Hexo&Github-Pages搭建个人博客
some基础知识
hexo
- hexo是一款基于Node.js的静态博客框架
github-pages说明
- github有两种主页,一种是github-page(个人主页),一种是项目主页,本教程针对个人主页
- github-page需要将hexo博客发布到repository的master(主干)即可
- github的个人主页要求repository的名称和username一致,加入username是tom,则repository的名称为tom.github.io
准备
1.注册github账号,如kk,新建一个仓库kk.github.io
2.安装git , NodeJS,配置ssh私钥
3.安装hexo
在准备安装hexo的目录启动git Bush
- 安装
npm install hexo -g - 查看版本
hexo -v hexo init初始化hexo- 修改站点配置文件,翻到最后
deploy:
type: git
repo: https://github.com/kk/kk.github.io.git
branch: master
4.选择并更换主题
- 打开git Bash,定位到博客的位置
- 选择主题,找到主题地址,如next主题
- 下载主题:git中继续输入git clone https://github.com/iissnan/hexo-theme-next themes/next
- 注意有两个配置文件
_config.yml(整个blog的和主题的,约定为站点配置文件和主题配置文件),将站点配置文件中的theme: xx改为theme: next。一个主题还有不同模板,在主题配置文件中找到scheme,开启你喜欢的一个,其他#注释
注意:“:”后有空格 - 本地测试一下看主题是否完备(
hexo s --debug) - 更新操作
hexo clean
hexo genarate
hexo deploy
- 应该可以通过kk.github.io访问了
5.完善
菜单设定
主题配置文件中
menu:
#主页: /archives/
所有文章: /archives/
分类&标签: /tags
留言板&关于我: /about/
建站日志: /build-log/
菜单语言设置
站点配置文件
# Site
title: kimsimple's Blog
subtitle:
description:
author: kimsimple
language:zh-Hans #可将菜单设置为简体中文
timezone:
添加评论框
写博文
1.新建博文
- 进入Hexo文件夹,启动git Bush
- 新建文章
hexo new "文章题目",在source_posts下找到文档,在此目录直接新建.md文件也可
2.新建页面
hexo new page "页面名称",如新建test页面- 发现source\test文件夹下有index.md
- 见后文两实例(分类标签页面)
分类&标签
1、创建“分类”选项
1.1 生成“分类”页并添加tpye属性
打开命令行,进入博客所在文件夹。执行命令
$ hexo new page categories
成功后会提示:
INFO Created: ~/Documents/blog/source/categories/index.md
根据上面的路径,找到index.md这个文件,打开后默认内容是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
---
添加type: "categories"到内容中,添加后是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
type: "categories"
---
保存并关闭文件。
1.2 给文章添加“categories”属性
打开需要添加分类的文章,为其添加categories属性。下方的categories: web前端表示添加这篇文章到“web前端”这个分类。注意:hexo一篇文章只能属于一个分类,也就是说如果在“- web前端”下方添加“-xxx”,hexo不会产生两个分类,而是把分类嵌套(即该文章属于 “- web前端”下的 “-xxx ”分类)。
---
title: jQuery对表单的操作及更多应用
date: 2017-05-26 12:12:57
categories:
- web前端
---
至此,成功给文章添加分类,点击首页的“分类”可以看到该分类下的所有文章。当然,只有添加了categories: xxx的文章才会被收录到首页的“分类”中。
2、创建“标签”选项
2.1 生成“标签”页并添加tpye属性
打开命令行,进入博客所在文件夹。执行命令
$ hexo new page tags
成功后会提示:
INFO Created: ~/Documents/blog/source/tags/index.md
根据上面的路径,找到index.md这个文件,打开后默认内容是这样的:
---
title: 标签
date: 2017-05-27 14:22:08
---
添加type: "tags"到内容中,添加后是这样的:
---
title: 文章分类
date: 2017-05-27 13:47:40
type: "tags"
---
保存并关闭文件。
2.2 给文章添加“tags”属性
打开需要添加标签的文章,为其添加tags属性。下方的tags:下方的- jQuery - 表格
- 表单验证就是这篇文章的标签了
---
title: jQuery对表单的操作及更多应用
date: 2017-05-26 12:12:57
categories:
\- web前端
tags:
\- jQuery
\- 表格
\- 表单验证
---
至此,成功给文章添加分类,点击首页的“标签”可以看到该标签下的所有文章。当然,只有添加了tags: xxx的文章才会被收录到首页的“标签”中。
细心的朋友可能已经发现,这两个的设置几乎一模一样!是的,没错,思路都是一样的。所以我们可以打开scaffolds/post.md文件,在tages:上面加入categories:,保存后,之后执行hexo new 文章名命令生成的文件,页面里就有categories:项了。
scaffolds目录下,是新建页面的模板,执行新建命令时,是根据这里的模板页来完成的,所以可以在这里根据你自己的需求添加一些默认值。
3.写博文,md文件
实例:
---
title: 如何利用Github Pages和Hexo快速搭建个人博客 #标题
date: 2017-5-7 18:02:00 #创建时间
tegs: [Hexo,Github] #标签
categories: Hexo #分类
---
正文
Markdown编辑器
本地编辑器:Haroopad,非常小众的一款Markdown编辑器,左边编辑右边实时预览效果,非常轻便;
在线编辑器:MaHua,也是比较小众的一款Markdown编辑器,但效果确实很棒,我的这篇博文就是用MaHua写的。
为博文插入图片
绝对引用
当Hexo项目中只用到少量图片时,可以将图片统一放在source/images文件夹中,通过markdown语法访问它们。
source/images/image.jpg

