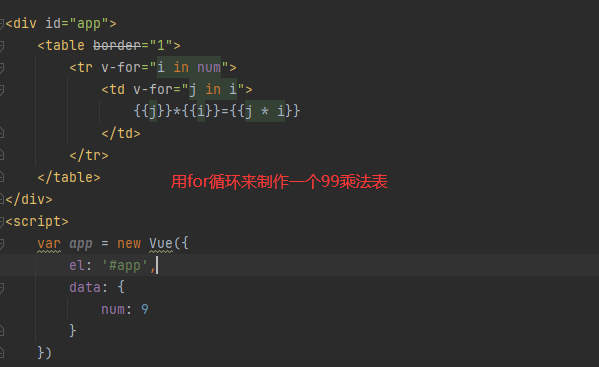
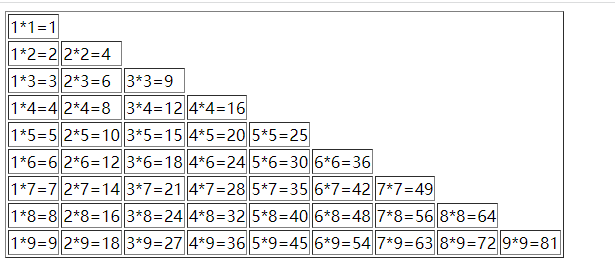
1.4:使用V-for来制作一个9*9乘法表

展示的页面效果如下,也可以进行对值修改为 x*x的表格

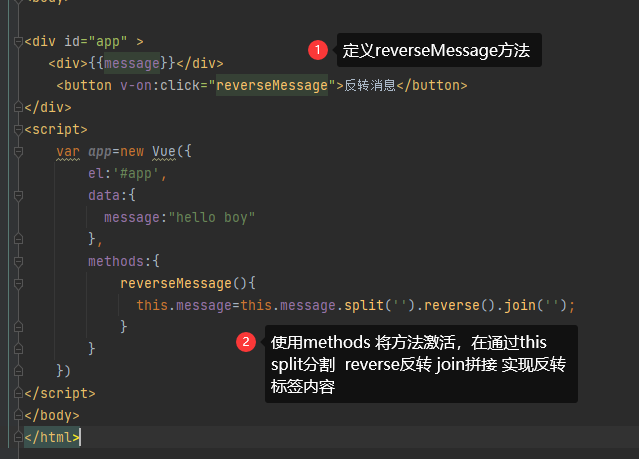
1.5:Vue处理用户输入

效果1 》》 》》》》》》》》》》》》》》》》》》》》反转效果


1.5.1然后再使用input标签时。input输入框中 写什么值, message的值会跟着变


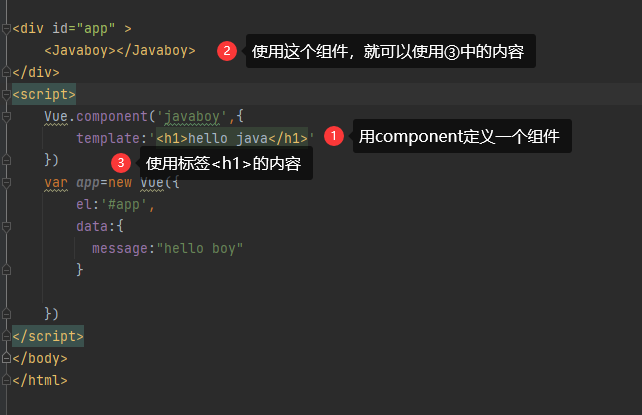
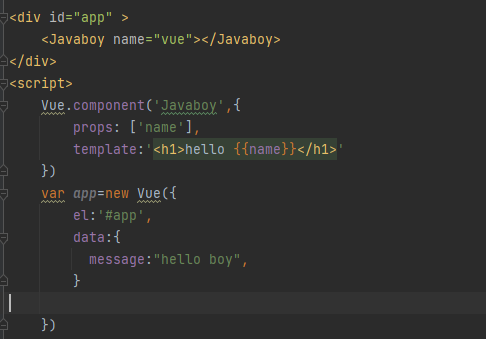
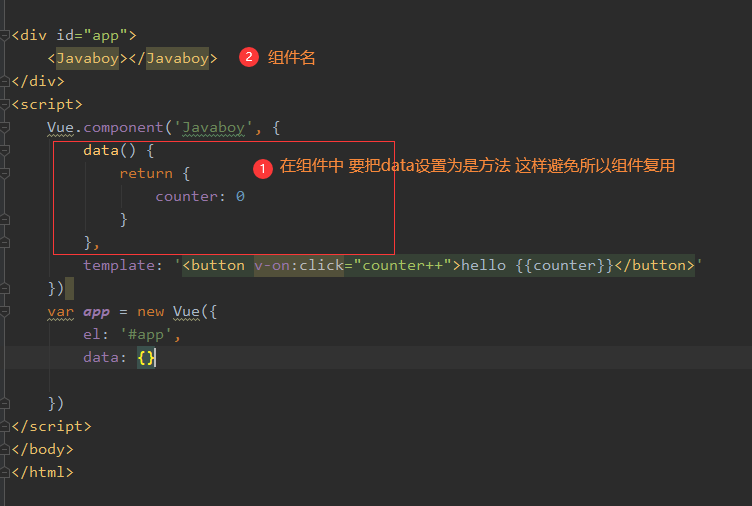
1.6:定义组件初体验(但是一般不这么写,不可能在组件中去拼接一个html)

