一个作用域与 闭包的问题,理解javascript闭包

这是根据一个笔试题目引出的闭包问题,涉及到的内容:
1、作用域链 ,js中for没有块级作用域
2、闭包
3、setTimeout定时器异步
首先先简单捋一下作用域。
javascript中关于作用域“自上而下,自里到外”,其中“自里到外”涉及到js的原型链。
for,if语句并没有块级作用域。看下面一个简单循环,如果存在块级作用域应该报错,因为a是一个局部变量,在全局是找不到a的。
1 for (var i = 0; i < 10; i++) { 2 var a = i; 3 }
alert(a);
运行结果是弹出9.也就说明了没有块级作用域。

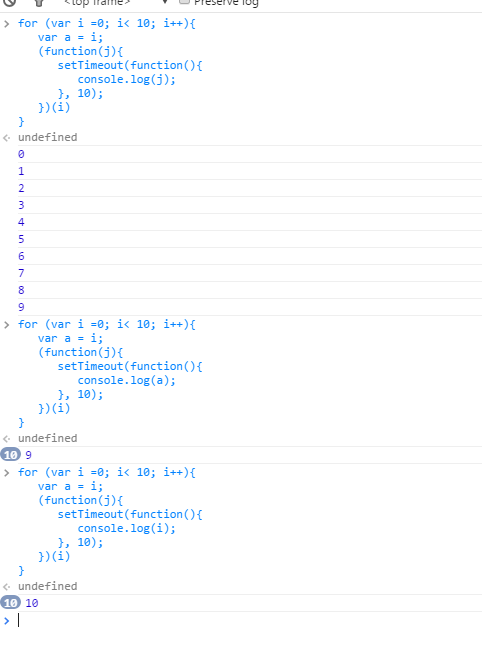
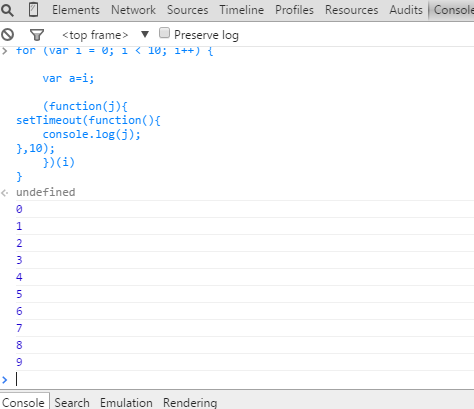
定义了一个匿名函数,立即执行该匿名函数,匿名函数有一个参数j,内部setTimeout又创建并返回了一个打印j的匿名函数。
在for循环中调用每个匿名函数时传入了变量i。
并会将i当前值复制给参数j。
根据js高级程序设计中7.2闭包以及4.1复制变量值(复制基本类型值相当于创建一个副本)与传递参数(参数的传递只能按值传递)

在闭包中匿名函数的作用域链包含外部作用域的活动对象。
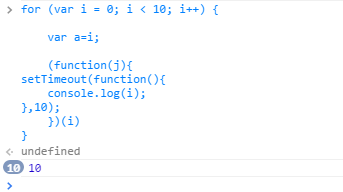
在for中每个匿名函数中引用的都是一个i,即i=10
也可根据7.2闭包中一句话,闭包只能取得包含函数中任何变量的最后一个值。

这个for循环相当于
for (var i = 0; i < 10; ) { var a=i; (function(j){ setTimeout(function(){ console.log(i); },10); })(i) i++; }
i=10的时候并不再进入循环体此时 a=9所以a的值为9



