利用apifox来测试API
背景
由其他的team做的项目,配置到一个新的环境下。由于项目需要与别的公司的项目接连,所以需要创建公开的API接口,利用apifox来进行测试(postman,jamater都可以)。此次利用apifox来创建测试API接口的测试
1. 在官网下载apifox工具
下载地址和使用文档的URL : https://www.apifox.cn/help/
下载之后需要注册登入自己的账号
2.创建简单API的测试接口可以感觉使用文档来操作
3.前置操作和后置操作
在测试API时首先需要取得一个token,在取得token的时候还需要【SHA256】加密处理,所以需要创建一个前置操作
pm.environment.set("timestamp","");
pm.environment.set("checkValue","");
var timestamp = new Date().getTime();
pm.environment.set("timestamp",timestamp.toString());
pm.environment.set("checkValue",CryptoJS.SHA256("XXXXXX" +timestamp ).toString());

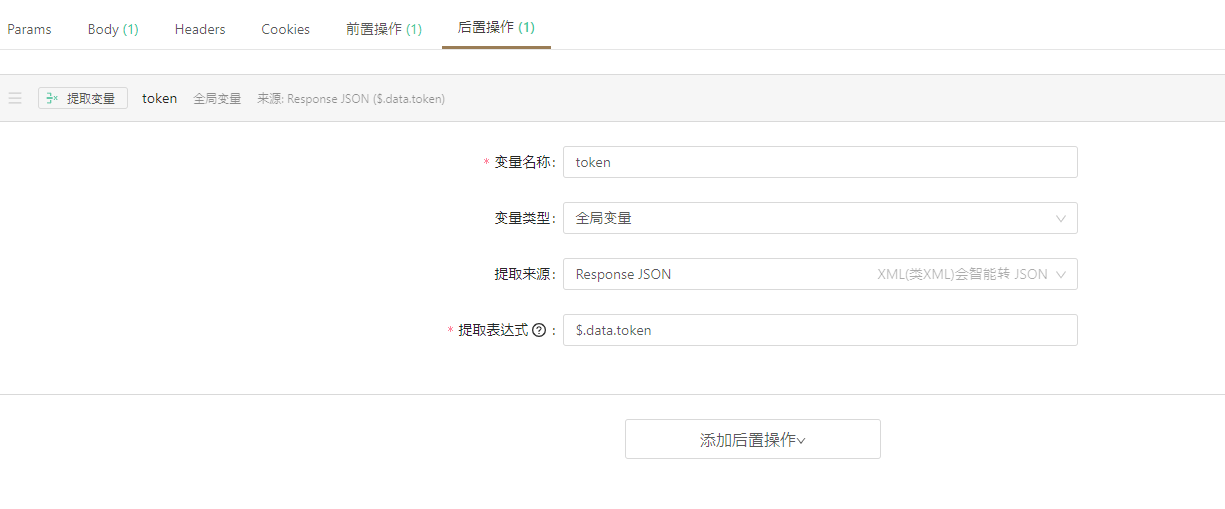
4.提取全局变量

5.前置操作的结果值
{
"timestamp":"{{timestamp}}",
"checkValue":"{{checkValue}}"
}

6 在另一个API中利用全局变量

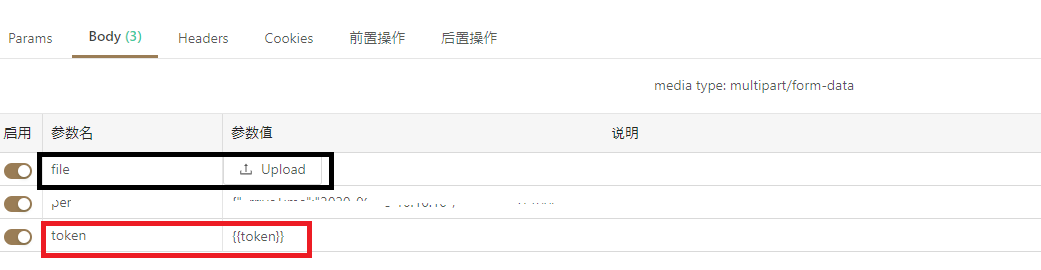
7.当API接口有图片的场合创建的测试的API接口
file:上传图片
token:api认证的凭证
per:需要传递的额外的项目的值可以是json,string,等等其他的项目