图片既可以在首页内容中访问到,也可以在文章正文中访问到。
相对引用
图片除了可以放在统一的images文件夹中,还可以放在文章自己的目录中。
文章的目录可以通过配置_config.yml来生成。
post_asset_folder: truepost_asset_folder设为true后,执行命令$ hexo new post_name,
在source/_posts中会生成文章post_name.md和同名文件夹post_name。
将图片资源放在post_name中,文章就可以使用相对路径引用图片资源了。
_posts/post_name/image.jpg

上述是markdown的引用方式,图片只能在文章中显示,但无法在首页中正常显示。
如果希望图片在文章和首页中同时显示,可以使用标签插件语法。
_posts/post_name/image.jpg
{% asset_img image.jpg This is an image %}
CDN引用
除了在本地存储图片,还可以将图片上传到一些免费的CDN服务中。比如Cloudinary提供的图片CDN服务,在Cloudinary中上传图片后,会生成对应的url地址,将地址直接拿来引用即可。
4.发博文
hexo clean
hexo generate
(若要本地预览就先执行 hexo server,本地查看)
hexo deploy(发布了)
hexo 使用
hexo clean 清除缓存, 删除public文件夹
快捷命令
hexo g == hexo generate 生成待发布的文件,即生成静态页面至public目录
hexo s == hexo server 开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo d == hexo deploy 将.deploy目录部署到GitHub
hexo n == hexo new
hexo help # 查看帮助
hexo v == hexo version #查看Hexo的版本
组合使用
hexo d -g

PS:熟练英语很重要!!!资源就摆在眼前就不要乱搜了!!!
注意:上传时候有没有 hexo clean就 hexo d -g 有时发生不一致错误
some problem
hexo本地预览和发布效果不一样(图标,头像,动画 ,字体)
一般原因:
- 你是不是网不好,没加载完?
- 站点下或主题下的_config.yml里配置错误
比如路径写错
头像路径配置错了,应该写
avatar: "/img/headportrait.jpg"
而不是
avatar: "img/headportrait.jpg"
一个是相对根目录,一个是相对当前路径
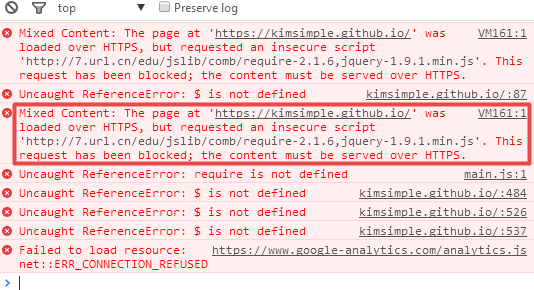
- 我的错误是

https不能用http的资源
要不你用下载好的js,要不把外链的js换成https
直接打开链接https://7.url.cn/edu/jslib/comb/require-2.1.6,jquery-1.9.1.min.js
复制新建文件require-2.1.6,jquery-1.9.1.min.js
放入public的JS文件夹,改一下index.html中此链接发现问题解决,就用这种方法解决。
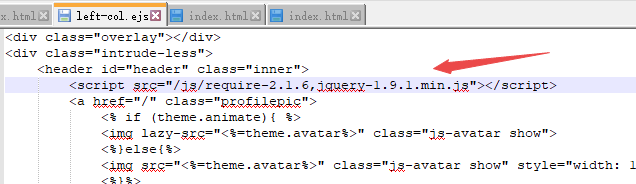
将require-2.1.6,jquery-1.9.1.min.js放入主题的source/js目录下,为使之后生成的html页面链接为下载好的JS文件,需修改模板
EJS是一个简单高效的模板语言,通过数据和模板,可以生成HTML标记文本。可以说EJS是一个JavaScript库,
EJS可以同时运行在客户端和服务器端,客户端安装直接引入文件即可,服务器端用npm包安装
找到模板left-col.ejs(不同主题可能不同)

修改完成。
PS:想了好长时间也没解决的问题,问了一个学长,立马看控制台有错没有,有时候习惯于偷懒,希望找到现成的答案,缺忘记最直接的错误提示。
Reference:
[1]样式更换
[2]博文&页面新建
[3]主题hexo-theme-yilia
[4]主题black-blue 实例
[5]博文插入图片