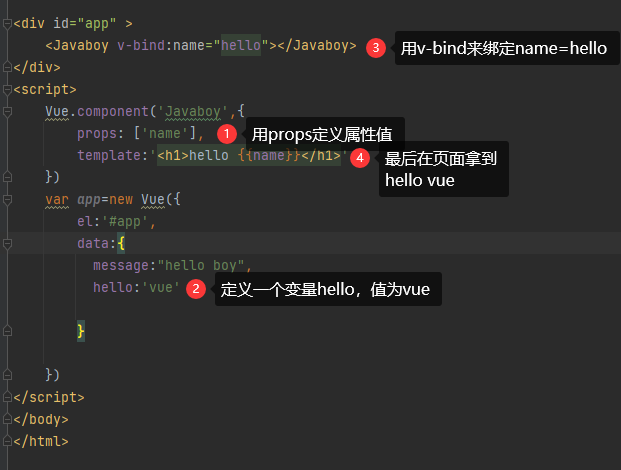
1.6.1:用props来定义属性值 如图一所示:

图二所示不需要那么复杂,因为只需要给name值就可以拿到了,也就是最初的方法,不需要绑定了

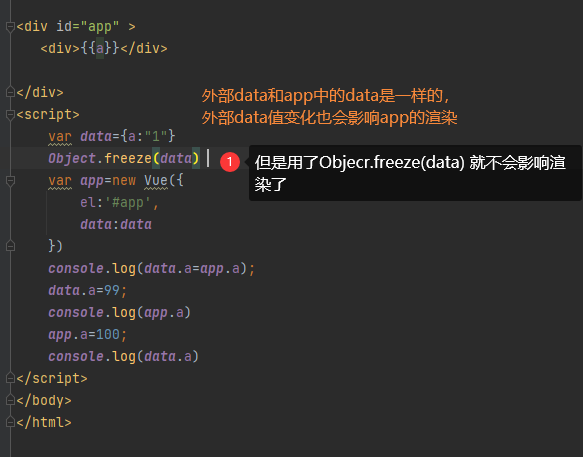
1.7: 实例:外部data(外部定义的data和app中的data其实是一样的)但是用了freeze就不会影响了

