事件循环
1. 事件循环的概念:
event loop is all the application code that is inside callback functions(non-top-top-level code)
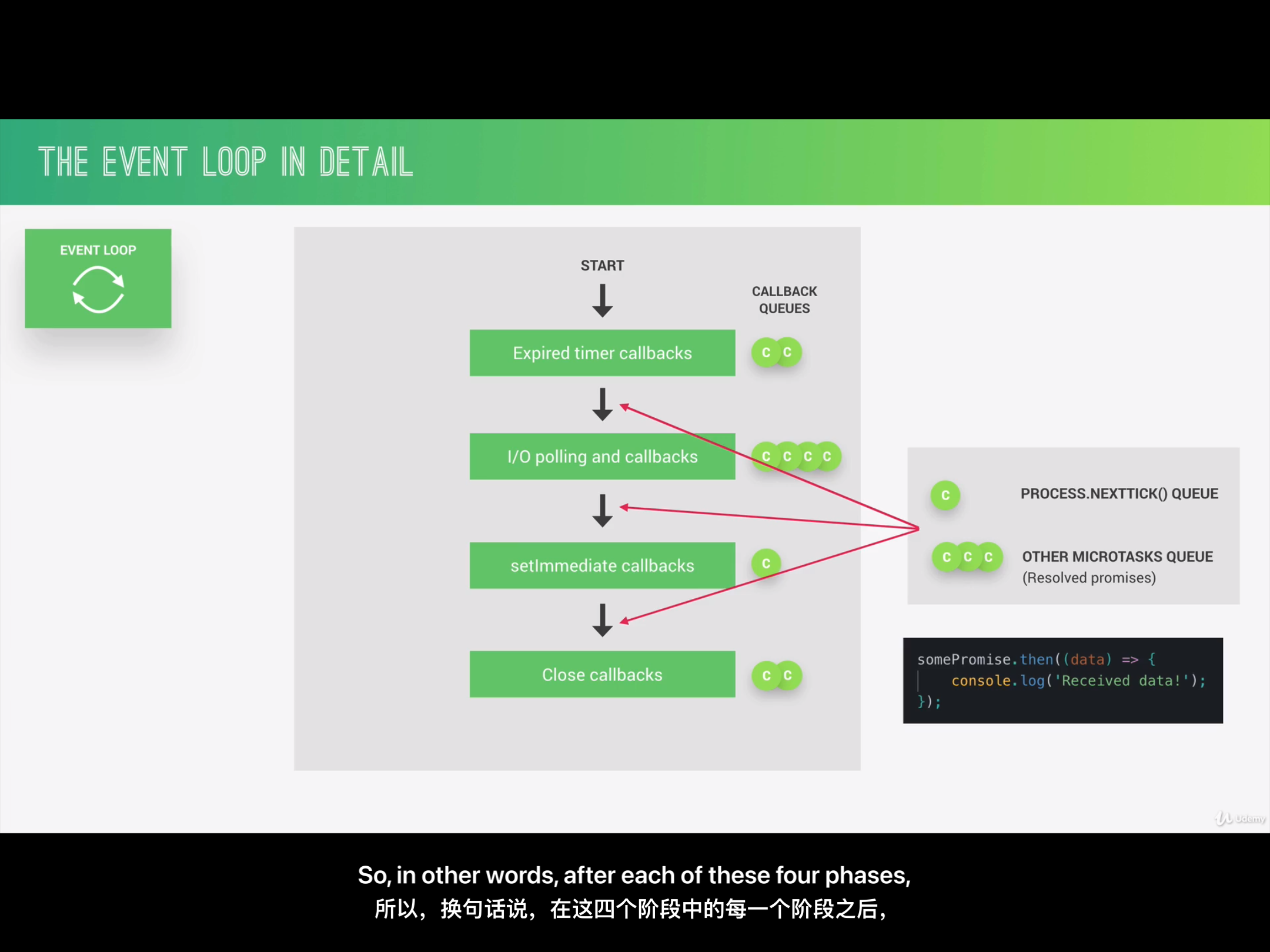
2. 事件循环的步骤
强调的是两个另外的任务队列,他们执行的时机在每个主任务执行完成之后

