CSS兼容iPhone底部小横条
开发中我们经常会遇到一些苹果机型有奇怪的造型,比如刘海,或者是底部的小横条,遮住了我们的页面内容。今天来说说如果去解决IPhone底部小横条的问题。

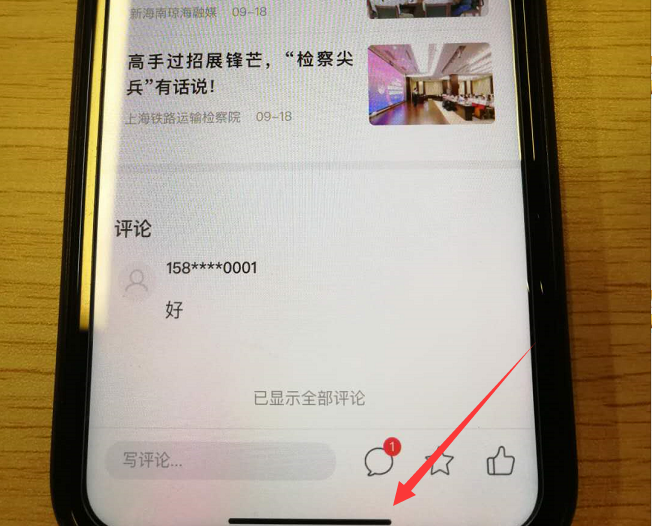
第一:底部评论等操作面板的代码如下(参杂着vue代码,不熟悉也没关系,注意"news-footer"类选择器)
<div class="news-footer"> <div class="news-control flex-def flex-cCenter flex-zBetween"> <input type="button" style="text-align: left;" class="comment-btn flex-one" value="写评论..." readonly="" @click="showComment()"> <div class="btn-group flex-def flex-cCenter"> <div class="item" @click="commentClick"> <img class="icon" src="/static/HTML/mobile/comment-3.png?v=1"> <button type="button" class="num">{{reply_count <= 99 ? reply_count:'99+'}}</button> </div> <div class="item" @click="collectFun"> <img v-if="is_favorite == 1" class="icon" src="/static/HTML/mobile/favorite-3-active.png?v=1"> <img v-else class="icon" src="/static/HTML/mobile/favorite-3.png?v=1"> </div> <div class="item" @click="zanFun"> <div class="zan-animate"></div> <img class="icon" src="/static/HTML/mobile/agree-3-active.png?v=1" v-if="is_agree==1"> <img class="icon" src="/static/HTML/mobile/agree-3.png?v=1" v-else> </div> </div> </div> </div>
第二:我们开始进行修改,在页面头部加上下列代码
<meta name="viewport" content="width=device-width, viewport-fit=cover">
第三:样式上我们需要再添加下列CSS代码
.news-footer{ padding-bottom:constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }
完成上述步骤,即可以自适应地读出一个安全高度并挤出一个安全距离




 浙公网安备 33010602011771号
浙公网安备 33010602011771号