jsHigh
数据类型判断
typeof 返回数据类型的 字符串 表达
- 可以判断 undefined / 数值 / 字符串 / 布尔值
- 不能判断 null 与 object array 与 object
instanceof 判断 对象 的具体类型
===全等 可以判断 undefined / null
数据变量内存相关问题
在 js 调用函数时传递变量参数时,是值传递还是引用传递?
var a = 3;
function fn(a){
a = a + 1;
}
fn(a)
console.log(a); //3
var obj = { age: 1 };
function fun2(obj1) {
obj1.age = 2
}
fun2(obj)
console.log(obj.age);
IIFE
- 隐藏实现
- 不会污染外部(全局)命名空间
;(function() {
var a = 3;
console.log(a + 3);
})()
var a = 4;
console.log(a)
分号问题
- 在小括号开头的前一条语句
- 在中方括号开头的前一条语句
var a = 3
;(function() {
//...
})()
var b =4
;[1,2].forEach(function(){})
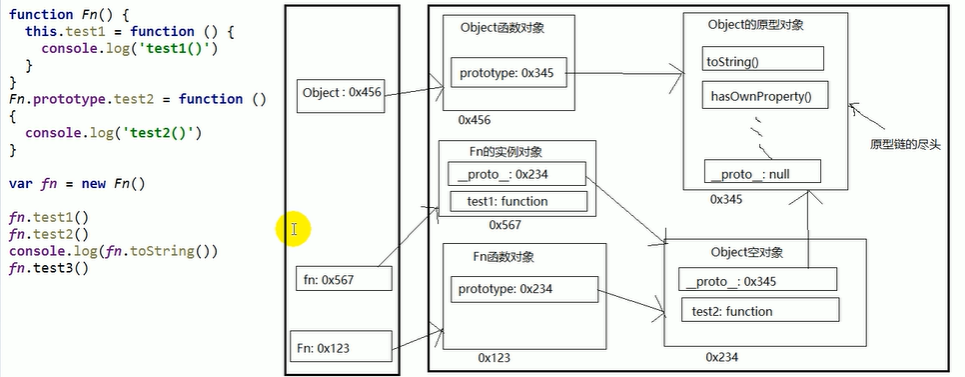
prototype
- 函数的
prototype属性
每个函数都有一个prototype属性,它默认指向一个Object空对象(原型对象)
原型对象中有一个属性constructor,它指向函数对象 - 给原型对象添加属性(一般是方法)
作用:函数的所有实例对象自动拥有原型中的属性(方法)
显示原型与隐式原型
- 每个函数
function都有一个prototype,即显示原型 - 每个实例对象都有一个
__proto__,即隐式原型 - 对象隐式原型的值为其对应构造函数的显示原型的值
总结:
函数的prototype属性:在定义函数时自动添加的,默认是一个人空Object对象
对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属值
原型链
访问一个对象的属性时先在自身属性中查找,找到返回
如果没有,再沿着 __proto__ 这条链向上查找,找到返回
如果没找到,返回 undefined
别名:隐式原型链
作用:查找对象的属性(方法)

