CMS-headless or non-headless, page-based or object-based storage?
内容管理系统对于很多在线教育企业来说都是至关重要的,他不仅可以用于内容的创作,编辑,发布,撤销,展示也可以用于运营或者市场产生他们需要的页面。
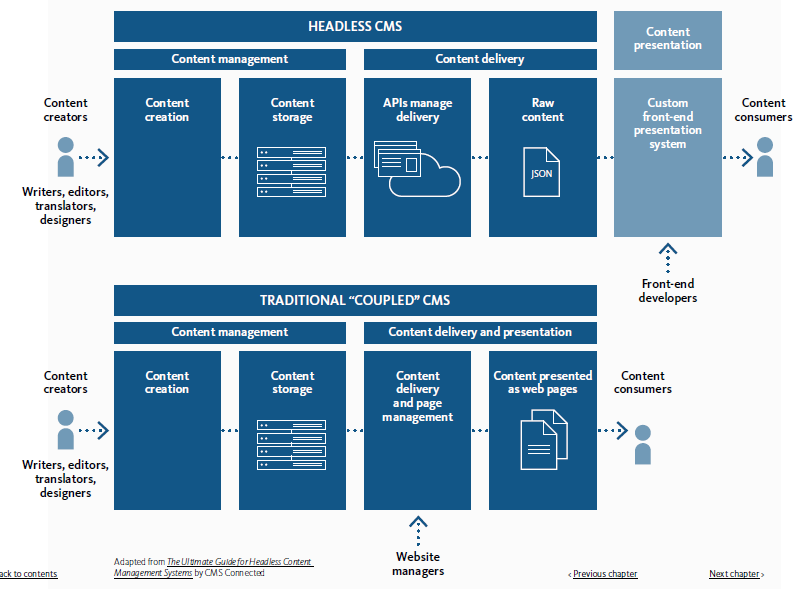
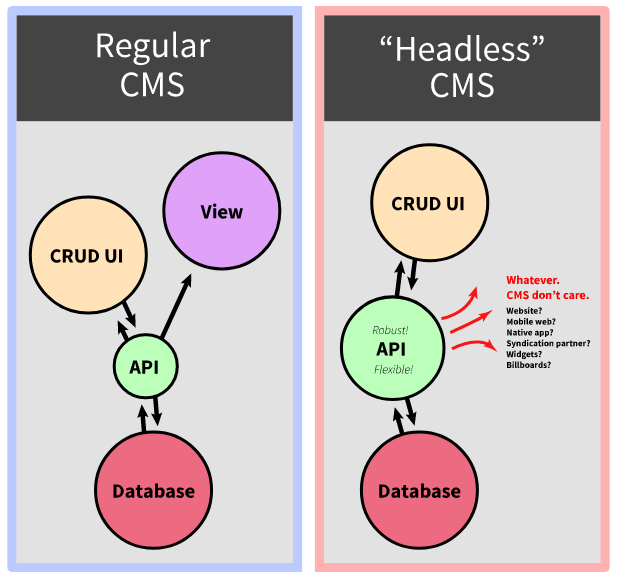
传统上,Wordpress是一个非常成功的CMS,他将内容以page方式存储在db中,内容构建和展示完全耦合。
现在有了一种新的选择,就是headless CMS。其核心特点有2:
1. 内容不再以html page方式保存,而是比较低颗粒度的对象方式保存。比如一个页面可能有title,body,banner,headless可能就会分别作为三个对象来保存