1.7.1:实例的钩子函数:在Vue初始化的时候进行调用。
Api :created 但是在vue1中使用,现在是使用Mounted方法

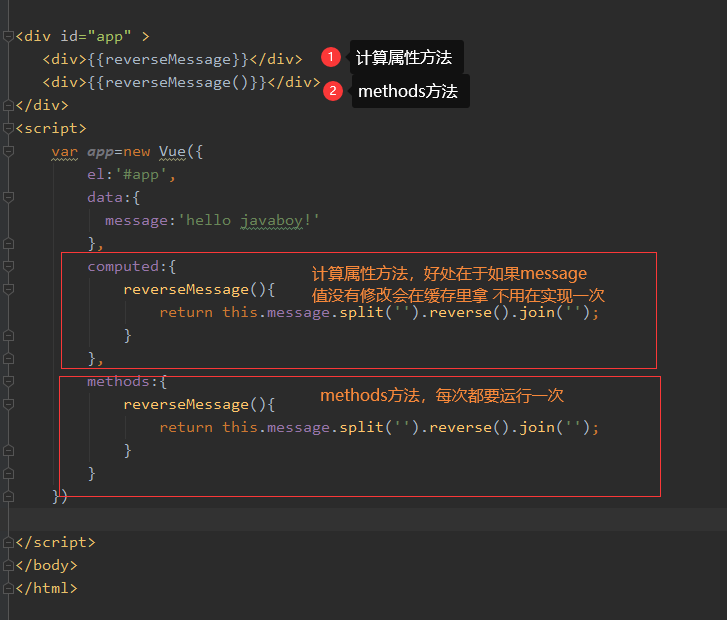
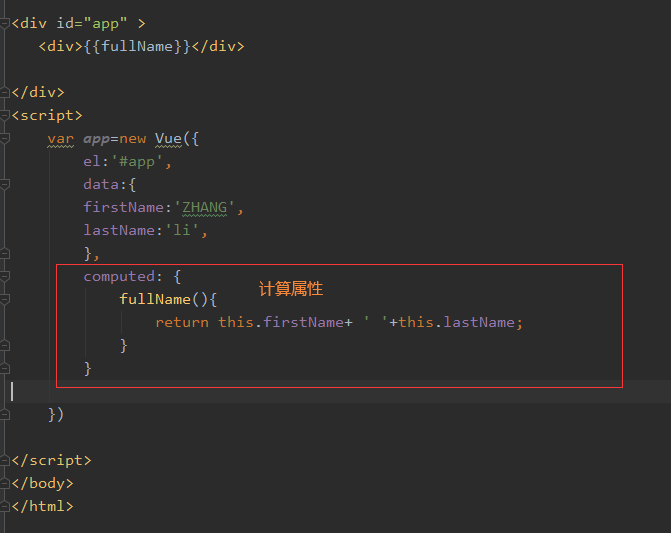
1.8:计算属性方法(好处在于值没变化,就会在缓存中拿到)