// 补充:
// 1.函数的显示原型指向的对象默认是空 Object 实例对象(但 Object 函数不是)
console.log(Fn.prototype instanceof Object); //true
console.log(Function.prototype instanceof Object); //true
console.log(Object.prototype instanceof Object); //false
//2.所有函数都是 Function 的实例(包括 Function)
console.log(Function.__proto__ === Function.prototype);
//3. Object 的原型对象是原型链尽头
console.log(Object.prototype.__proto__); //null
原型链属性问题
- 读取对象的属性值时:会自动到原型链中查找
- 设置对象的属性值时:不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
- 方法一般定义在原型中,属性一般通过构造函数定义在对象本身上
instanceof
- instanceof 是如何判断的?
表达式:A instanceof B
如果 B 函数的显示原型对象在 A 对象的原型链上返回 true,否则 false - Function 是通过 new 自己产生的实例
变量提升和函数提升
先变量提升,后函数提升
console.log(typeof a) //'function'
function a(){}
var a
执行上下文
- 代码分类(位置)
全局代码
函数(局部)代码 - 全局执行上下文
- 在执行全局代码前将 window 确定为全局执行上下文
- 对全局数据进行预处理
var 定义的全局变量-- undefined,添加为 window 的属性
function 声明的全局函数--赋值( fun ),添加为 window 的方法
this --赋值( window ) - 开始执行全局代码
- 函数执行上下文
- 在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象(虚拟的,存在于栈中)
- 对局部数据进行预处理
形参变量--赋值(实参),添加为执行上下文的属性
arguments --赋值(实参列表),添加为执行上下文的属性
var 定义的局部变量-- undefined,添加为执行上下文的属性
function 声明的函数--赋值( fun ),添加为执行上下文的方法
this --赋值(调用函数的对象) - 开始执行函数体代码
执行上下文栈
- 在全局代码执行前,JS 引擎就会创建一个栈来存储管理所有的执行上下文对象
- 在全局执行上下文( window )确定后,将其添加到栈中(压栈)
- 在函数执行上下文创建后,将其添加到栈中(压栈)
- 在当前函数执行后,将栈顶的对象移除(出栈)
- 当所有的代码执行后,栈中只剩下 window
作用域与作用域链
伪数组
length 属性每次都要计算
// buxing
for(var i = 0,length = btns.length; i<length; i++) {
btns[i].onclick = function() {
console.log(`第${i+1}个`)
}
}
//keyi
for(var i = 0,length = btns.length; i<length; i++) {
btns[i].index = i
btns[i].onclick = function() {
console.log(`第${this.index+1}个`)
}
}
for(var i = 0,length = btns.length; i<length; i++) {
(funciton(i) {
btns[i].onclick = function() {
console.log(`第${i+1}个`)
}
})(i)
}
闭包
- 如何产生闭包
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,就产生了闭包 - 闭包到底是什么
使用 chrome 调试查看
理解1:闭包是嵌套的内部函数
理解2:包含被引用变量(函数)的对象 - 产生闭包的条件
函数嵌套
内部函数引用了外部函数的数据(变量/函数) - 闭包的生命周期
产生:在嵌套内部函数定义执行完时就产生了(不是在调用)
死亡:在嵌套的内部函数成为垃圾对象时 - 常见的闭包
//将函数作为另一个函数的返回值
function fn1() {
// 此时闭包就产生了
var a = 2
function fn2() {
a++
console.log(a)
}
return fn2
}
var f = fn1()
f() //3
f() //4
f = null
//将函数作为实参传递给另一个函数调用
function showDelay(msg, time) {
setTimeout(() => {
alert(msg)
}, time);
}
showDelay('atguigu', 2000)
闭包的作用
- 使用函数内部的变量在函数执行后,仍然存活在内存中(延长了局部变量的生命周期)
- 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
原型链继承
子类型的原型为父类型的一个实例对象(获得父类型上的方法)
function Father(){}
function Son(){}
Son.prototype = new Father()
Son.prototype.constructor = Son
借用构造函数继承(假的)
function Father(name, age){}
function Son(name, age, grade) {
Father.call(this, name, age)
this.grade = grade
}
原型链+借用构造函数的组合继承
function Father(name, age){}
Father.prototype.setName = function(name) {
this.name = name
}
function Son(name, age, grade) {
//获得属性
Father.call(this, name, age)
this.grade = grade
}
//获得方法
Son.prototype = new Father()
Son.prototype.constructor = Son
Son.prototype.setGrade = function(grade) {
this.grade = grade
}
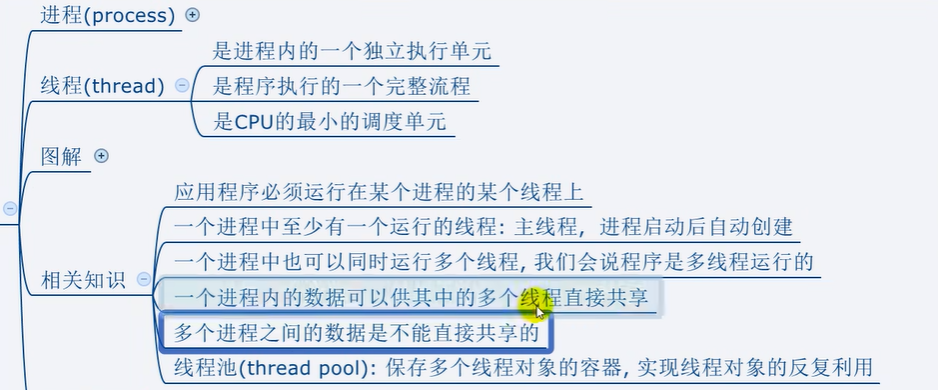
进程和线程

内核

定时器并不能保证真正定时执行
一般会延迟一丁点(可以接受),也有可能延迟很长时间(单线程)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具