layer弹出框初体验
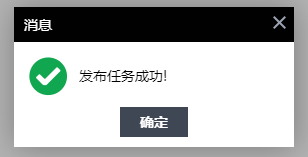
今天有需要用到了layer弹出框,要求:制作一个如图所示的弹出框:

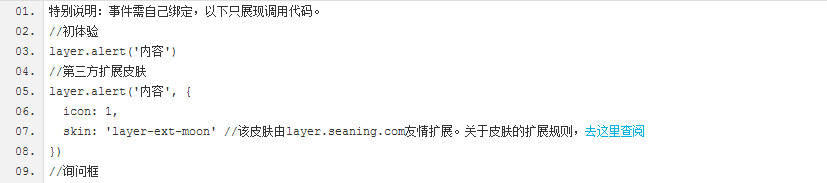
首先,查看官方文档,官方演示讲解文档,链接:

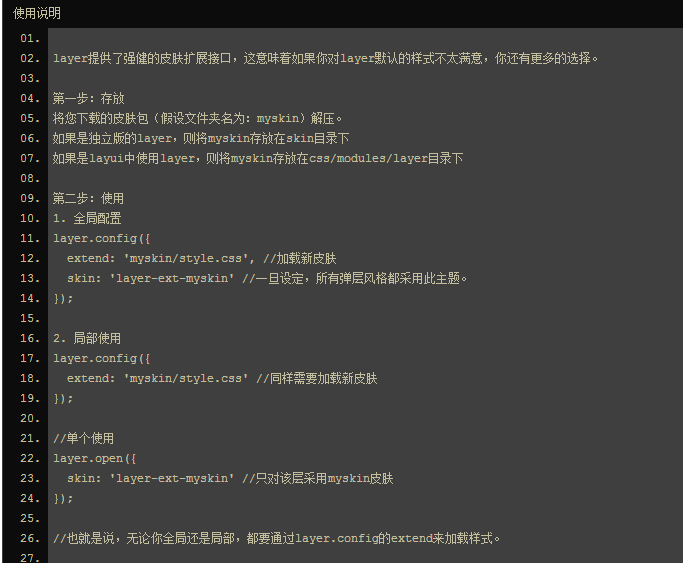
关于皮肤设置拓展,链接:

使用layer.alert(),默认标题是“信息”,还有配色不符合我的要求,
所以着手改标题和皮肤
标题用title:'';控制,因为是局部改变,直接在内部使用skin:'';在layer.css加上自定义的标题背景色,和按钮色
默认的弹窗框大小需要修改,用area[‘280px’,‘150px’];控制,但是按钮会跑到框外,于是改为area[‘280px’,‘auto’];
新的问题: content 部分会出现滚动条,不美观,修改layer.css layui-layer-content{overflow-y:hidden}
HTML页面部分代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layer</title>
<script src="js/jquery.min.js"></script>
<script src="layer.js"></script>
</head>
<body>
<script>
layer.alert(
'发布任务成功!',
{
icon:1,
title:'消息',
area:['280px','auto'],
skin:'layui-layer-demo'
});
</script>
</body>
</html>
layer.css添加修改的代码:


也可使用layer.open();
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layer</title>
<script src="js/jquery.min.js"></script>
<script src="layer.js"></script>
</head>
<body>
<script>
layer.open({
type: 0,
title:'消息',
icon: 1,
content:'发布任务成功!',
scrolling: 'no',
area:['280px','auto'],
skin: 'layui-layer-demo'
});
</script>
</body>
</html>