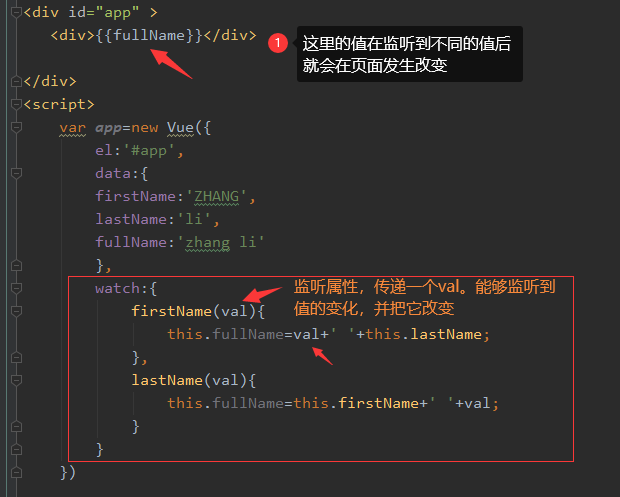
1.9:监听器。监听属性

1.9.1:如果有异步需求的话可以像上面这样使用,其实这里也可以用计算属性,方便快捷

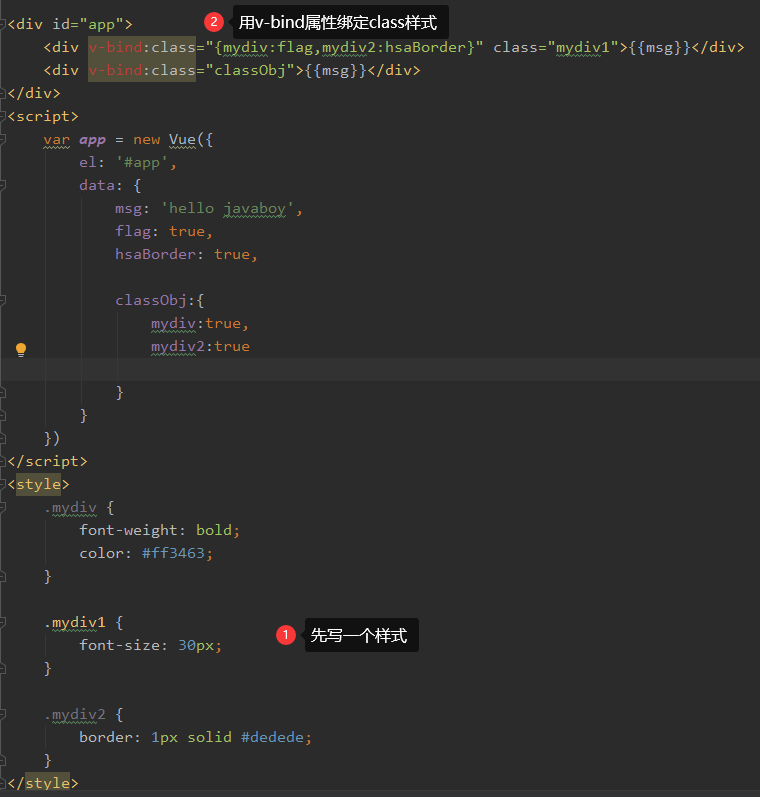
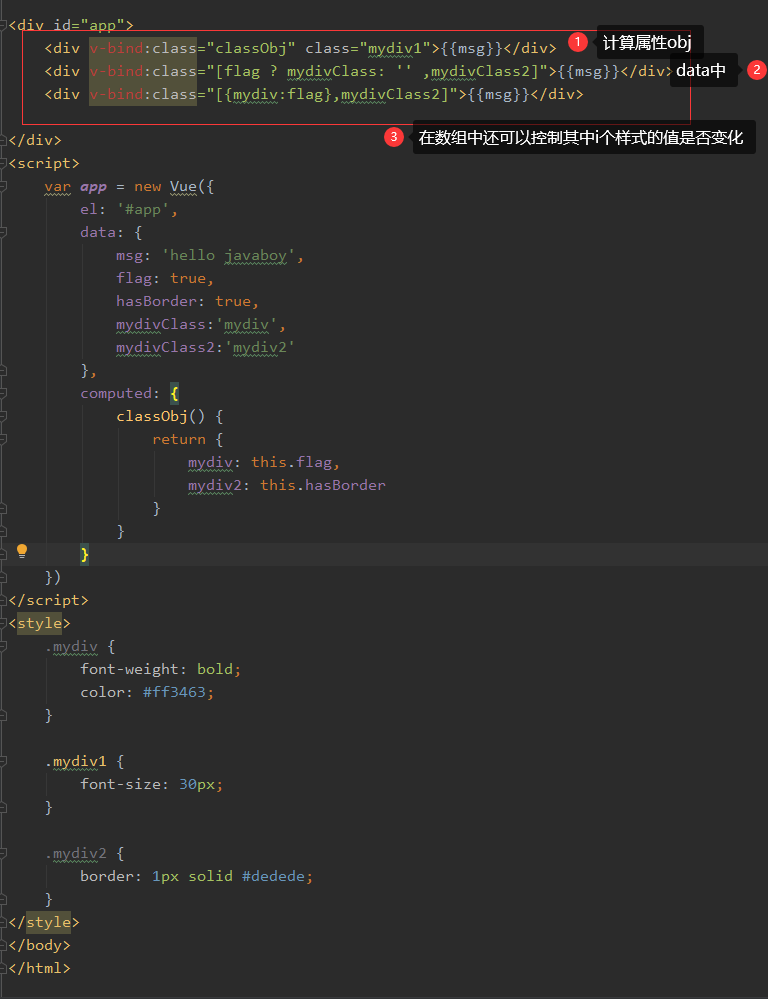
2.0:class 样式

或者

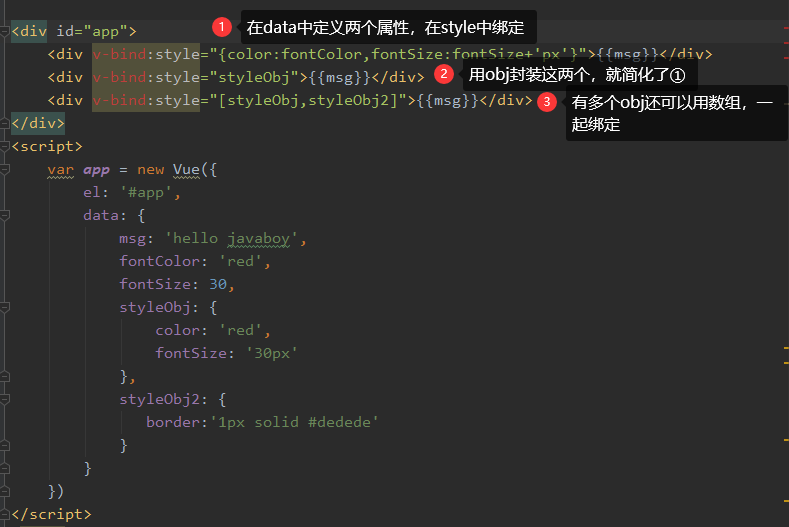
2.1:style绑定:

