Flutter基础
1.Flutter最简单的一个程序
Flutter的启动方法是runApp(),runApp()接受一个Widget类型的参数。
属于Widget类型的参数有两种:StatefulWidget和StatelessWidget。为了简单这里使用StatelessWidget。
当然,为了简单地构建程序,Flutter提供了一个继承自StatelessWidget的类:MaterialApp(),使用它即可。
1.1 MaterialApp()
MaterialApp()可以构建出MD风格的界面。常用参数有:
- title: String
- theme: ThemeData
- home: Widget
其中home参数接受一个Widget,这个Widget一般使用Scaffold
1.2 Scaffold
Scaffold是一个标准的界面,即有顶栏、内容。它包括:
- appBar: AppBar
- body: Widget
- floatingActionButton: FloatingActionButton
等
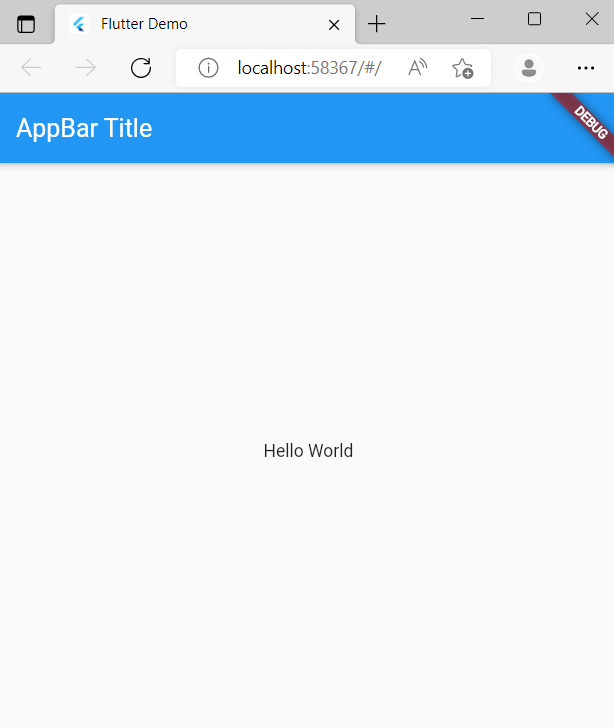
1.3 效果展示
通过以上步骤,即可构建最简单的Flutter程序,代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('AppBar Title'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}
效果如下:

2.Flutter一些基本组件
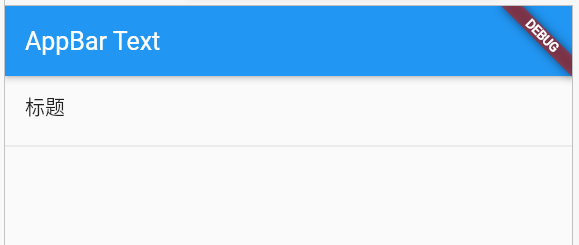
2.1 Divider()
就是一条线,效果如下:

以上部分内容总结自课程 https://www.bilibili.com/video/BV1S4411E7LY

