用过QQ、Gtalk之类的同学,应该都被它的消息提醒所骚扰过。其实这里就要谈谈这玩意,对于桌面应用程序来说,这应该算不了什么大不了的;不过这相同的技术移植到另一个平台上,如Web应用上来说,就没那么简单了,这么W3C还没把它定案呢,各大浏览器商也支持不一。
今天正好手头没项目,就试玩了下Web Notifications;对,就是传说中的Web通知也可以简单说成消息提醒,就它的表现形式在W3C定义来说还是相当丰富的。下面我们就先来简单了解下官方的资料说明(以下资料大多翻译自W3C或浏览器官方网站,大可放心其可靠性。不过里面的一些专业词汇没有翻译),最后在看个简单的例子。
定义
这里分享的就是第5种:Simple notification,我们可以把它定义成“简单消息提醒”,追求原版的可以移步:Web Notifications。
例子
因为这份文档还没定案,所以就像上面提到的,目前的几大浏览器还支持不一,经过查找相关资料及测试,目前还只弄了个Chrome版本的,因此文章会不断地更新。
Chrome
前提条件是先把Google Chrome更新到10.0以上版本; 并把允许弹出桌面消息的功能打开(“Under the Hood" -> "Privacy" -> "Content settings" -> "Notifications",选择"Allow all sites to show desktop notifications".)
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Web Notifications</title>
6 </head>
7
8 <body>
9 </body>
10 <script type="text/javascript">
11 var myNotifications = window.webkitNotifications;
12 if(myNotifications.checkPermission() === 1) {
13 myNotifications.requestPermission();
14 } else if (myNotifications.checkPermission() === 0) {
15 var notification = myNotifications.createNotification('images/message.jpg', 'New Message Received', 'The html5 has send you an email.');
16 notification.ondisplay = function() { setTimeout('notification.cancel()', 5000); }
17 notification.show();
18 } else {
19 alert('Permission has been denied.');
20 }
21 </script>
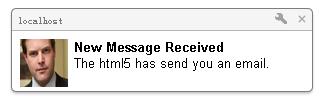
在浏览器中打开此页面,就会看到桌面的右下角弹出一个持续5秒钟的消息窗口。如下图:

Chrome提供了对此窗口的简单管理功能,当你单击“功能管理”图标时,会发现有“禁止桌面弹出消息窗口”、“设置”(跳到上面提到的Notifications管理)、“管理此窗口显示位置”。
这个例子中会出现一种如下的情况:如果用户根本就没有开启允许弹出消息窗口功能,怎么办?也许你已经注意到了代码中的"myNotifications.requestPermission()",对这句代码的功能就是向用户请求权限允许的。现在我们就来试下把浏览器的"Notifications"的权限设置为"Ask me when a site wants to show desktop notifications(recommended)" 后再刷新此窗口,发现根本没弹出窗口,而且也没有弹出向用户请求权限的窗口,这到底是什么原因呢?(请看Issue 31736),发现第13条回复是这样的:Not a Bug, Feature. Desktop Notifications can only be triggered via a user action. Typing into the JavaScript console has the same effect as raw javascript code embedded into the web page (no user action). Typing the javascript into the location bar, however, represents a user-action (the user is intentionally visiting a javascript link to enable notifications, probably for sites that tend to use href="javascript:" instead of onclick="". I'm pretty sure this is a non-issue.
翻译:这不是个Bug,桌面消息只能通过用户来触发,在Javascript运行窗口、地址运行及直接在Javascript中运行都不是用户的主动行为 ,解决方法就是让用户来触发相关代码,如:通过超链接的方式,你需要做的就是把链接的href或onclick属性指向到你的代码片段即可。
既然如此,现将上面的代码改成如下:
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>The Essential Guide to HTML5</title>
6 </head>
7
8 <body>
9 <a href="javascript:popNotifications();">点击我</a>
10 </body>
11 <script type="text/javascript">
12 function popNotifications() {
13 var myNotifications = window.webkitNotifications;
14 if(myNotifications.checkPermission() === 1) {
15 myNotifications.requestPermission();
16 } else if (myNotifications.checkPermission() === 0) {
17 var notification = myNotifications.createNotification('images/list1.jpg', 'New Message Received', 'The html5 has send you an email.');
18 notification.ondisplay = function() { setTimeout('notification.cancel()', 5000); }
19 notification.show();
20 } else {
21 alert('Permission has been denied.');
22 }
23 }
24 </script>
25 </html>
现在再来运行新的页面,当单击“点击我”后,出现请求权限的提示,如图:

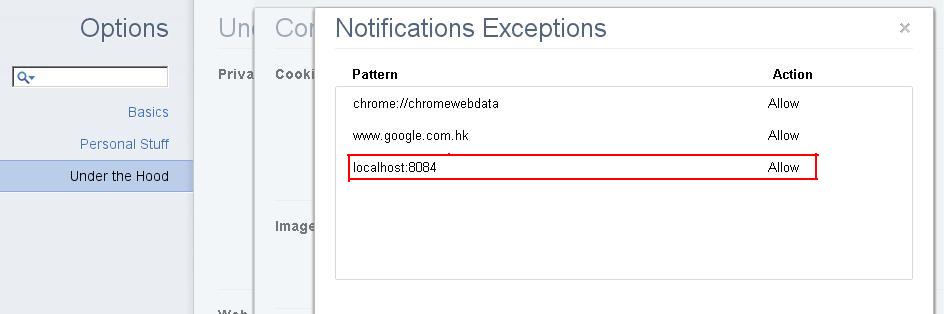
点击“Allow”后,再次单击“点击我”,发现消息窗口出来了,这不正是我们需要的效果嘛,哈哈,已经完全成功了。不过我们还是值得再回头看下,权限允许后浏览器的设置,如下图:
浏览器已经将我们的网站添加到Notifications白名单中了(红色标记处),也就是说以后所有来自此网站的桌面消息窗口都不再需要请求权限直接通过了。
PS:其它浏览器版本会在以后不断更新进来。
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/