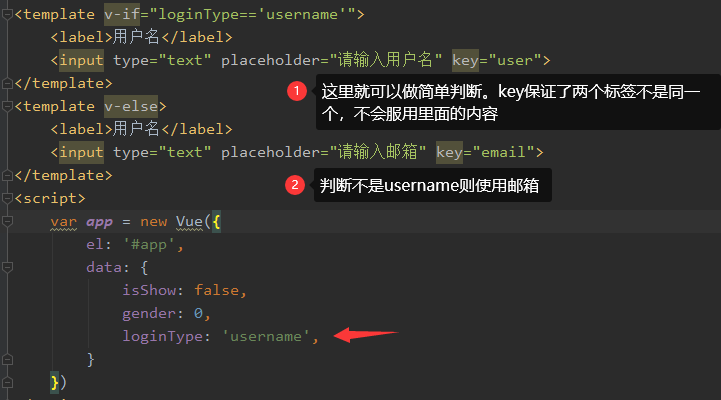
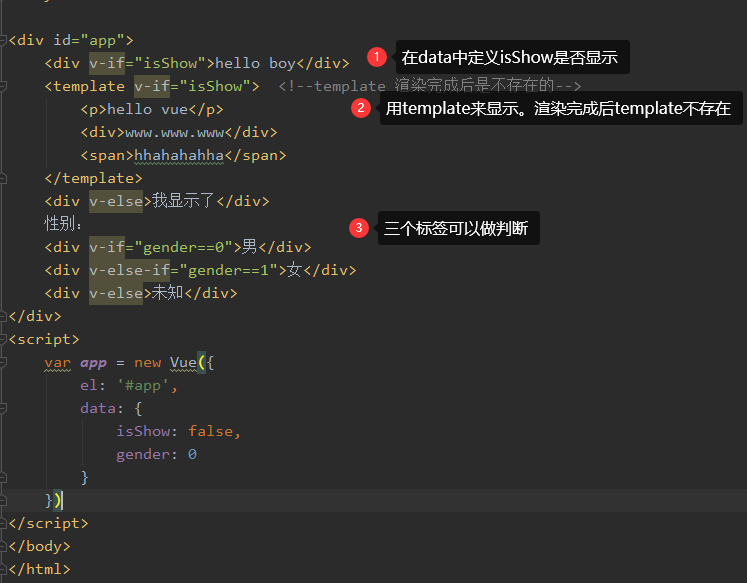
2.2:vue 条件渲染
2.2.1:key保证了内容不能复用

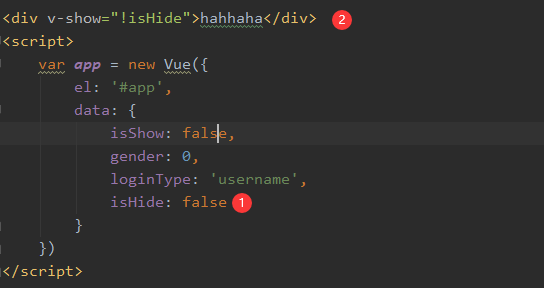
2.2.2:V-show 不知此v-else 也不支持Template,在数据元中会加上display属性。元素不会移除,只是隐藏(如果开发中要频繁隐藏显示就用。开销小)