追记
JS中利用CryptoJS进行MD5/SHA256/BASE64/AES加解密的方法与示例
MD5加密
CryptoJS.MD5(‘待加密字符串’).toString()
SHA256加密
CryptoJS.SHA256(‘待加密字符串’).toString()
base64加密
CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(‘待加密字符串’))
base64解密
CryptoJS.enc.Base64.parse(“待解密字符串”).toString(CryptoJS.enc.Utf8)
AES简单加密
CryptoJS.AES.encrypt(‘待加密字符串’, ‘秘钥’).toString()
AES简单解密
CryptoJS.AES.decrypt(‘待解密字符串’, ‘秘钥’).toString(CryptoJS.enc.Utf8)
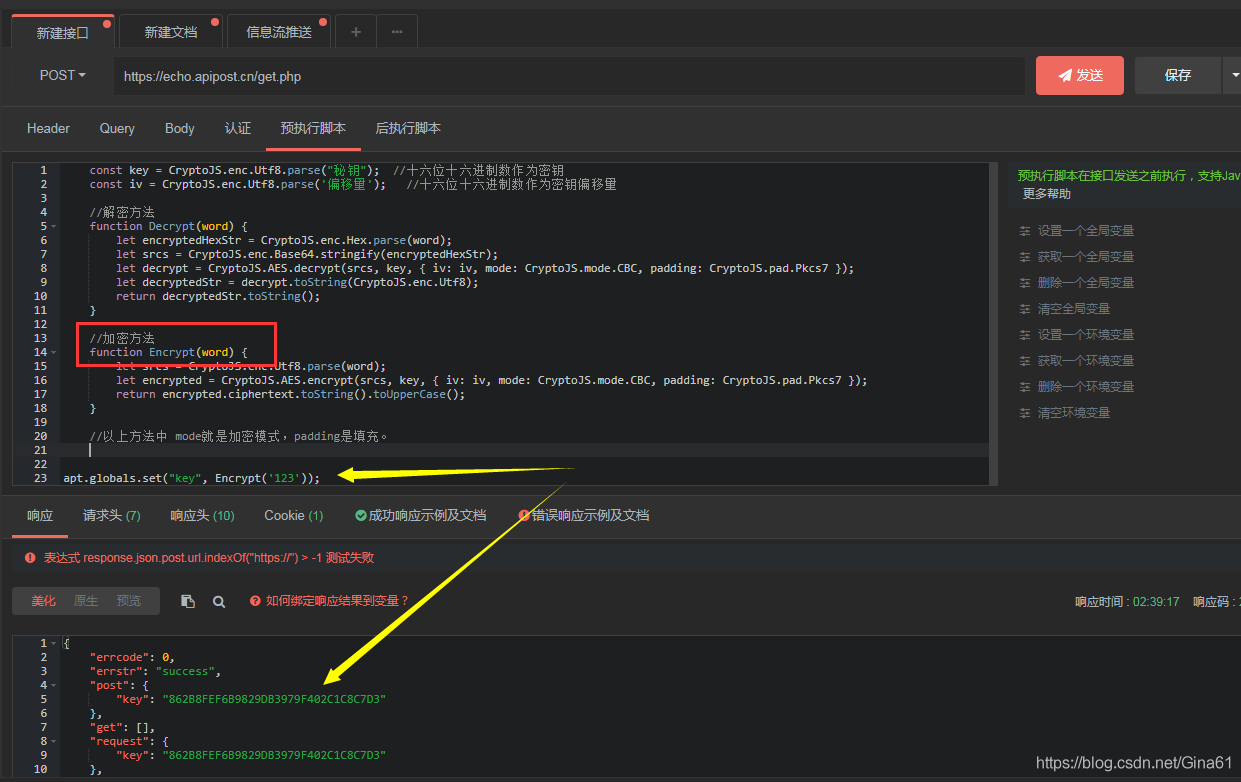
自定义AES加解密函数
以上示例是2个简单aes加解密方案,大部分情况下,我们需要自定义aes加解密更多的参数,比如加密模式、填充等。
const key = CryptoJS.enc.Utf8.parse("秘钥"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('偏移量'); //十六位十六进制数作为密钥偏移量
//解密方法
function Decrypt(word) {
let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
let decrypt = CryptoJS.AES.decrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
//加密方法
function Encrypt(word) {
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
return encrypted.ciphertext.toString().toUpperCase();
}
//以上方法中 mode就是加密模式,padding是填充。