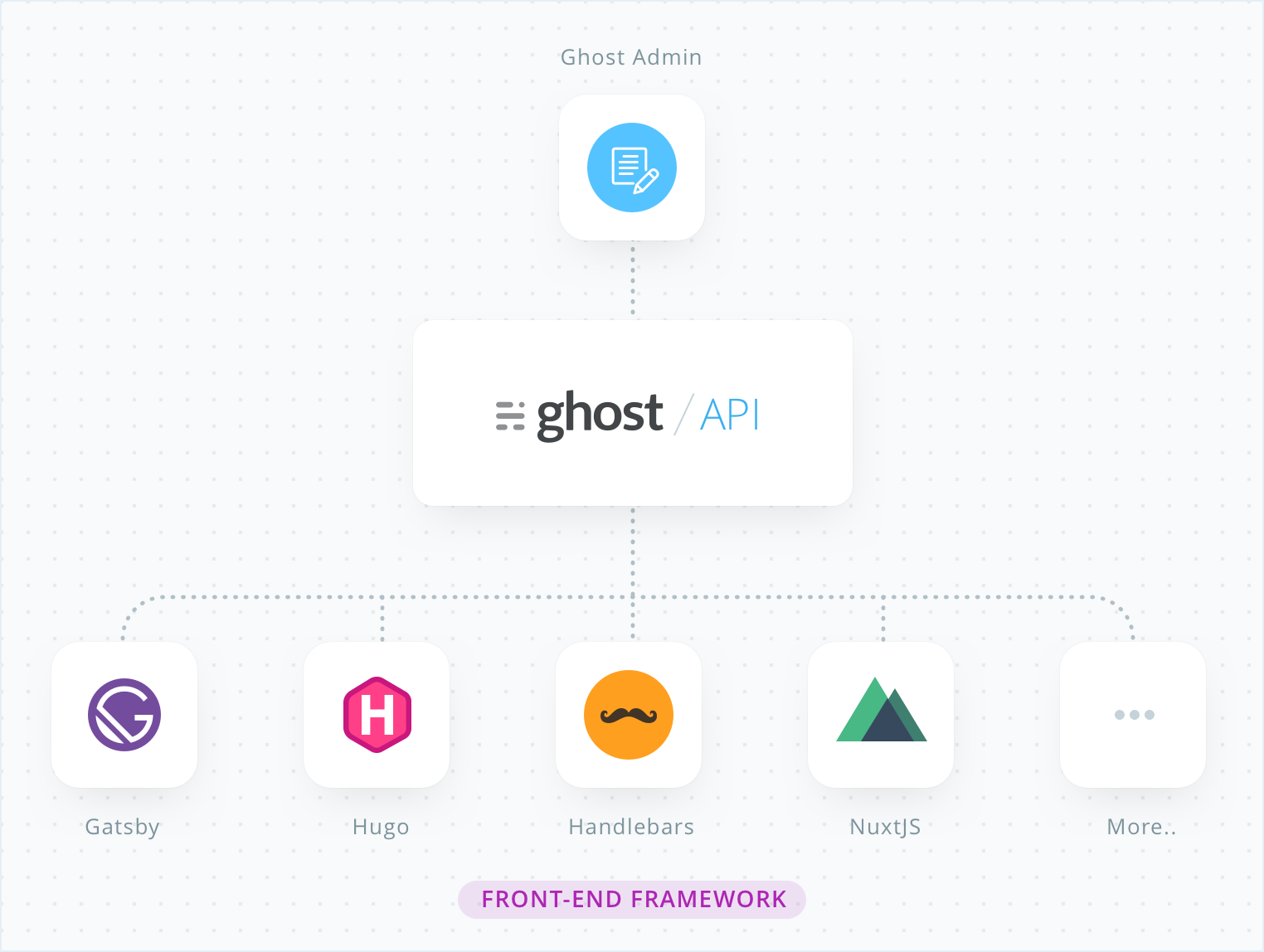
2.内容创作和内容展示彻底解耦。CMS Core提供对应的api服务,任何客户端都可以通过consume这个api服务获取数据,并且自己决定使用什么前端模版来渲染数据。比如vuejs,react或者web app自己渲染(laravel blade模版)


无头CMS如何实现SEO友好?
无头CMS虽然在架构上带来了无线的灵活性,但是如果简单的使用类似vuejs来做前端渲染则会丢失CMS的SEO特性。根据你所选用的front end不同可以有以下几种情况:
如果使用nuxtjs则可以通过ssr在服务端渲染或者预编译成全静态的网站;如果使用laravel,则可以通过laravel作为client来consume headless cms的api并通过laravel blade来渲染成html,这样SEO是友好的。

积小流以汇江海,细微做起