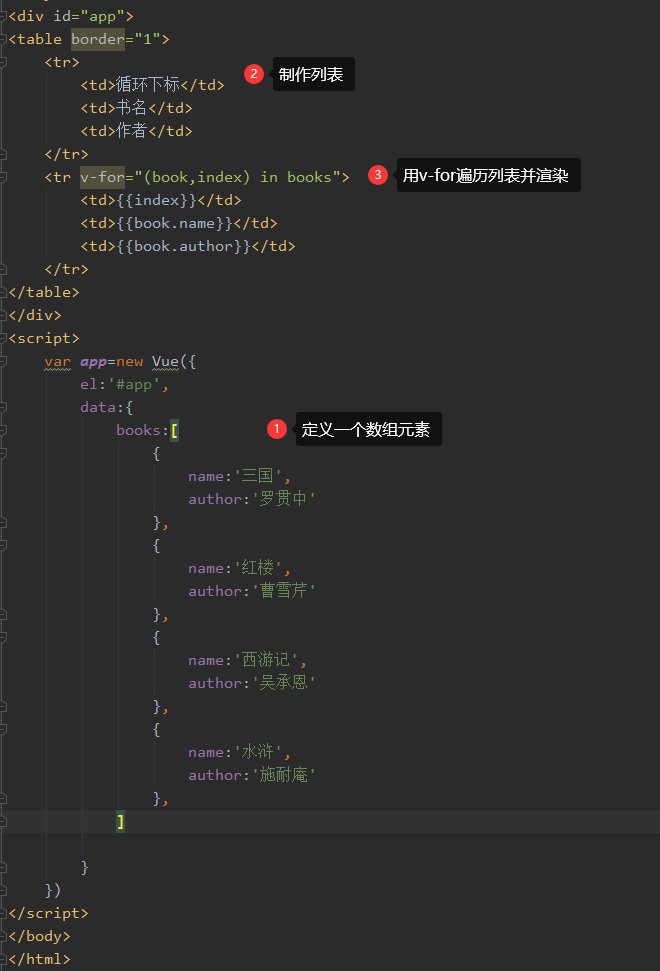
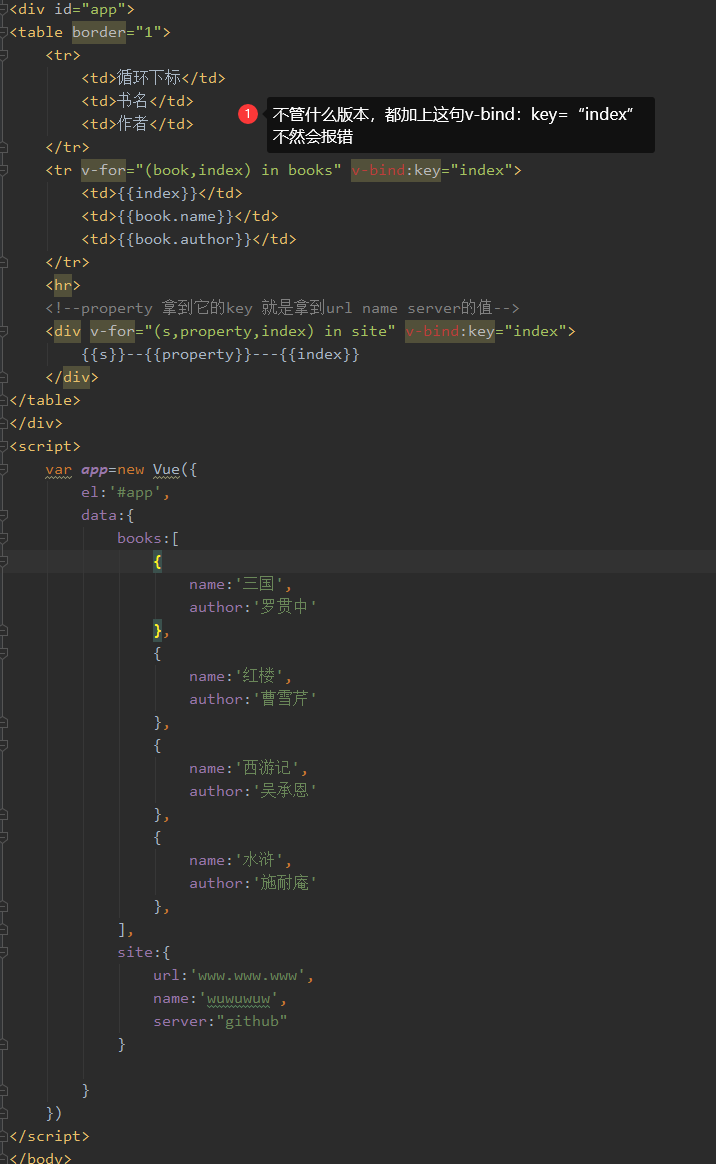
2.3:列表渲染

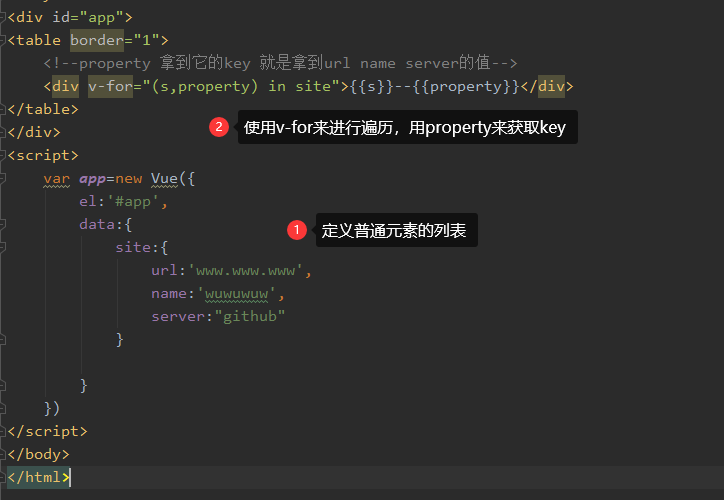
普通元素也可以遍历

注意一点

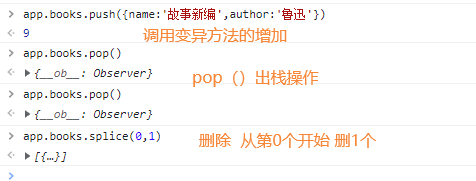
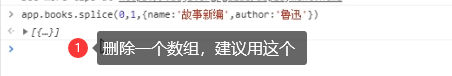
如果你要增加列表中的元素 必要用变异方法