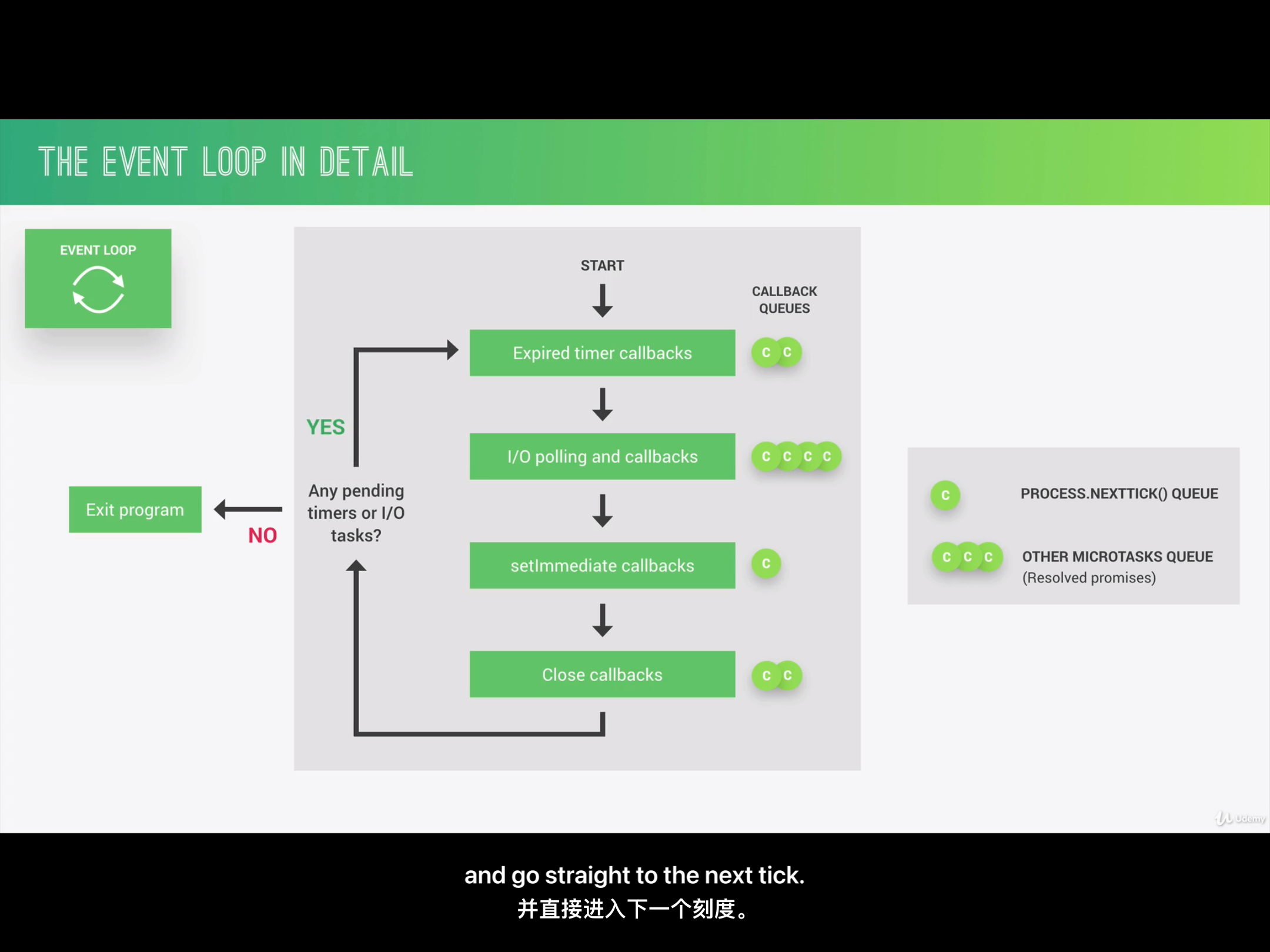
3. 整个循环
这里强调的是整个事件循环的大层面,服务器启动,然后进入事件循环,执行完之后但是还是在监听是否有新的事件进入队列

