vuejs code splitting with webpack 3种模式
我们知道一个web app如果太大会严重影响用户的体验,如何能够最快速度地让用户看到完整页面是优化web应用需要做的重要工作。
这其中使用code split实现lazy加载,只让用户初次访问时只加载必须的html,css,javascrip是一个比较好的思路。那么到底什么情况下应该使用code split呢?
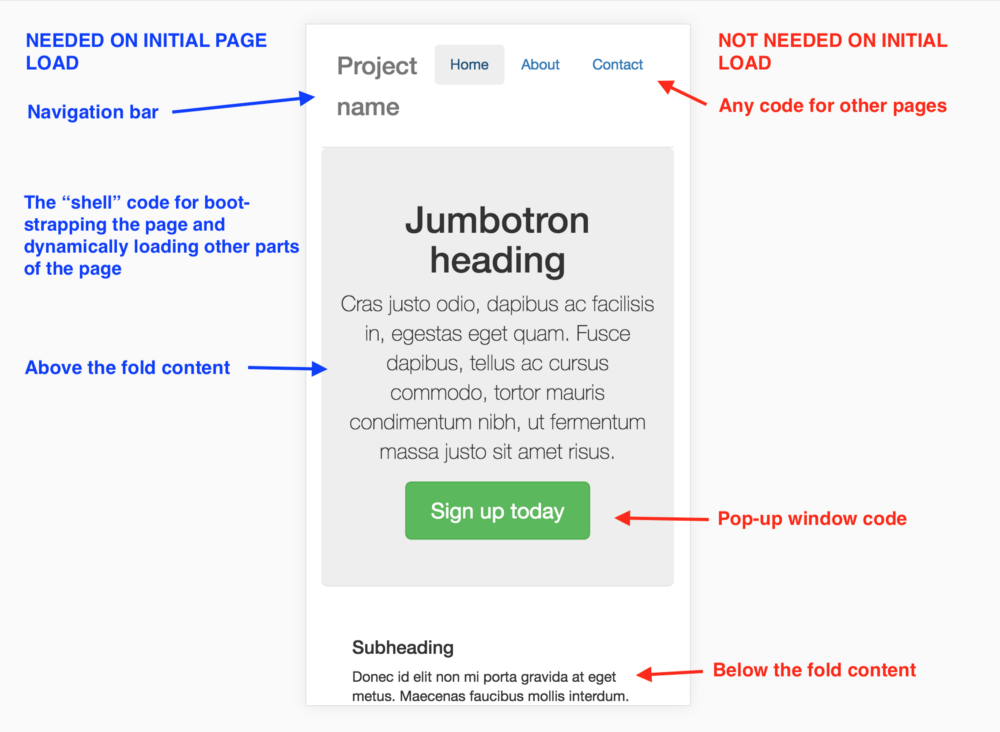
在vuejs app结合webpack工具链的开发中,至少有以下三种模式可能比较适合使用code split功能,实现lazy load.

per page,
below fold
by condition
https://medium.com/js-dojo/3-code-splitting-patterns-for-vuejs-and-webpack-b8fff1ea0ba4
积小流以汇江海,细微做起





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· DeepSeek本地性能调优
· autohue.js:让你的图片和背景融为一体,绝了!
· 10亿数据,如何做迁移?
2017-03-25 xml php 解析
2016-03-25 GIT团队合作探讨之三--使用分支
2016-03-25 GIT团队合作探讨之二--Pull Request
2016-03-25 GIT团队合作探讨之一-保持工作同步的概念和实践