Vue CLI 创建 vue项目
利用Vue CLI手脚架创建vue项目
一、依赖环境
1、Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本
node -v

2、安装Vue CLI
npm install -g @vue/cli
3、查看版本是否安装成功
vue -V

二、创建vue项目
1、在命令窗口输入命令:
#test为项目名
vue create test

2、选择配置方式:自定义配置项目(Manually select features)

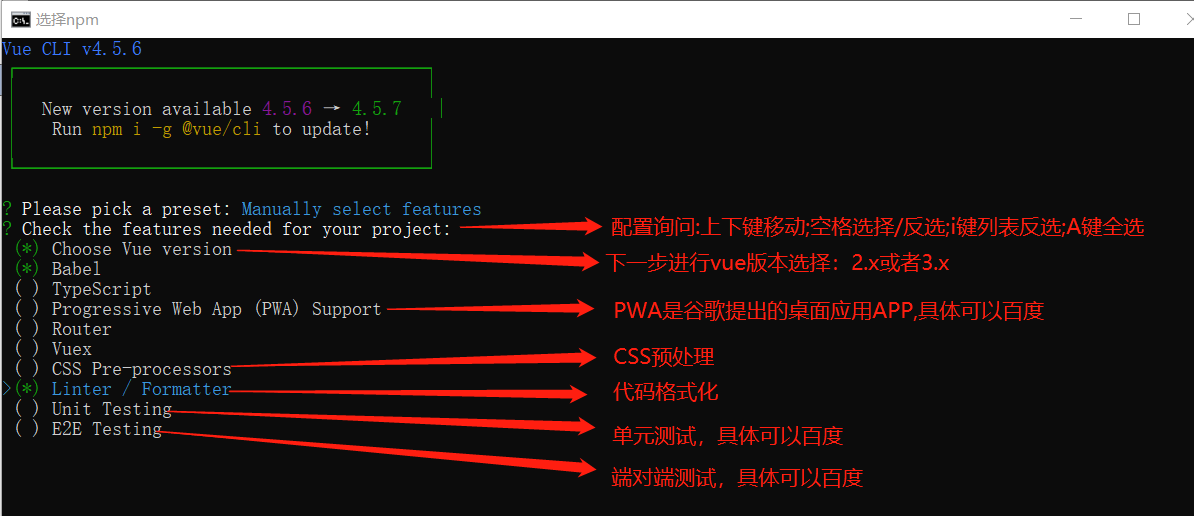
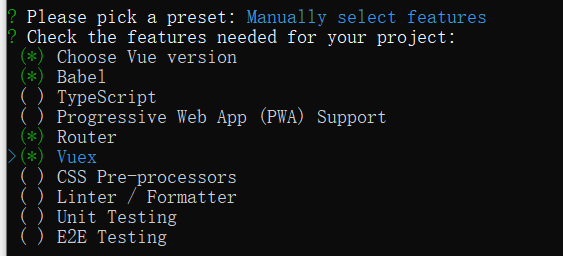
3、手动选择项目需要的特性

说明:
- Babel: 帮助我们解析es6代码,对于一些低版本浏览器不能识别es6代码,该插件将es6代码适配成低版本浏览器能够识别的代码(必须装)
- TypeScript:TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准
- Progressive Web App (PWA) Support: 渐进式Web应用,专门应对手机web开发。当我们在手机上使用Web应用时接近原生App效果
- Router: Vue路由(一般都用到建议直接选择安装)
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)=>可以生成项目后根据自己个人css编写喜好来选择安装
- Linter / Formatter: 代码规范标准(刚入门学习不建议安装)
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
-
CSS Pre-processors另外说明:点击查看官方文档
- Less比较简单,BootStrap使用Less
- Sass编译依赖Ruby环境,功能较Less强大
- Stylus,Stylus是来源于Node.js社区,不支持原生CSS写法
选择需要安装的插件,移动按上线键,按空格键切换是否选中(*为选中),这里我选择Choose Vue version、babel、router、vuex这四个,按回车到下一步