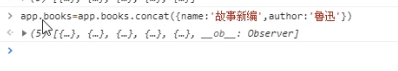
替换数组的使用



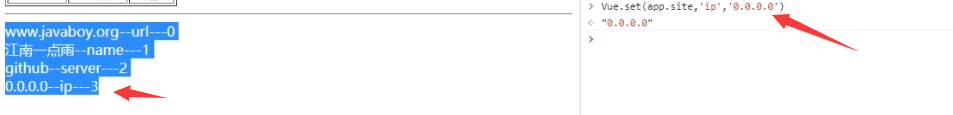
对象更新检测注意事项

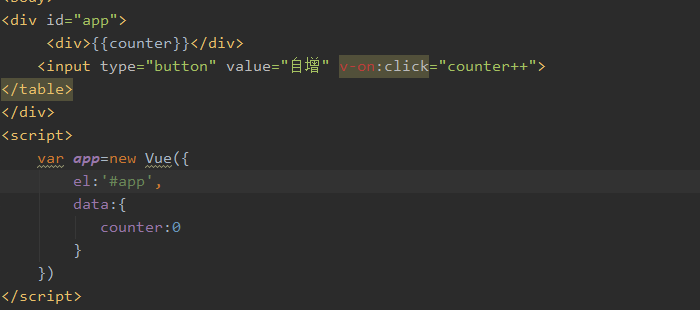
2.4:事件处理 v-on (自增)

