UniAPP 利用sqlite保存数据
背景:利用uniapp开发一个APP,APP需要在断网的情况下,临时保存数据,把数据保存在uniapp的sqlite里面,这样可以随时的取到所保持的数据。
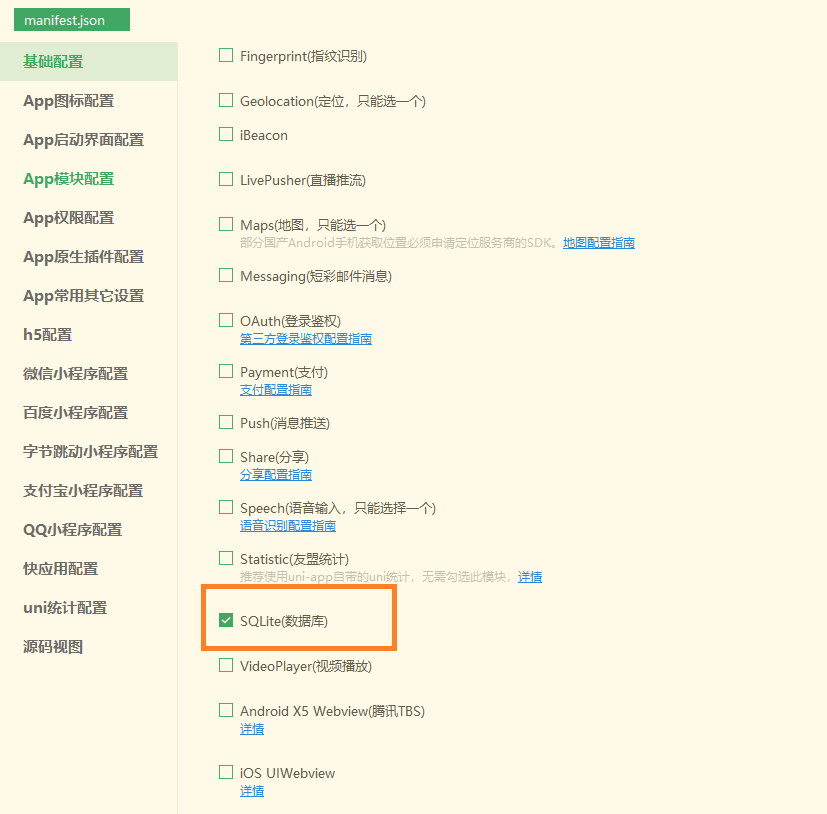
1.在uniapp的工程中需要添加sqlite数据库,如下图

2.在uniapp的共同组件中添加下面文件。
function openComDB(name, path, callback) {
plus.sqlite.openDatabase({
name: name,
path: path,
success: function(e) {
// plus.nativeUI.alert('打开数据库成功');
callback(e)
},
fail: function(e) {
// plus.nativeUI.alert("打开数据库失败");
callback(e);
}
})
}
function executeSQL(name, sql, callback) {
plus.sqlite.selectSql({
name: name,
sql: sql,
success: function(e) {
// console.log("查询数据库:" + name + ",表:" + sql + ";的");
console.log("查询数据库:"+JSON.stringify(e));
callback(e);
},
fail: function(e) {
console.log("查询数据库失败:" + JSON.stringify(e));
callback(e);
}
})
}
function closeComDB(name, path, callback) {
plus.sqlite.closeDatabase({
name: name,
path: path,
success: function(e) {
// plus.nativeUI.alert('打开数据库成功');
callback(e)
},
fail: function(e) {
// plus.nativeUI.alert("打开数据库失败");
callback(e);
}
})
}
export {
openComDB,
closeComDB,
executeSQL
}
3.在需要调用sqlite的画面中,调用上面的方法
注:需要用真机模拟的形式来进行运行,否则会出现错误
import {
openComDB,
executeSQL,
dropSQL
} from '@/common/sqlite.js'
export default {
data() {
return {
}
},
onLoad: function(option) {
this.isOpenDB();
},
methods: {
isOpenDB: function() {
console.log('是否打开数据库');
var isOpen = plus.sqlite.isOpenDatabase({
name: getApp().globalData.dbName, //数据库的名字
path: getApp().globalData.dbPath //地址
});
console.log(!isOpen);
if (!isOpen) {
console.log('Unoepned:' + isOpen);
// plus.nativeUI.alert('Unopened!');
this.openDB(); //打開DB
} else {
// plus.nativeUI.alert('Opened!');
// this.isNet();
// this.getLocalType();
this.dbInit();
}
},
openDB: function() {
//SQLite
openComDB(getApp().globalData.dbName, getApp().globalData.dbPath, res => {
console.log('打开数据库');
this.dbInit();
});
},
dbInit: function() {
//创建建筑物类型表;
var sqlTable = 'create table if not exists buildTable("id" INT(10) NOT NULL UNIQUE,"name" CHAR,"gridCode" CHAR)'
executeSQL(getApp().globalData.dbName, sqlTable, res => {
console.log('表创建成功:' + res);
var sqlInsert = "insert into buildTable values('";
sqlInsert += 10 + "','";
sqlInsert += "XXX1" + "','";
sqlInsert += "00001" + "'";
sqlInsert += ')';
executeSQL(getApp().globalData.dbName, sqlInsert, res => {})
sqlInsert = "insert into buildTable values('";
sqlInsert += 11 + "','";
sqlInsert += "XXX2" + "','";
sqlInsert += "00002" + "'";
sqlInsert += ')';
executeSQL(getApp().globalData.dbName, sqlInsert, res => {})
executeSQL(getApp().globalData.dbName, 'select * from buildTable', res => {
console.log("建筑物查询结果:" + JSON.stringify(res));
})
})
}
}
}
4.上面的添加之后,需要用安卓原生进行打包。
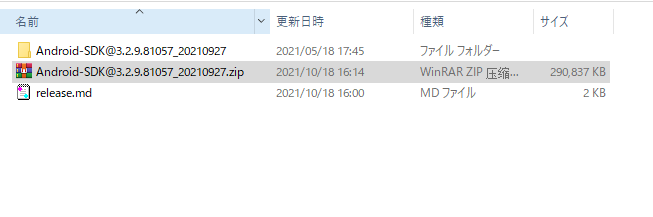
下载SDK:https://nativesupport.dcloud.net.cn/AppDocs/download/android