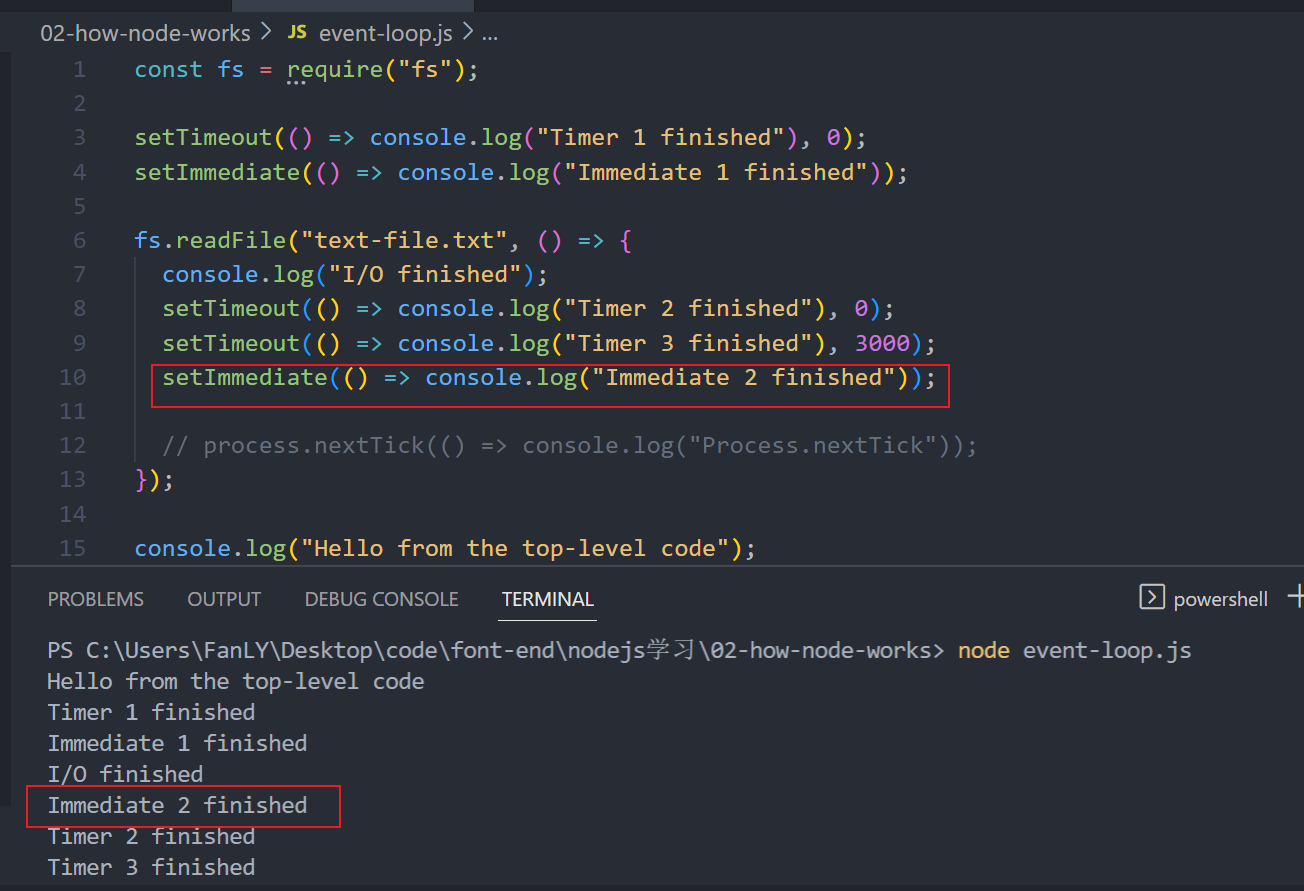
4. 实践

这里为什么immediate会在setTimeout的前面,是因为事件循环的时候的轮询机制,根据执行的步骤,io操作之后的执行的是setImmediate,setTimeout是在下一轮循环的时候才会被查询到,所以先执行的是setImmediate。
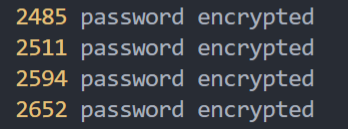
5. 改变线程池的大小
一开始线程池中大概是四个线程
const fs = require("fs");
const crypto = require("crypto");
const start = Date.now();
fs.readFile("text-file.txt", () => {
crypto.pbkdf2("password", "salt", 100000, 1024, "sha512", () => {
console.log(Date.now() - start, "password encrypted");
});
crypto.pbkdf2("password", "salt", 100000, 1024, "sha512", () => {
console.log(Date.now() - start, "password encrypted");
});
crypto.pbkdf2("password", "salt", 100000, 1024, "sha512", () => {
console.log(Date.now() - start, "password encrypted");
});
crypto.pbkdf2("password", "salt", 100000, 1024, "sha512", () => {
console.log(Date.now() - start, "password encrypted");
});
});
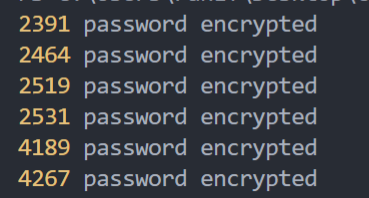
所以输出的结果差不多都是相同的时间完成的

增加了程序之后可以发现,4个之后的程序运行时间是成倍的

我们可以通过代码改变(windows上不行)
process.env.UV_THREADPOOL_SIZE = 10;