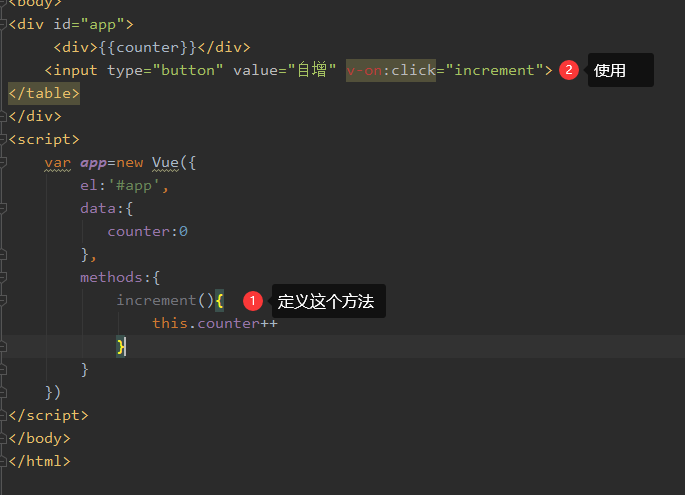
或者使用方法methods

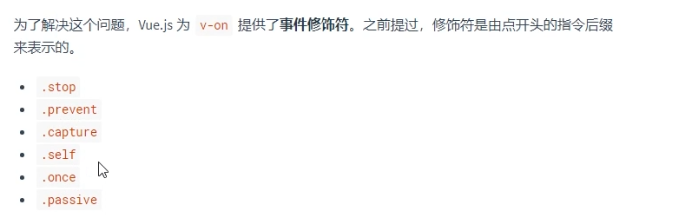
时间修饰符

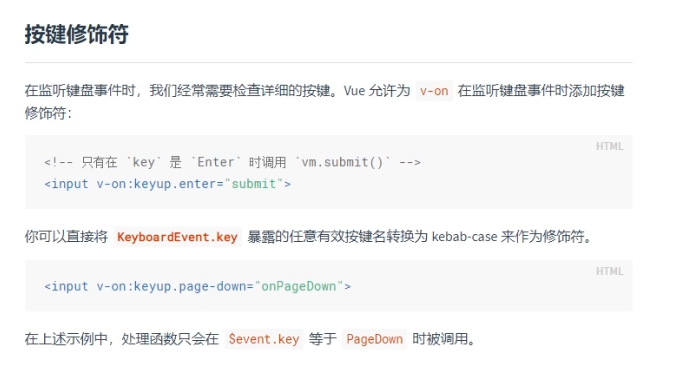
按键修饰符。

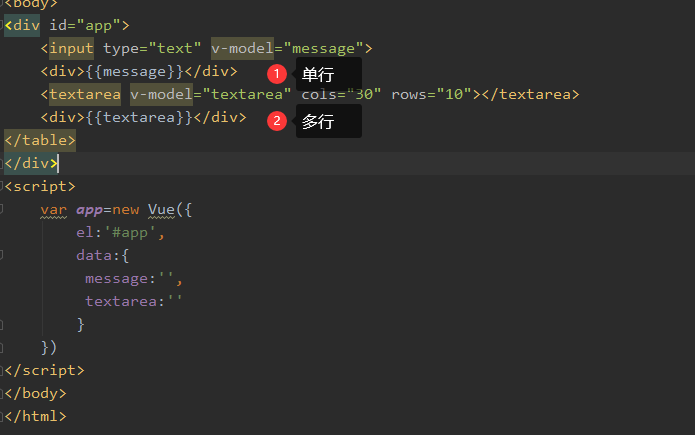
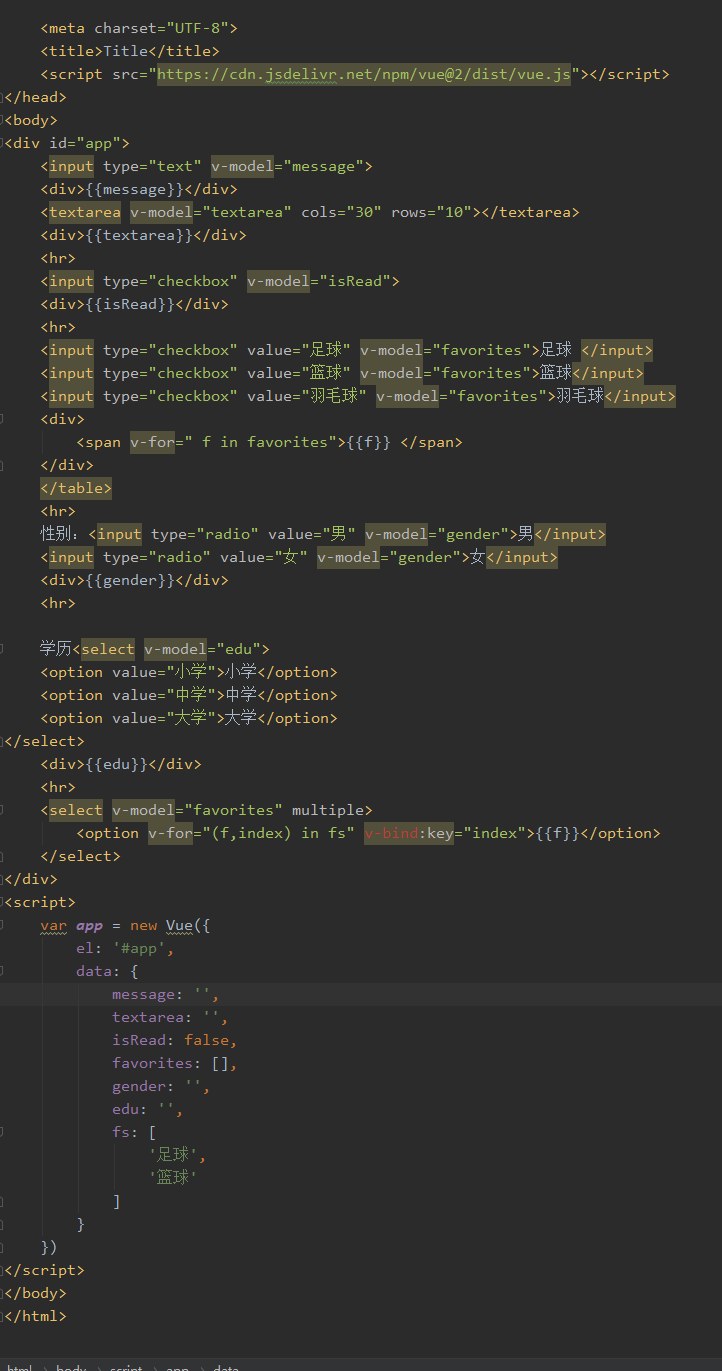
2.5:表单输入绑定 v-model

2.5.1: 绑定复选框

2.6:组件初体验(全局)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」