因为现在只有高亮这一块的需求是比较明确的,所以先根据高亮这个需求来设计架构
首先由于要绘制高亮的区域,因此必然会有类型为ManualObject的实例成为VisualInfo的成员,这就引出了两个问题:
1.使用ManualObject需要为其指定Material, ogre规定每个Material的名称必须唯一
2.ogre规定每个ManualObject也必须有个唯一的名字
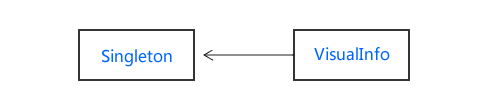
由于Material的可重用性,第一个问题很好解决。只需要把VisualInfo做成单例模式,就能保证不会重复初始化Material

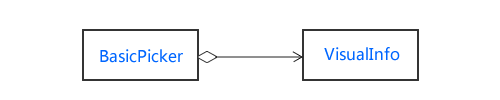
实际上把VisualInfo做成单例是非常有必要的。因为VisualInfo将会成为BasicPicker的成员
而实际上VisualInfo只需要在全局保存一份副本就足够了

对于第二个问题就比较麻烦,因为必须要为每个视觉效果创建一个ManualObject出来。
单就高亮来说,如果规定,每时每刻只能有一处地方被高亮
那么一切不成问题,只需要保存一个ManualObject,再通过beginUpdate和setVisible操作就可以了
可是需求中,所有高亮元素应该支持淡出和淡入的视觉效果
因此一个ManualObject在它的生存周期内,它最多会经历以下五个阶段:

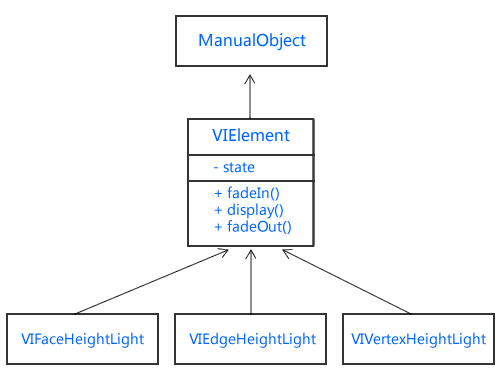
看样子只有新创建一个类VIElement,并使其派生自ManualObject
VIElement内部保存实例的当前状态,以及对应的接口函数。
VIElement将会是特定的视觉元素(如VIFaceHeightLight)的父类。

而VIElement自己将作为VisualInfo的类成员存在

由于在同一时刻,可能会同时有数个ManualObject存在,因此需要有个list来保存当前仍然生存的ManualObject
这样,每一次循环时,只需要依次遍历list里面的元素,并根据其相应的状态调用相应的接口函数就可以了
def update(self):
"""
Update and display all the elements in Visual Info Element List.
@note: This function should be called in frameRenderingQueued.
"""
# VIEL Visual Info Element List
if len(self.VIEL) == 0:
return
for element in self.VIEL:
if element.state == "fadein":
element.fadeIn()
elif element.state == "display":
element.display()
elif element.state == "fadeout":
element.fadeOut()
elif element.state == "destory":
self.VIEL.remove(element)
del element
当鼠标移动到一个Face上面的时候,会发生什么事呢?
1. BasicPicker会拾取到当前Face,储存到overedElement中
2. 在BasicPicker的onMove()函数里面会根据overedElement的name属性判断出这是个Face
并调用_onOverFace()函数
3. 在特定的继承自BasicPicker的工具(如SimplePicker)里,开发人员重载(或者说实现)_onOverFace()函数
并在_onOverFace()函数内调用VisualInfo的相关函数来进行高亮操作
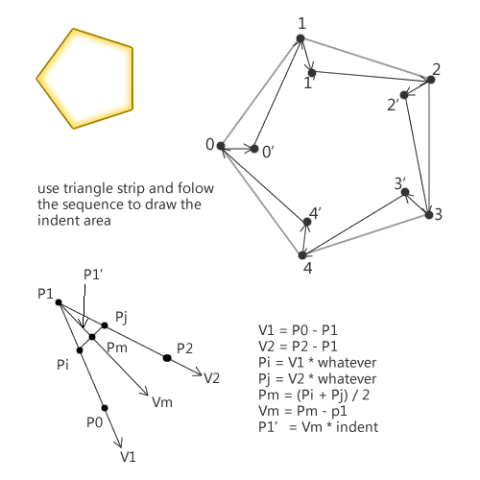
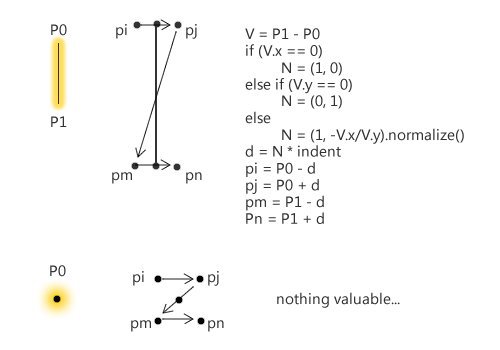
以下是实现Face,Edge和Vertex高亮的具体算法