第三方web ide开发环境下vuejs开发HMR环境搭建-码农这样开发是快乐的!
vuejs是一个非常优秀的前端框架,利用该框架可以快速开发出任何web app,之所以vuejs开发非常高效快捷,其中最重要的一点就是利用webpakc提供的HMR(热模块替换)特性,可以边写vue组件,边实时看效果。
而很多时候,虽然本地我们可能已经搭建了vuejs的开发环境,但是很多时候我们需要做一个小小的实验,不希望对自己开发环境有污染。另外我们知道开发环境最稳定兼容性最好的环境还是linux,我们虽然可以搭建自己的linux开发环境,但是并不是每个时候都适合化大量时间去搭建环境,因此我们需要一个快速启动的linux开发测试环境。这几种情况下,第三方的web ide就是一个非常好的手段。
其中codeanywhere 就是一个非常优秀的代表,其环境本质上是用linux的docker容器构建出来的,每一个人的环境都是一个独立隔离的容器环境,可以随时启动开始写代码调试看效果,不用的时候就可以关闭或者删除。
但是在使用这种web ide时有几个需要解决的问题:
1. 由于容器是在防火墙的后面,而我们webpack构建后的serve url port外界无法访问
这一点比较好解决,因为codeanywhere已经考虑到这个方面,可以使用http://port-xx.yy.com/的方式路由到codeanywhere,它内部做NAT转换可以访问到后端的serve entry.
但其中有一点需要注意,必须将host选项设定为0.0.0.0这样webpack-dev-server允许从外网进来的访问
2.同样由于容器在防火墙后面,webpack-dev-server构建的bundle无法访问
虽然通过第1.点虽然可以通过http://port-xx.yy.com的方式能够访问到类似http://localhost:8080效果的网页,但是该网页中对bundle的引用却无法自动重写为 http://port-xx.yy.com/yourbundle.js ,而永远是类似 http://port-xx.yy.com/yourbundle.js 这样的形式,这是最大的问题。本来我搞来搞去希望通过 public: 'http://port-xx.yy.com' 的方式来解决,但是却发现配置无效。
结合我以前研究过的ssh port forwarding这个知识点,觉得非常适合解决这个问题,最后做了很多实验,确认这个方案可行。
下图是整个拓步:

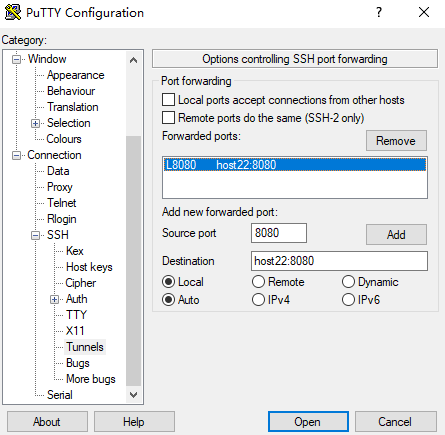
通过构建浏览器所在的开发主机经由webide容器主机暴露的互联网ip及端口到web-dev-server的隧道,以后在调测时直接通过http://localhost:8080就可以了,因为
在开发主机浏览器中输入上述url后,直接就被route路由到了web-dev-server上,无论是 / 还是 /bundle.js 都通过这条路访问,这就完美解决了web-dev-server无法访问的问题。

其中上图中需要注意的是host22为web-dev-server所在的容器主机的hostname,8080为webpack-dev-server的serve端口
3. webpack-dev-server构建的bundle可能需要很多ajax请求,这时如何能够proxy到自己的backend(可能是laravel,可能是nodejs express开发)
对于在vue开发时前端ajax请求,可以通过web-dev-server对应的proxy配置选项来指定当浏览器访问http://localhost:8080/yourapientry/xx时将由
web-dev-server自动proxy访问你的后端,随后返回数据再通过上面的ssh隧道返回到开发主机浏览器.
devServer: { hot: true, host: 0.0.0.0, port: 8080, proxy: [ { context: ['/apidata','/admin'], target: 'http://yourbackend.com', changeOrigin: true, secure: false, logLevel: 'debug' } ] }
4. 如果你希望你的后端也在你本机上,这时还有更加复杂的配置过程
这里只提一下需要使用sock代理,通过一个公网跳板反向打洞到你本机的后端,这样vue组件ajax访问实际上访问到你自己的主机。由于相对更加复杂,感兴趣的同学可以搜索更多sock方面的内容,也可以私聊我深入沟通。
经过这几个步骤,我实现了以下开发环境:
1.vue前端开发完全在webide上进行;
2.同样实现了HMR的高级开发体验;
3.你可以随时安装一些lib,做一些实验,确认ok后再真正将代码拉回到本地开发环境;
4.后端数据依然由自己的主机后端提供,我使用的是laravel
这样就可以前后端分离开发,同时又不怕实验环境由于某些垃圾库而被污染



 浙公网安备 33010602011771号
浙公网安备 33010602011771号