使用openssl在windows 10下本地xampp配置https开发环境
现在越来越多地开始使用https了,比如微信小程序开发,支付开发。在这种场景下,往往我们本地也需要https服务,同时借助一个外部https转发跳板来完美实现开发环境。
下文总结下本地搭建https开发环境中趟过地坑。
安装win64OpenSSL-1_1_0j后重新启动;以管理员权限启动powershell;
执行以下命令
set OPENSSL_CONF=c:\xampp\apache\conf\openssl.cnf
openssl req -config c:\xampp\apache\conf\openssl.cnf -new -out c:\xampp\apache\conf\server.csr -keyout c:\xampp\apache\conf\server.pem
openssl rsa -in c:\xampp\apache\conf\server.pem -out c:\xampp\apache\conf\server.key
openssl x509 -req -signkey c:\xampp\apache\conf\server.key -days 1024 -in c:\xampp\apache\conf\server.csr -out c:\xampp\apache\conf\server.crt
本方法属于自签名,可以实现简单的https加密,但是由于现在安全机制更多会检查ca机构的权威性从而决定是否信任,因此还是很多场景下无法使用。
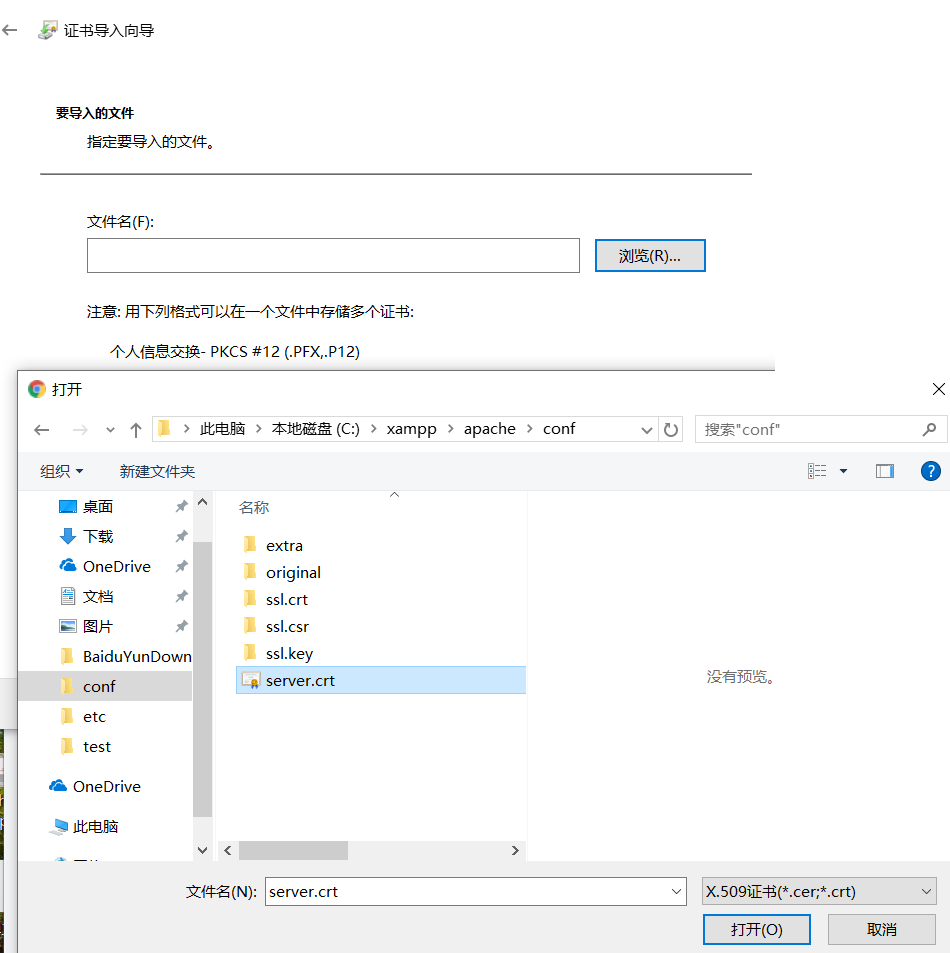
在httpd-ssl.conf文件中
SSLCertificateFile "C:/xampp/apache/conf/server.crt"
SSLCertificateKeyFile "C:/xampp/apache/conf/server.key"
SSLCertificateChainFile "C:/xampp/apache/conf/chain.crt"
实际上,类似地使用xampp自带过期的ssl证书的话,只需要在httpd_vhost中增加这几行信息:
<VirtualHost *:443> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "d:/devenv/xxxt/public/" ServerName homestead.localhost ServerAlias www.homestead.localhost ErrorLog "logs/homesteadlocalhost.com-error.log" CustomLog "logs/homesteadlocalhost.com-access.log" common SSLEngine on SSLCertificateFile "conf/ssl.crt/server.crt" SSLCertificateKeyFile "conf/ssl.key/server.key" </VirtualHost>
最后发现咱们还是最好申请一个免费的DV证书吧,否则很多app都会抱怨的。
通过阿里云申请有信任链的靠谱证书:
申请成功后,可以按照对应的配置帮助一步步实施:
# 添加 SSL 协议支持协议,去掉不安全的协议 SSLProtocol all -SSLv2 -SSLv3 # 修改加密套件如下 SSLCipherSuite HIGH:!RC4:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!EXP:+MEDIUM SSLHonorCipherOrder on # 证书公钥配置 SSLCertificateFile cert/a_public.crt # 证书私钥配置 SSLCertificateKeyFile cert/a.key # 证书链配置,如果该属性开头有 '#'字符,请删除掉 SSLCertificateChainFile cert/a_chain.crt
由于本地开发往往需要使用一个跳板,比如使用ngrok可以代理转发对应的https流量,
我们也需要针对apache的virtual host做以下配置:
<VirtualHost *:443> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "d:/devenv/xxxt/public/" ServerName yourdomain.com ServerAlias wx.yourdomain.com ErrorLog "logs/homesteadlocalhost.com-error.log" CustomLog "logs/homesteadlocalhost.com-access.log" common SSLEngine on SSLCertificateFile "conf/ssl.crt/server.crt" SSLCertificateKeyFile "conf/ssl.key/server.key" SSLCertificateChainFile "conf/chain.crt" </VirtualHost>
这样配置以后,你在浏览器上输入https://wx.yourdomain.com就将能够完美解决证书不合法的问题。
https://cloud.tencent.com/product/ssl
https://myssl.com/
上面这两个连接可以用于检验证书的有效性。特别是myssl.com比较专业,其使用ghost写的blog信息也比较专业
如果没有合法的证书,则可能出现如下错误信息(以微信小程序开发时为例):
VM136:1 https://xxx.cn 对应的服务器证书无效。控制台输入 showRequestInfo() 可以获取更详细信息。
console.error @ VM136:1
r @ appservice?t=1553137781422:1156
o @ appservice?t=1553137781422:1156
b.onreadystatechange @ appservice?t=1553137781422:1156
XMLHttpRequest.send (async)
h @ appservice?t=1553137781422:1156
createRequestTask @ appservice?t=1553137781422:1156
invoke @ appservice?t=1553137781422:1156
invoke @ WAService.js:1
