分页
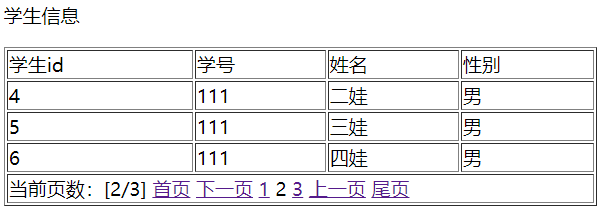
分页的使用非常普遍,现在一步步的把分页功能实现出来,先看看已经写好的效果:

该页面的所有数据都存放在一个javaBean对象(PageBean)里,每次访问该页面时,Serlvet就会把pageBean传到该页面。
model模型
首先需要创建一个PageBean类,里面封装了所有的分页信息,页面上显示的就是pageBean里的值。
其中pageSize、currentPage是自己设置的,其余的属性都由计算得到。
pageBean:
package com.kindleheart.model;
import java.util.List;
public class PageBean<T> {
private List<T> pageList;//分页的记录信息
private int pageSize;//页面大小
private int rowCount;//总记录数
private int pageCount;//总页面数
private int currentPage;//当前页面
private int previousPage;//前一页的页数
private int nextPage;//后一页的页数
private int rowStart;//记录起始处
private int startPage;//开始页码
private int endPage;//结束页码
public PageBean(int currentPage, int rowCount, int pageSize) {
this.currentPage = currentPage;
this.rowCount = rowCount;
this.pageSize = pageSize;
//总页面数
pageCount = (rowCount+pageSize-1)/pageSize;
//记录起始处
rowStart = (currentPage-1)*pageSize;
startPage = currentPage - 2;
endPage = currentPage + 2;
if(pageCount > 5) {
if(startPage < 1) {
startPage = 1;
endPage = startPage + 4;
}
if(endPage > pageCount) {
endPage = rowCount;
startPage = endPage - 4;
}
} else {
startPage = 1;
endPage = pageCount;
}
}
public List<T> getPageList() {
return pageList;
}
public void setPageList(List<T> pageList) {
this.pageList = pageList;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getRowCount() {
return rowCount;
}
public void setRowCount(int rowCount) {
this.rowCount = rowCount;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPreviousPage() {
previousPage = currentPage - 1;
if(previousPage < 1) previousPage = 1;
return previousPage;
}
public void setPreviousPage(int previousPage) {
this.previousPage = previousPage;
}
public int getNextPage() {
nextPage = currentPage + 1;
if(nextPage > pageCount) nextPage = pageCount;
return nextPage;
}
public void setNextPage(int nextPage) {
this.nextPage = nextPage;
}
public int getRowStart() {
return rowStart;
}
public void setRowStart(int rowStart) {
this.rowStart = rowStart;
}
public int getStartPage() {
return startPage;
}
public void setStartPage(int startPage) {
this.startPage = startPage;
}
public int getEndPage() {
return endPage;
}
public void setEndPage(int endPage) {
this.endPage = endPage;
}
}
还需要创建一个存储分页的记录信息的model类,也就是Student类。
package com.kindleheart.model;
public class Student {
private int id;
private String scold;
private String name;
private String sex;
public Student(int id, String scold, String name, String sex) {
this.id = id;
this.scold = scold;
this.name = name;
this.sex = sex;
}
public Student() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getScold() {
return scold;
}
public void setScold(String scold) {
this.scold = scold;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
servlet控制层
在Servlet中有三个任务:
- 获取从网页传来的currentPage(当前页面)
- 把pageSize、currentPage传入到service层里的方法中,从service层获取封装好所有数据的PageBean对象
- 把得到的PageBean对象放到request域里
package com.kindleheart.servlet;
import com.kindleheart.model.PageBean;
import com.kindleheart.service.StudentService;
import com.kindleheart.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(name = "StudentServlet", urlPatterns = "/student.do")
public class StudentServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//得到当前页面
int currentPage = Integer.parseInt(request.getParameter("currentPage"));
//得到封装好所有数据的PageBean对象
StudentService studentService = new StudentServiceImpl();
PageBean pageBean = null;
try {
pageBean = studentService.getStudentsWithPage(currentPage, 3);
} catch (SQLException e) {
e.printStackTrace();
}
//把pageBean对象放到request域里
request.setAttribute("pageBean", pageBean);
request.getRequestDispatcher("jsp/stulist.jsp").forward(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
service业务逻辑层
在service层里只有一个任务,就是返回封装好所有信息的PageBean对象到Servlet中。
StudentService:
package com.kindleheart.service;
import com.kindleheart.model.PageBean;
import java.sql.SQLException;
public interface StudentService {
PageBean getStudentsWithPage(int currentPage, int pageSize) throws SQLException;
}
StudentServiceImpl:
package com.kindleheart.service.impl;
import com.kindleheart.dao.StudentDao;
import com.kindleheart.dao.impl.StudentDaoImpl;
import com.kindleheart.model.PageBean;
import com.kindleheart.model.Student;
import com.kindleheart.service.StudentService;
import java.sql.SQLException;
import java.util.List;
public class StudentServiceImpl implements StudentService {
private StudentDao studentDao = new StudentDaoImpl();
@Override
public PageBean getStudentsWithPage(int currentPage, int pageSize) throws SQLException {
//得到总记录数
int rowCount = studentDao.getRowCount();
//创建pageBean对象,并传入值
PageBean pageBean = new PageBean(currentPage, rowCount, pageSize);
//把查到的分页信息传入到pageBean中
List<Student> list = studentDao.getStudentsWithPage(pageBean.getRowStart(), pageSize);
pageBean.setPageList(list);
return pageBean;
}
}
dao数据访问层
在dao层里有两个任务:
-
得到总记录数
-
得到分页的记录信息
StudentDao:
package com.kindleheart.dao;
import com.kindleheart.model.Student;
import java.sql.SQLException;
import java.util.List;
public interface StudentDao {
int getRowCount() throws SQLException;
List<Student> getStudentsWithPage(int rowStart, int pageSize) throws SQLException;
}
StudentDaoImpl:
package com.kindleheart.dao.impl;
import com.kindleheart.dao.StudentDao;
import com.kindleheart.model.Student;
import com.kindleheart.utils.JDBCUtil;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import org.apache.commons.dbutils.handlers.ScalarHandler;
import java.sql.SQLException;
import java.util.List;
public class StudentDaoImpl implements StudentDao {
@Override
public int getRowCount() throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtil.getDataSource());
String sql = "select count(*) from stuifo";
Object obj = queryRunner.query(sql, new ScalarHandler<>());
Long num = (Long)obj;
return num.intValue();
}
@Override
public List<Student> getStudentsWithPage(int rowStart, int pageSize) throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtil.getDataSource());
String sql = "select * from stuifo limit ?,?";
return queryRunner.query(sql, new BeanListHandler<>(Student.class), rowStart, pageSize);
}
}
JSP页面
在JSP页面显示所有的分页信息。
stulist:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>stulist</title>
<base href="<%=basePath%>"/>
</head>
<body>
<div>
<p id="p">学生信息</p>
<table border="1px" width="500px">
<tr>
<td>学生id</td>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<c:forEach var="student" items="${pageBean.pageList}">
<tr>
<td>${student.id}</td>
<td>${student.scold}</td>
<td>${student.name}</td>
<td>${student.sex}</td>
</tr>
</c:forEach>
<tr>
<td colspan="4">
当前页数:[${pageBean.currentPage}/${pageBean.pageCount}]
<a href="student.do?currentPage=1">首页</a>
<a href="student.do?currentPage=${pageBean.nextPage}">下一页</a>
<c:forEach begin="${pageBean.startPage}" end="${pageBean.endPage}" var="pageNum">
<c:if test="${pageNum == pageBean.currentPage}">
${pageNum}
</c:if>
<c:if test="${pageNum != pageBean.currentPage}">
<a href="student.do?currentPage=${pageNum}">${pageNum}</a>
</c:if>
</c:forEach>
<a href="student.do?currentPage=${pageBean.previousPage}">上一页</a>
<a href="student.do?currentPage=${pageBean.pageCount}">尾页</a>
</td>
</tr>
</table>
</div>
</body>
</html>
静下心去理解并且实现出来,会发现并不是很难的。
分页完整项目下载(github):点我下载
作者:kindleheart
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。