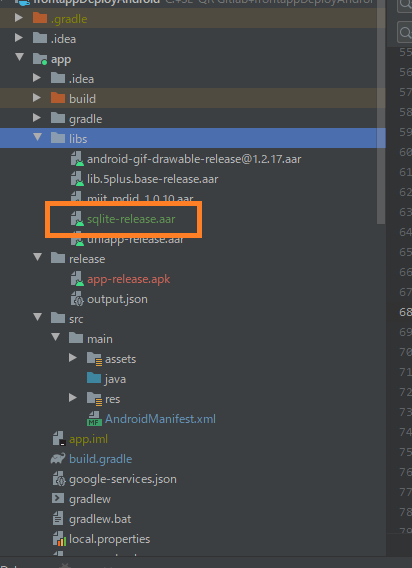
找到文件夹:Android-SDK@3.2.9.81057_20210927\SDK\libs\sqlite-release.aar 放到安卓原生的工程里面

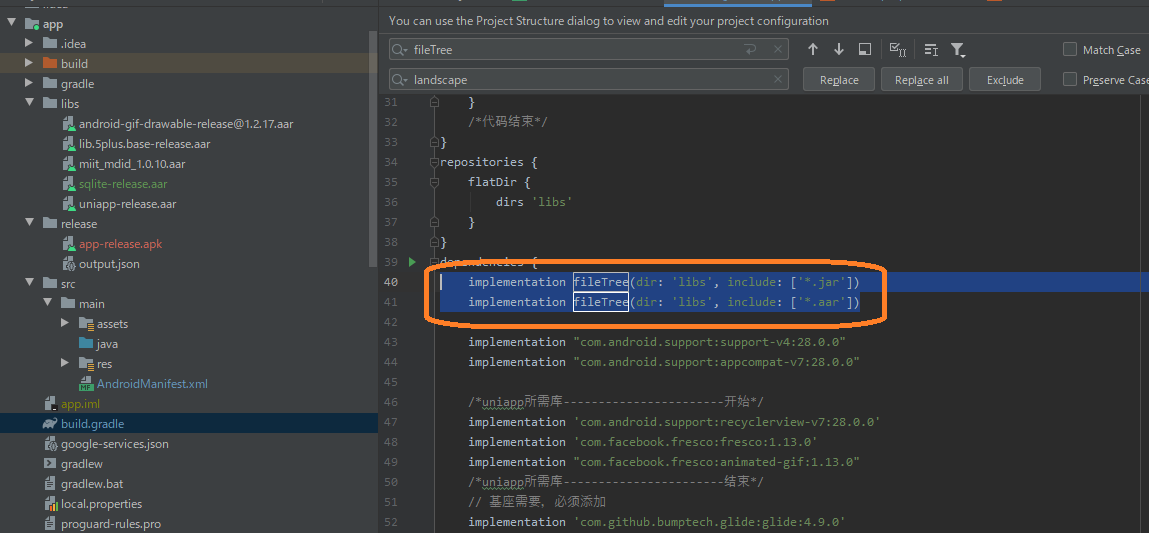
添加可以引用上面的sqlite的包即可如下图

经试验,打包之后可以使用sqlite的
参考资料:
https://www.html5plus.org/doc/zh_cn/sqlite.html#plus.sqlite.transaction
https://www.freesion.com/article/42581053845/
https://uniapp.dcloud.io/api/storage/storage?id=clearstoragesync


 浙公网安备 33010602011771号
浙公网安备 33010602011771号