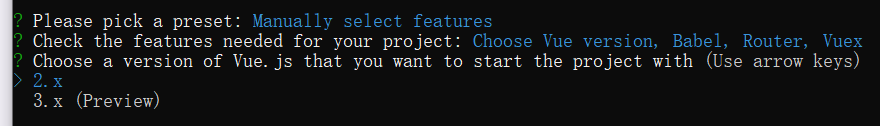
4、选择vue项目的版本,这里我选择的是2.x版本的

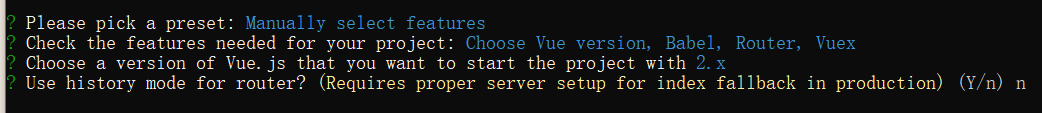
5.是否按照history的方式创建路由(选择history历史模式还是hash模式)具体的对比说明可以点击看这里。
这里我选择no,回车键下一步
|
Hash与history的区别 |
||
|
URL显示 |
路径带有# |
路径没无# |
|
回车刷新 |
会加载到地址栏对应的页面 |
一般就是404掉了 |
|
支持版本 |
支持低版本浏览器和能兼容到IE8 |
只能兼容到 IE10 |

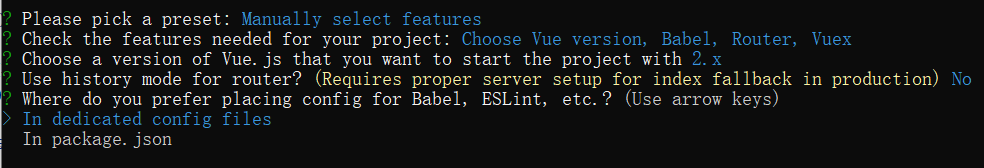
6、配置保存位置:babel,postcss,eslint配置文件是单独放在一个package.json中还是分开放,我选第一项分开放,回车下一步

说明:
- In dedicated config files:把babel,postcss,eslint这些配置文件,单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
7、是否需要保存预设并用到以后的项目中
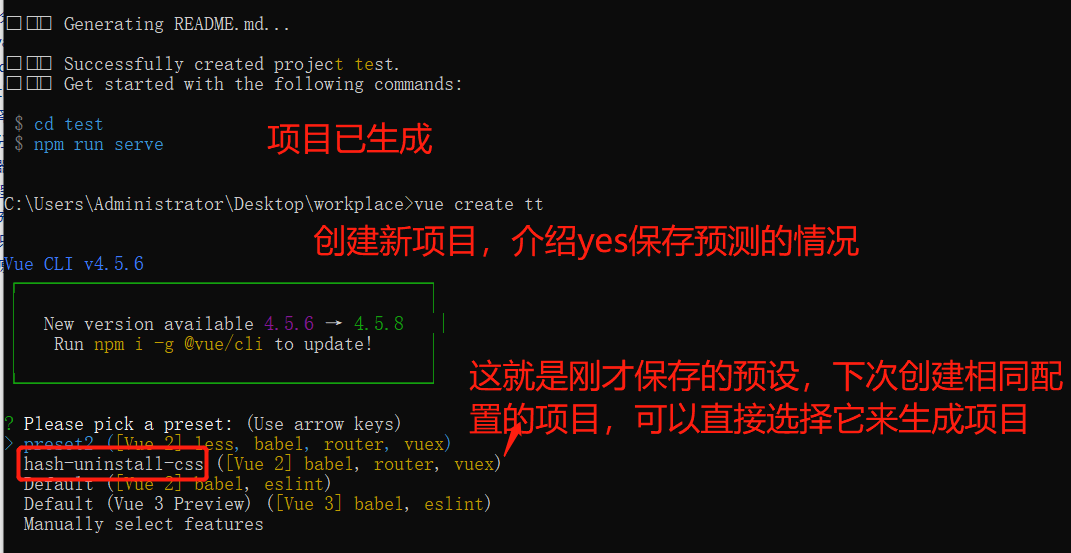
说明:一般创建项目可以不用保存预设直接选择no,使用yes保存预设是为了方便你下次创建相同需求的配置过程项目:
例如该次创建所安装的Choose Vue version、babel、router、vuex,以及下面步骤相同的方式时才会用到。
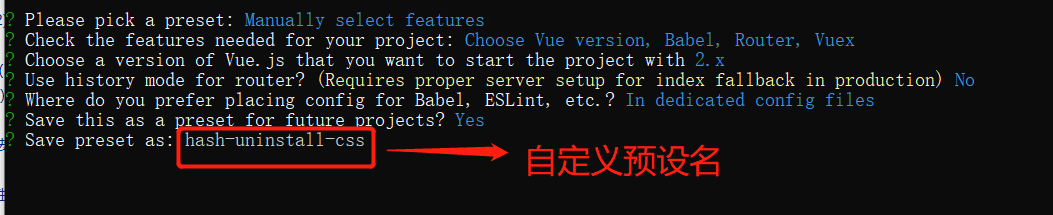
★如果是yes的话,就是出现一个叫你给这个保存的预设命名:自定义预测名字,不建议使用中文。
设置保存预设的时候系统会自动生成一个.vuerc的文件,一般在c盘,保存预设后,以后创建配置相同的项目可以直接选该方式创建。
下面演示一下选择yes的情况:

回车下一步,静置等待项目生成。


选择no就是不保存预设,按回车键就可静置等待项目生成

8、静置等待项目生成:项目会生成在你cmd当前路径的目录下

项目生成后如下;

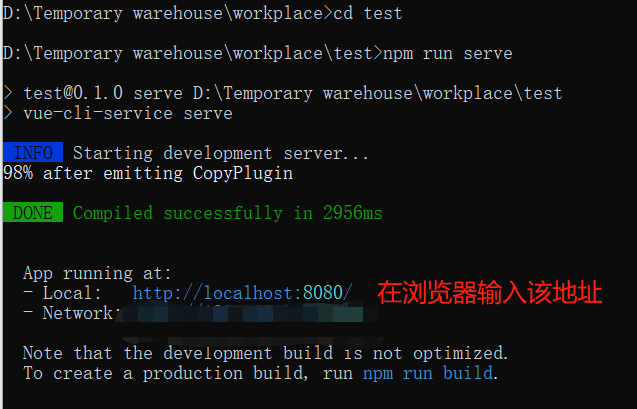
9、cd 进入test目录,然后输入命令:npm run serve 启动vue项目

项目创建成功啦,快去写bug掉头发吧!

另外vue添加element ui的方式:
在vue项目根目录下操作cmd命令:
vue add element
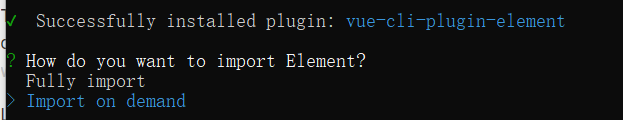
回车,等待些许,然后选择按需导入:Import on demand

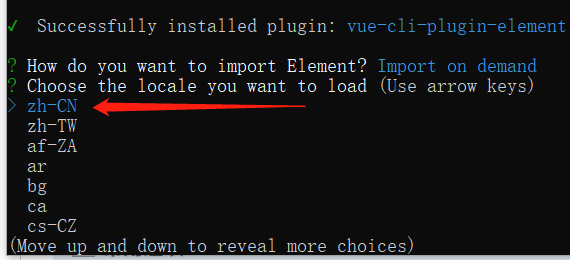
回车,然后选择中文:zh-CN

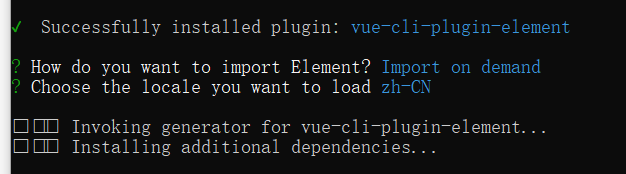
回车,等待安装完成...

安装完成之后,就可以在vue项目内引入element ui组件使用了。

