导入导出模块
导入模块
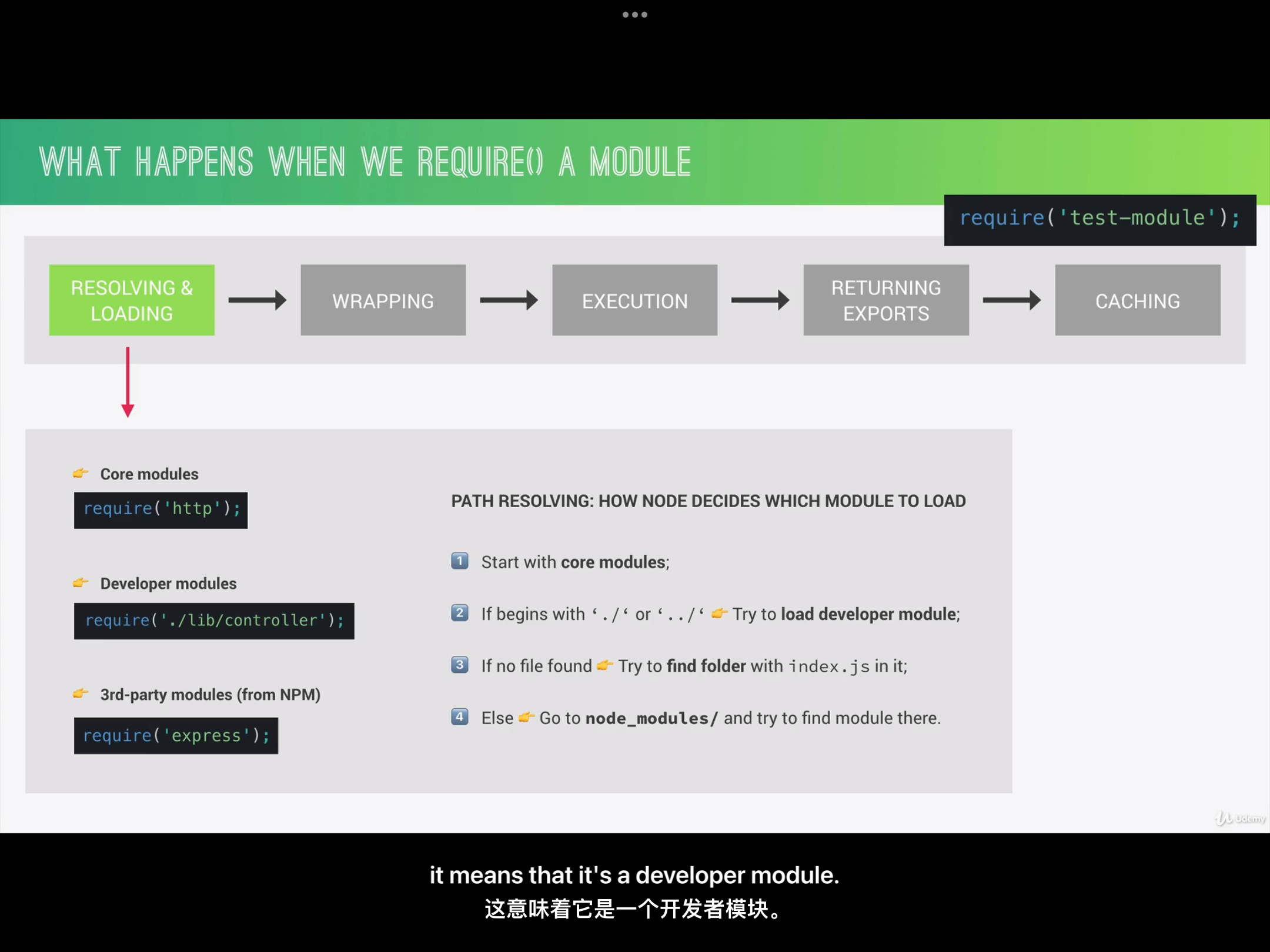
导入模块的步骤
导入模块分为五个步骤
- 解析导入的代码

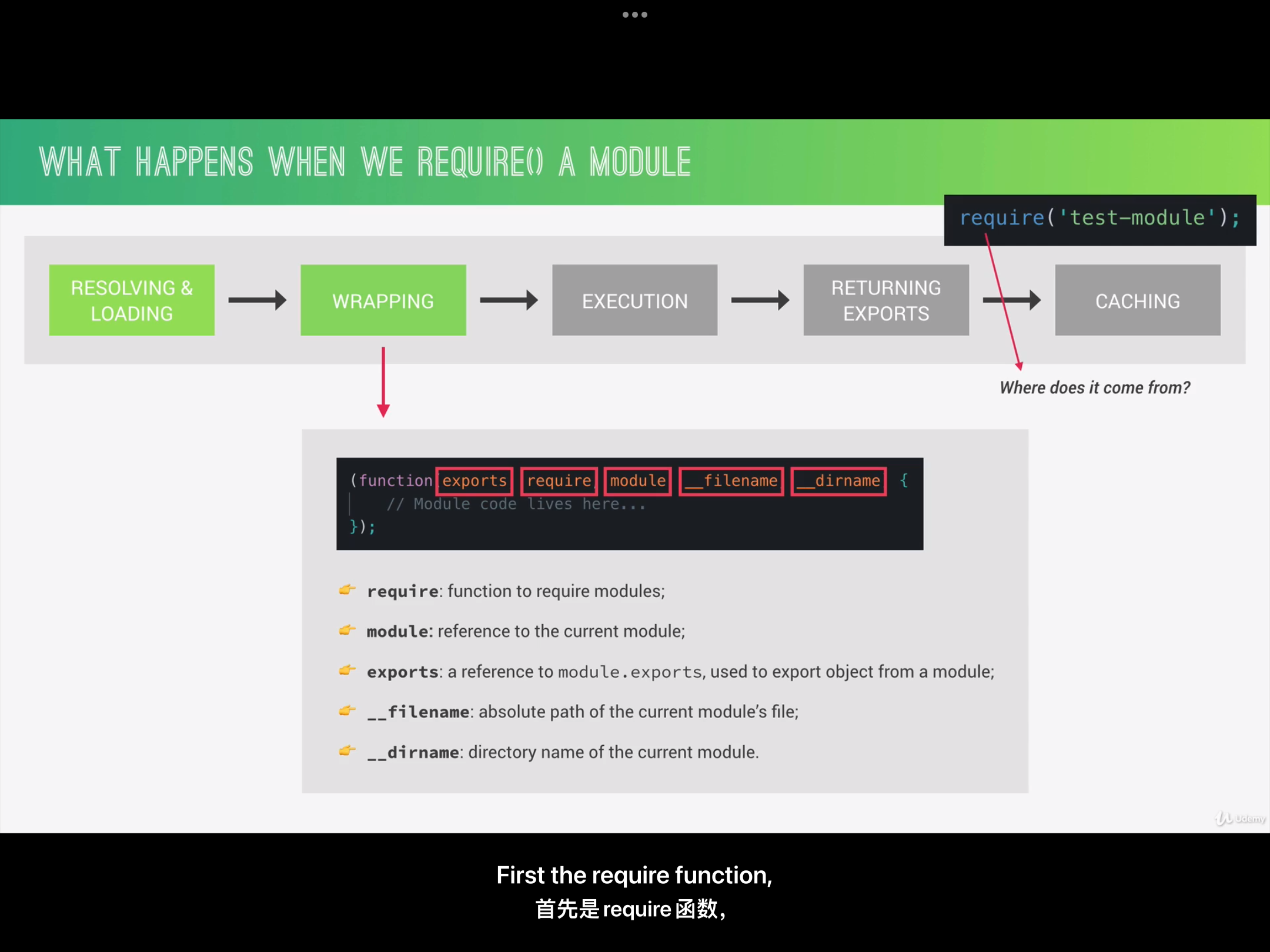
- 包装

- 执行
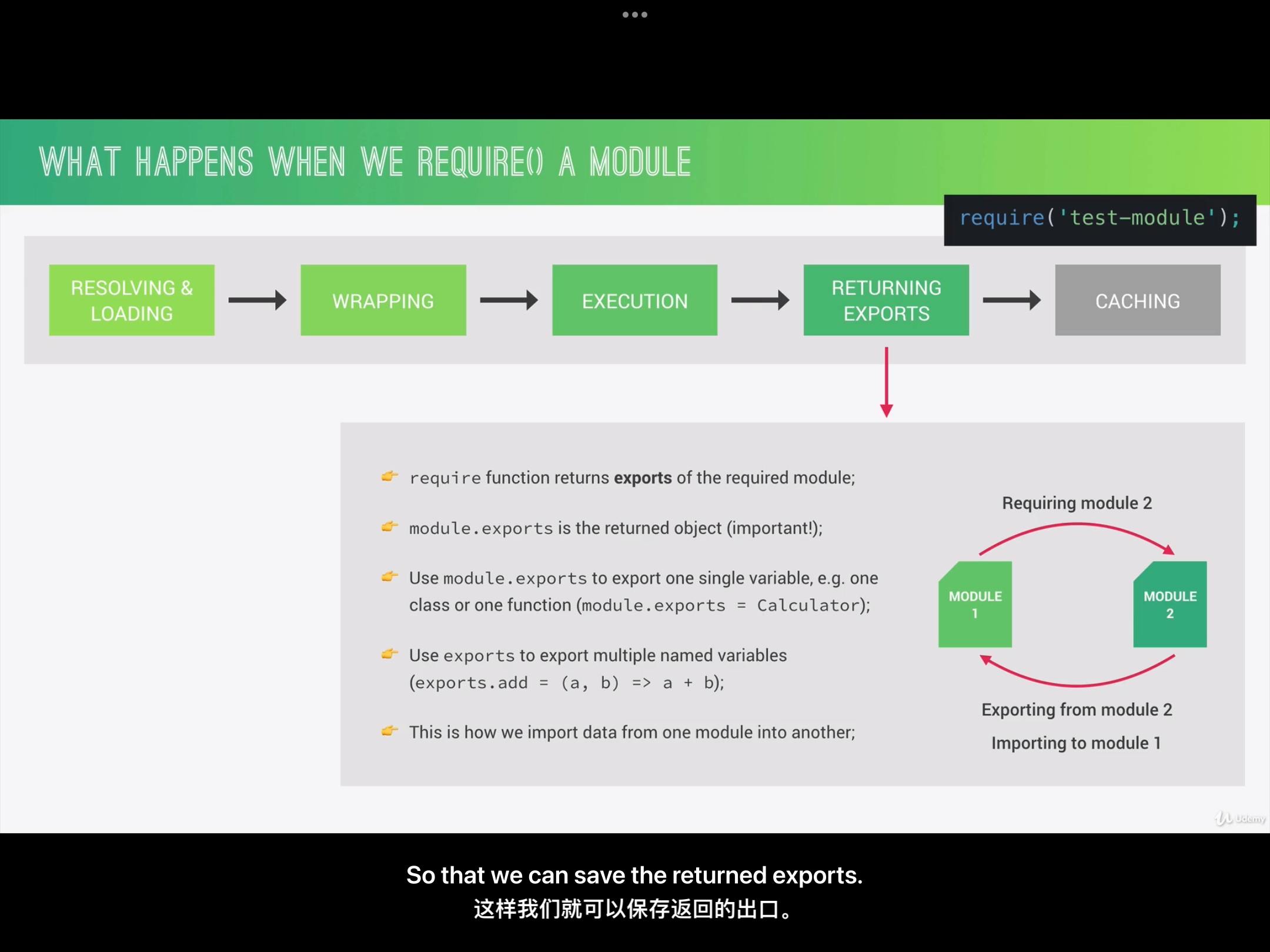
- 返回模块

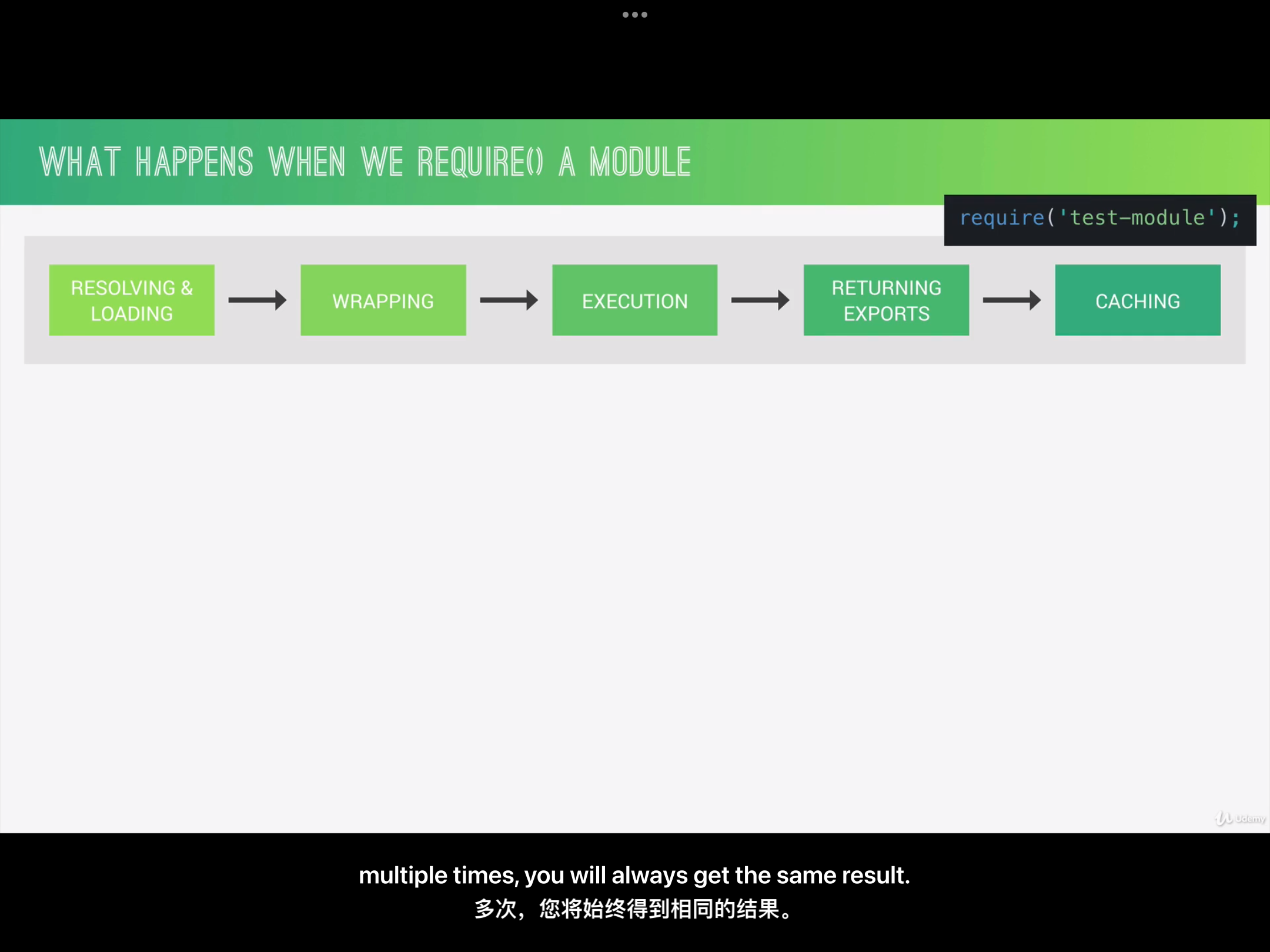
- 缓存,模块在第一次加载的时候就缓存下来了,第二次请求相同的模块的时候不会重新请求

导入模块的方法
-
module.exports
test-module-1.js两种方式
①写完类再导出
class Calculator { add(a, b) { return a + b; } multiply(a, b) { return a * b; } divide(a, b) { return a / b; } } module.exports = Calculator;②直接导出类
module.exports = class { add(a, b) { return a + b; } multiply(a, b) { return a * b; } divide(a, b) { return a / b; } };最后引入类
// module.export const C = require("./test-module-1"); const calc1 = new C(); console.log(calc1.add(2, 5)); -
exports
test-module-2.js
exports.add = (a, b) => a + b; exports.multiply = (a, b) => a * b; exports.divide = (a, b) => a / b;导入的方式有两种
①按照变量的方式导入
// exports const calc2 = require("./test-module-2"); console.log(calc2.multiply(2, 5));②用es6解构赋值的方式导入
// 这里用es6的解构赋值 const { add, multiply, divide } = require("./test-module-2"); console.log(multiply(2, 5));
缓存的例子
test-module-3.js
console.log("Hello from the module");
module.exports = () => console.log("Log this beautiful text ♥");
导入然后直接执行
// caching
require("./test-module-3")();
require("./test-module-3")();
require("./test-module-3")();
输出结果:
证明缓存是存在的,只请求了js文件一次