X @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
ji @ WAService.js:1
i @ WAService.js:1
t @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
success @ main.js:131
function.e.(anonymous function) @ WAService.js:1
(anonymous) @ WAService.js:1
g @ WAService.js:1
We @ WAService.js:1
(anonymous) @ WAService.js:1
function.setTimeout @ appservice?t=1553137781422:1156
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
setTimeout (async)
setTimeout @ WAService.js:1
m @ appservice?t=1553137781422:1156
r.registerCallback.t @ appservice?t=1553137781422:1156
l.forEach.t @ appservice?t=1553137781422:1156
(anonymous) @ appservice?t=1553137781422:1156
s.onmessage @ appservice?t=1553137781422:1156
VM136:1 request:fail 对应的服务器证书无效。
console.error @ VM136:1
Xe @ WAService.js:1
(anonymous) @ WAService.js:1
Nt.emit @ WAService.js:1
Ui @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
e @ appservice?t=1553137781422:1156
(anonymous) @ appservice?t=1553137781422:1156
t.emit @ appservice?t=1553137781422:1156
callback @ appservice?t=1553137781422:1156
setTimeout @ appservice?t=1553137781422:1156
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
setTimeout (async)
setTimeout @ WAService.js:1
d @ appservice?t=1553137781422:1156
r @ appservice?t=1553137781422:1156
o @ appservice?t=1553137781422:1156
b.onreadystatechange @ appservice?t=1553137781422:1156
XMLHttpRequest.send (async)
h @ appservice?t=1553137781422:1156
createRequestTask @ appservice?t=1553137781422:1156
invoke @ appservice?t=1553137781422:1156
invoke @ WAService.js:1
X @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
ji @ WAService.js:1
i @ WAService.js:1
t @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
success @ main.js:131
function.e.(anonymous function) @ WAService.js:1
(anonymous) @ WAService.js:1
g @ WAService.js:1
We @ WAService.js:1
(anonymous) @ WAService.js:1
function.setTimeout @ appservice?t=1553137781422:1156
(anonymous) @ WAService.js:1
(anonymous) @ WAService.js:1
setTimeout (async)
setTimeout @ WAService.js:1
m @ appservice?t=1553137781422:1156
r.registerCallback.t @ appservice?t=1553137781422:1156
l.forEach.t @ appservice?t=1553137781422:1156
(anonymous) @ appservice?t=1553137781422:1156
s.onmessage @ appservice?t=1553137781422:1156
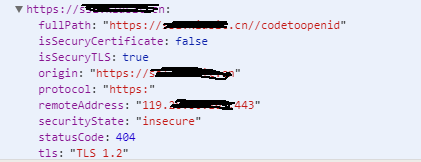
showRequestInfo()
appservice?t=1553137781422:1156 (index)isSecuryTLSsecurityStateisSecuryCertificatetlsprotocoloriginfullPathremoteAddressstatusCodehttps://servicewechat.comtrue"secure"true"TLS 1.2"https://xxx.cn true"insecure"false"TLS 1.2""https:""https://xxxx.cn""https://xxx.cn//codetoopenid""119.28.86.163:443"404Object
appservice?t=1553137781422:1156 (index)isSecuryTLSsecurityStateisSecuryCertificatetlsprotocoloriginfullPathremoteAddressstatusCodehttps://servicewechat.comtrue"secure"true"TLS 1.2"https://xxxcn true"insecure"false"TLS 1.2""https:""https://xxx.cn""https://xxx.cn//codetoopenid""119.28.86.163:443"404