webpack中使用DefinePlugin来传递构建的环境变量给源代码使用
最近在思考如何提供一种前后端开发功能测试既高效又安全的方案,因为对于我平时的项目是前后端同时进行的,后端我已经有了完备的权限管理,前端不能的角色会有不同的访问数据权限。而在vue前后端分离开发情况下,由于后端没有登陆人员的信息,因此除了开放访问的资源都是被拒绝访问的。这时有没有什么办法可以在dev环境下开放权限,而在构建的生产版本中是有完整权限控制的呢?
一个自然的思路是:如果是dev环境后端就放开所有权限,如果是生产环境就有权限管理。但是问题是这个dev环境是指前端的,后端并不能知道。要通知后端是开发还是生产环境,可以通过http的header来传递这个信息。当我们在做前端开发时,就传这个header,否则就不加该header条目。
另外一方面,我们必须考虑安全性,因为前端传递dev/prod信息是不可靠的,我的思路是前端除了传递一个dev/prod环境之外,还必须传一个token密码,该密码属于敏感信息,因此不会在代码中出现。问题又来了,由于密码信息在env.js中配置,只有webpack构建时通过nodejs代码读取,如何传递给我们的源代码呢?
要解决这个问题,就需要介绍webpack的DefinePlugin了,它可以将webpack的构建信息传递给我们的js源代码!
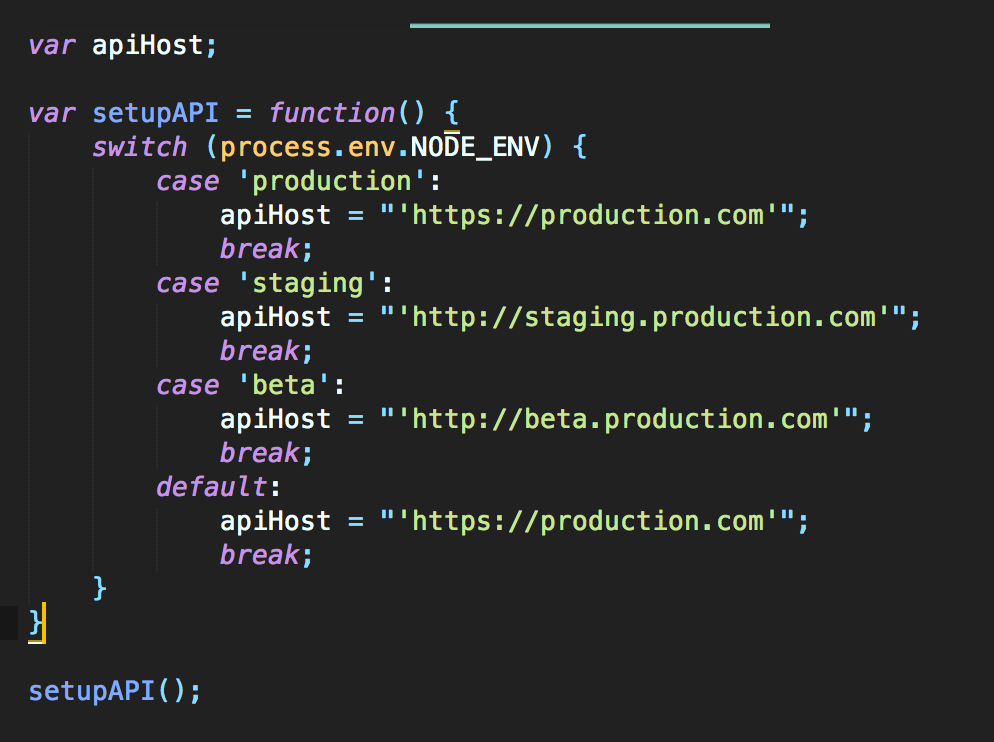
我们再看另外一个常见场景:我们的ajax请求对应的host主机在开发和生产肯定是不一样的,这时对于dev和prod两种场景,我们希望将对应的host/port信息传递给我们的源代码,这样无论在dev,staging,prod都能请求到正确的entry.这时也是DefinePlugin的一个应用场景。
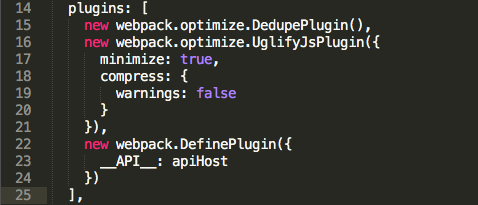
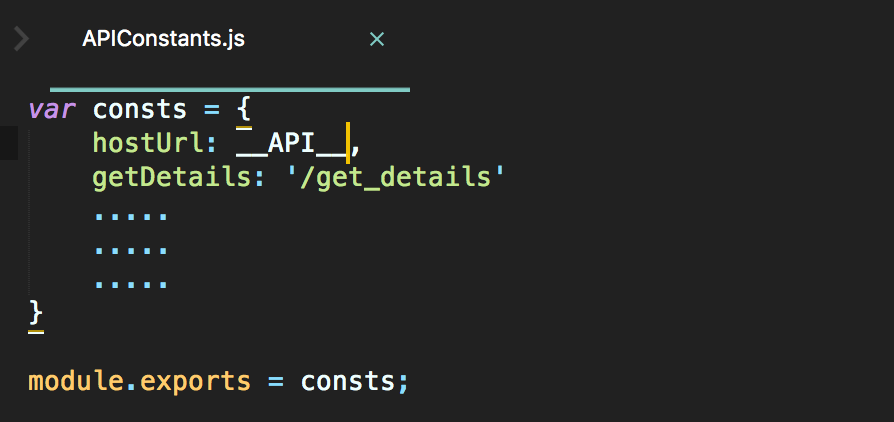
具体办法:



上面我们通过__API__这个由DefinePlugin定义的变量传递到我们的js代码中,这样我们的js代码通过hostUrl这个常量就能永远访问到正确的entry了!
其中有一点需要注意的是DefinePlugin定义的变量如果是字符串必须使用 "' your string '" 这种形式,一般我们可以通过stringify调用就好了,因为它自动会加上双引号!
new webpack.DefinePlugin({ 'process.env.NODE_ENV': JSON.stringify('production'), }),





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架