GraphQL 简介
What?
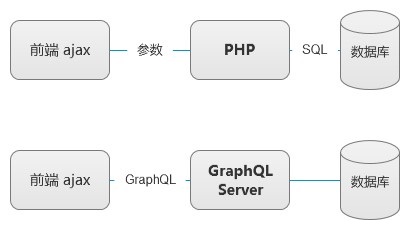
GraphQL 是一种类似于 SQL 的结构化查询语言,由 facebook 于2012年创造,于2015年开源。SQL 在服务端定义,GraphQL 在客户端定义,也就是说 GraphQL 将数据的操作控制权从后端转移到了前端。
facebook 创造 GraphQL 的目的是取代以前用的 Restful API,这个方案之漂亮,连 jQuery 之父也忍不住啧啧称叹:

Why?
传统的 Restful API 存在的主要问题是无法灵活、精准的匹配前端的数据需求。
首先,产品的需求经常变,于是前端需要的接口也经常变,比如遇到版本迭代,即便整个数据库结构没有任何变化,常常也需要重写或新增很多接口。其次,前端存在不同的平台,可能对同一类数据的请求,web 端和 app 端需要的字段是不一样的。
后端的接口要做到与前端的需求一一匹配,会极大的增加后端的工作量,于是后端可能会采取这样的方式:“为多个请求提供一个接口并集,而不是分别为每个请求单独提供接口”,“有现成可用,就尽量不新增接口”,比如前端需要两个接口 {1, 2}、{1, 3, 4},后端只需提供一个接口 {1, 2, 3, 4}。
于是前端对数据的需求和后端提供的接口常常无法精准匹配。前端总会遇到这样的情况:请求的接口常常返回很多冗余数据;为了拿到一组数据,不得不发送多个请求;请求到的数据不符合需要的格式,不得不做额外处理;有时某个接口就只少了一个字段……
一方面冗余的数据和多次的请求必然会影响产品体验,另一方面围绕 Restful API 建立的前后端协作模式会导致大量沟通成本,需要约定、需要接口文档、甚至还需要“联调”。
解决问题的办法可以是“深入推进前后端技术融合、全面加强前后端协作沟通、狠抓落实文档规范……”,这些都是办法,但对于 facebook 这种体量的产品,靠人力解决上述问题的成本可能是我们无法想象的,而且这也不像是技术人员解决问题的方式,至少 facebook 的工程师不这么想。
近年来 web 开发的基本趋势是从后向前移,越来越多的逻辑在前端处理,但是接口仍然需要后端提供,前端总是要等后端喂接口,后端写的接口总是要等前端来验证,那么为什么 SQL 不能让前端来写呢?这就是 GraphQL 提出的解决方案:由前端来定义所需数据、发送查询命令,服务器根据请求自动查询数据库并按指定的数据结构返回数据,用啥取啥,后端只提供服务,而不再关心具体的业务。
自动化实现,应该永远是每个程序员解决问题的第一思路。
How?

前端向服务端发送的 GraphQL 就是一串字符串,它的结构和 json 类似,其中包含增、删、改、查的指令,括号中定义了一些参数。服务端收到请求就会根据指定的指令、字段和参数返回所需的结构化数据。简单的说,就是前端发送只有属性名,而没有值的 json,服务端返回填充了值的 json。

具体的教程网上已有不少,在此不做深究。本文目的重在对技术的理解,而非对技术的使用。
Pros?
1、网络层数据无冗余。特别是在移动端,冗余数据可能带来不小的延迟;
2、前后端沟通成本低。根本用不着联调,后端也用不着写什么接口文档;
3、灵活应对各种变化。前端取数据跟吃自助餐似的,私人订制,予取予求;
Cons?
既然这么牛,怎么似乎没啥人用呢?
以下参考尤雨溪的回答:https://www.zhihu.com/question/38596306?sort=created
1、服务端结构必须符合 GraphQL spec 的规范,这意味着后端需要重写;
2、GraphQL 非常适合特定的前端框架如 React,对于不使用前端框架的公司,就比较尴尬了;
3、数据库查询这一层的性能优化比较难做,对于 facebook 这不是问题,对于其它公司可能就是个问题;
4、GraphQL 需要后端配合,然而由于路径依赖、风险厌恶等可能的因素,前端要推动 GraphQL 必然会遇到各种阻力。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?