DOJO之旅1
前言:今天回到母校,无意识的到图书馆去走了一遍(我可不是热爱学习的那种,主要是去看看那些热爱学习的美女妹妹们),结果无疑之中在JAVASCRIPT图书区看到了一个叫DOJO的玩意,不解是什么,拿过来翻了翻,就用同学的借阅卡借回来了。
什么叫DOJO,这个问题不是我能够阐述的,因为我才看了一天,我无权回答。
在这里我只想把学习的这个过程记录下来而已,望各位高手前辈不要拍砖哈。
首先来一段代码:[抄袭的,不过是自己一行一行打的]
 代码
代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>第一个dojo程序</title>
6 <style>
7 @import "../lib/dijit/themes/tundra/tundra.css";
8 @import "../lib/dojo/resources/dojo.css"
9 </style>
10 <style type="text/css">
11 .formContainer
12 {
13 width:600px;
14 height:200px;
15 }
16 .label
17 {
18 width:150px;
19 float:left;
20 }
21 </style>
22 <script type="text/javascript" src="../lib/dojo/dojo.js" djConfig="parseOnLoad:true"></script>
23 <script type="text/javascript">
24 dojo.require("dojo.parser");
25 dojo.require("dijit.layout.ContentPane");
26 dojo.require("dijit.layout.TabContainer");
27 </script>
28 </head>
29
30 <body class="tundra">
31 <div class="formContainer" dojoType="dijit.layout.TabContainer" style="width:600px;height:210px">
32 <div dojoType="dijit.layout.ContentPane" title="Personal">
33 我的名字:rnn
34 </div>
35 <div dojoType="dijit.layout.ContentPane" title="Phone">
36 我的号码:1234456
37 </div>
38 <div dojoType="dijit.layout.ContentPane" title="Address">
39 我的地址:成都高新孵化园
40 </div>
41 </div>
42 </body>
43 </html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>第一个dojo程序</title>
6 <style>
7 @import "../lib/dijit/themes/tundra/tundra.css";
8 @import "../lib/dojo/resources/dojo.css"
9 </style>
10 <style type="text/css">
11 .formContainer
12 {
13 width:600px;
14 height:200px;
15 }
16 .label
17 {
18 width:150px;
19 float:left;
20 }
21 </style>
22 <script type="text/javascript" src="../lib/dojo/dojo.js" djConfig="parseOnLoad:true"></script>
23 <script type="text/javascript">
24 dojo.require("dojo.parser");
25 dojo.require("dijit.layout.ContentPane");
26 dojo.require("dijit.layout.TabContainer");
27 </script>
28 </head>
29
30 <body class="tundra">
31 <div class="formContainer" dojoType="dijit.layout.TabContainer" style="width:600px;height:210px">
32 <div dojoType="dijit.layout.ContentPane" title="Personal">
33 我的名字:rnn
34 </div>
35 <div dojoType="dijit.layout.ContentPane" title="Phone">
36 我的号码:1234456
37 </div>
38 <div dojoType="dijit.layout.ContentPane" title="Address">
39 我的地址:成都高新孵化园
40 </div>
41 </div>
42 </body>
43 </html>
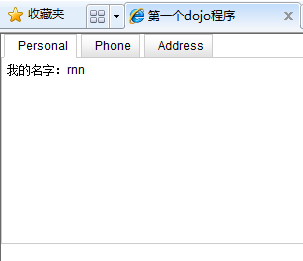
 [效果运行图]
[效果运行图]






