jQuery选择器
1.id选择器:$("#id");
2.类选择:$(".class"); //类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
jQuery除了选择上的简单,而且没有再次使用循环处理 //问题:这句话的循环处理是指什么
3.元素选择器 ---$("element"):根据给定(html)标记名称选择所有的元素。
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
4.全选择器---$("*")
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
5.层选择器:子元素$("parent>child") 后代元素 $("ancestor descendant") 兄弟元素 $("prev+next") 相邻元素 $("")
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
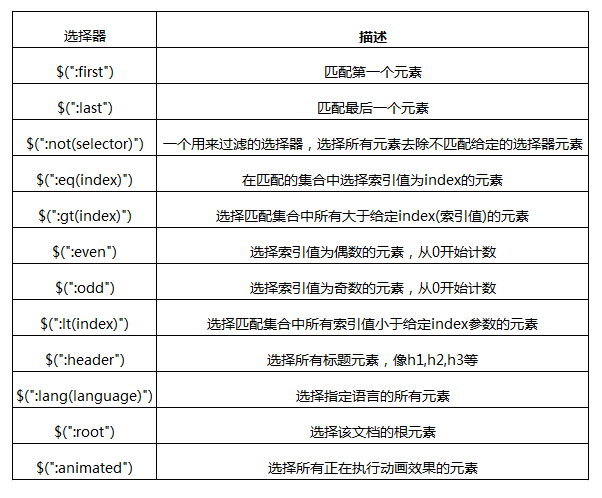
6.基本筛选选择器 :筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
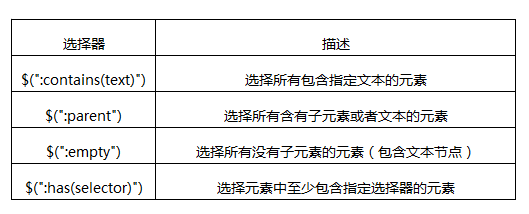
7.内容筛选选择器:如表所示

注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
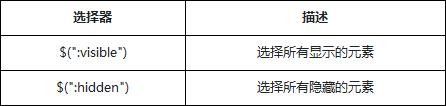
8.可见性筛选选择器 :元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden

:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
注意:
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
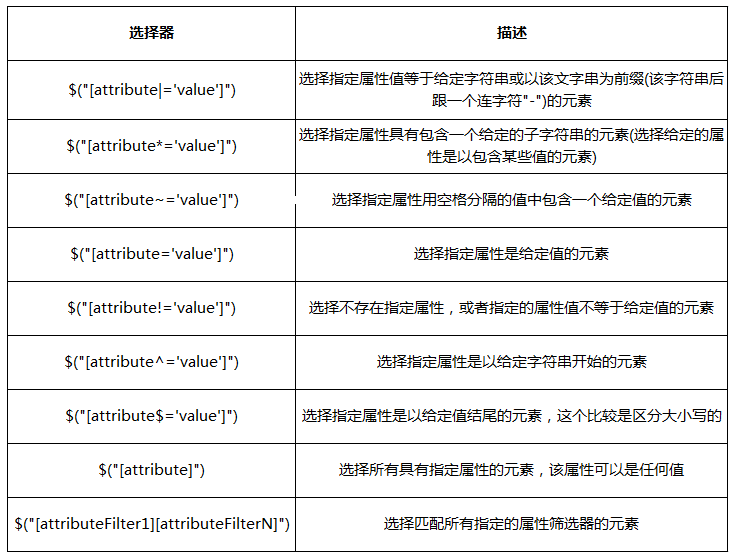
9.属性筛选选择器,描述如下:

浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
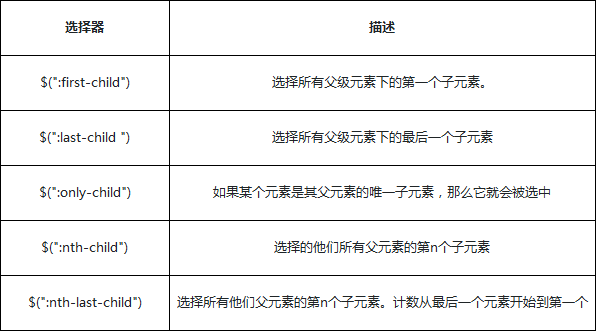
10.子元素筛选选择器:子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
描述表:

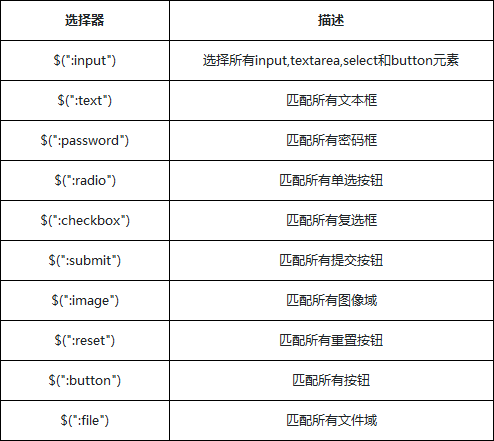
11.表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
具体方法描述:

注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
12.表单对象属性筛选选择器 :
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
描述:

注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
13.特殊选择器this:this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用。
例:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总结:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
注意:
id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName



