【android】环形进度条实现
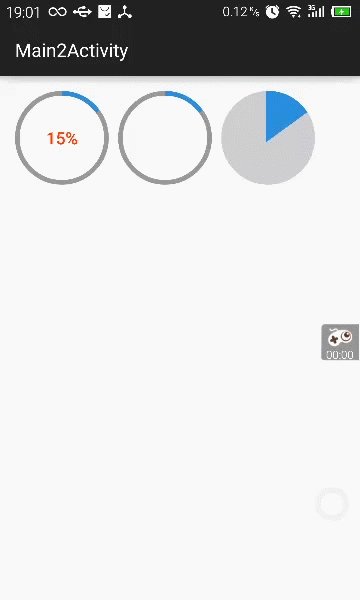
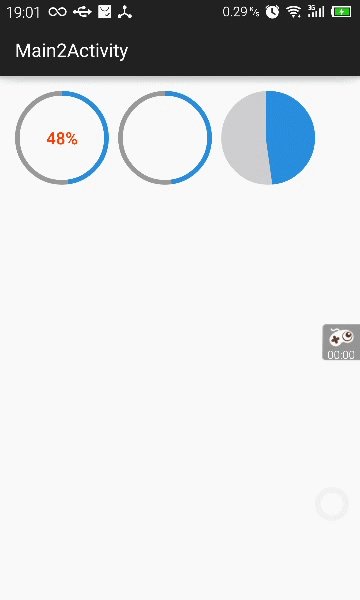
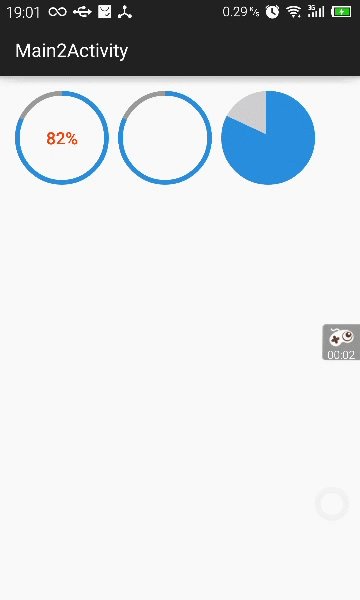
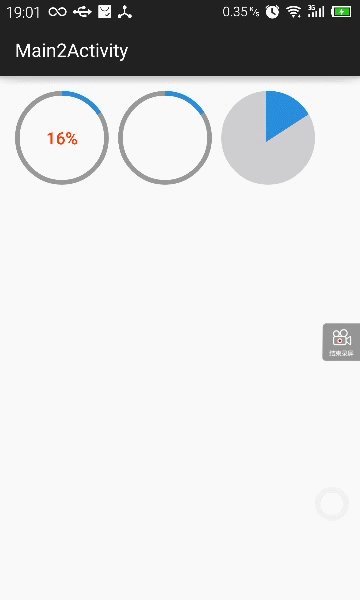
先上效果图(压缩尺寸后出现锯齿,原图边缘很细腻的喂~)

特性:
1:支持环形带字 、环形不带字(中间盖上圆形图片,实现天天动听播放器在通知栏播放进度的效果)、实心
2:线程安全,不需要写handler来改变UI
3:自定义大小、颜色、边框粗细
代码来源于网上,并在此基础上加以修改
思路如下,创建一个View的子类,在OnDraw方法里面
1:第一次绘画,画出圆形背景
2:第二次绘画,按照百分比画出弧形进度()
如果显示文字,则居中画出文字。
幸运的是canvas对象已经给我们提供了绘制各种形状的方法了
画圆:drawCircle
画字:drawText
画弧度:drawArc
因此绘制核心代码如下:完整项目下载
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //刻度背景 int center = (int) (getWidth() * 0.5f); int radius = (int) (center - mHalfBorder); //圆环的半径 mPaint.setColor(mBackColor); //设置圆环的颜色 mPaint.setStyle(style); //设置空心 mPaint.setStrokeWidth(mBorderWidth); //设置圆环的宽度 mPaint.setAntiAlias(true); //消除锯齿 canvas.drawCircle(center, center, radius, mPaint); //画出圆环 int percent = (int) (value * 100f / max); //文本 if (mMode == STROKE_TEXT) { mPaint.setStrokeWidth(0); mPaint.setColor(mTextColor); mPaint.setTextSize(mTextSize); mPaint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 float textHalfWidth = mPaint.measureText(percent + "%")*0.5f; canvas.drawText(percent + "%", center - textHalfWidth, center +textHalfSize, mPaint); } //进度 if (value>0) { mPaint.setStrokeWidth(mBorderWidth); mPaint.setColor(mFontColor); RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius); int angle = (int) (360 * percent / 100f); mPaint.setStyle(style); canvas.drawArc(oval, startPos, angle, isFill, mPaint); } }
分类:
Android





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端