看到Extjs如此绚丽的界面,突然有种莫名的冲动来学习下!
Extjs是从yui-ext发展来的一套ajax控件,是一套完整的富客户端解决方案,也因为功能完整,ext-all.js有400多k(最新的extjs3.2.0 有600多k),以为是基于js和css的功能实现,对客户端机器性能也有一定的要求,比如对ie6以下版本的不支持。
下面开始Extjs的学习(本人也是刚学,希望大家提出文中出现的问题)。"Hello World"是当今程序语言经典的入门程序,很多教科书上都是用"Hello World"来引领我们进入精彩的程序世界。
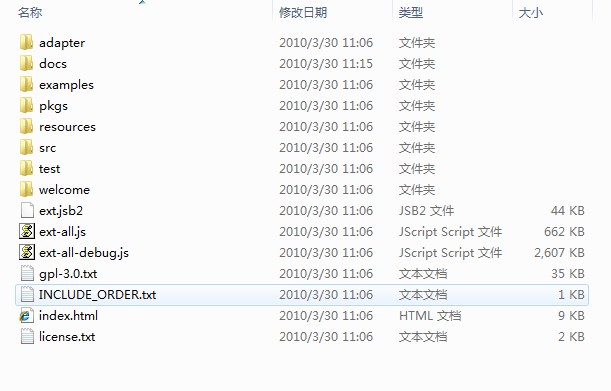
在进行是用Extjs框架开发应运程序前,必须将Extjs资源包导入到你的项目中来,最新的Extjs开发包版本为3.2.0,在Extjs官方网站可以进行下载,网址为www.extjs.com/download。下载完成后,进行解压,解压后的结构图如下所示。

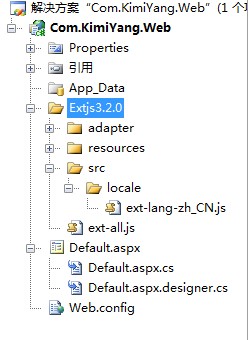
下载了Extjs开发包后,我们就可以可以Extjs的开发了,首先我们打开VS2008,新建一个工程,我就取名为Com.KimiYang.Web。建完工程后,将刚才解压后的Extjs开发包拷到到项目中来。目录adapter,resources和文件ext-all.js必须拷到项目中来。我在工程的根目录新建了文件夹Extjs3.2.0,然后将以上文件夹及文件拷到文件夹Extjs3.2.0来。目录结构如下图所示:

现在我们开始写"Hello World"程序,我们直接写在页面Default.aspx上面了,打开Default.aspx页面。要使用Extjs开发应用程序,仅仅将Extjs开发导入到项目是不够的,还需要在页面中引用相应文件。最核心的文件有以下3个:resources/css/ext-all.css(控制界面样式,不引入次样式,将直接导致页面混乱),adapter/ext/ext-base.js和ext-all.js(这两个文件是包含了Extjs的所有功能),除了以上3个文件必须引入外,对于中国的开发者还必须引入一个文件:Extjs3.2.0/src/locale/ext-lang-zh_CN.js(中文翻译)。以上几个文件引用时有先后次序的,不然将导致程序出错。以下为"Hello World"代码,当用户打开页面时候,将弹出一个对话框,显示Hello Wold。
 Hello World 代码
Hello World 代码
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
6 <head runat="server">
7 <title>无标题页</title>
8 <link href="Extjs3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
9 <link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel="stylesheet" type="text/css" />
10 <script src="Extjs3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
11 <script src="Extjs3.2.0/ext-all.js" type="text/javascript"></script>
12 <script src="Extjs3.2.0/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script>
13 <script type="text/javascript" language="javascript">
14 function openMsg()
15 {
16 Ext.MessageBox.alert('状态', 'Hello World' , 'showResult');
17 }
18 Ext.onReady(openMsg);
19 </script>
20 </head>
21 <body>
22 <form id="form1" runat="server">
23 <div>
24
25 </div>
26 </form>
27 </body>
28 </html>
29
执行上面代码,将出现如下效果。

首先在定义了一个方法openMsg,此方法的功能就是弹出一个 Extjs的对话框,Ext.onReady()是使用Extjs的入口,只有当Extjs框架加载完成后,才会执行Ext.onReady里面的函数。





