css properties
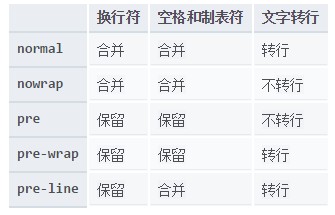
white-space:描述如何处理元素中的空格

word-wrap:(以单词为单位,比如长单词则转行拆分,短单词则直接留空换行!)
用来说明当一个不能被分开的字符串太长因而其containing box无法整行显示其内容时,为防止其溢出,浏览器是否允许这样的单词中断换行。
默认值为normal, 不允许长单词换行,break-word则允许将单词换行
word-break: 指定怎样在单词内断行。break-all则允许任何单词都被拆分以便适应containing box的长度
text-overflow 属性用于决定溢出的内容以何种形式提醒用户。它可以直接剪切(clipped),也可以显示一个省略号( '…', U+2026 HORIZONTAL ELLIPSIS,水平省略号),或者显示一个自定义的字符串
vertical-align: 反映了行内元素的垂直对齐方式
积小流以汇江海,细微做起





