先看效果图:
图一:左右布局,左侧宽度固定,右侧自适应剩余宽度
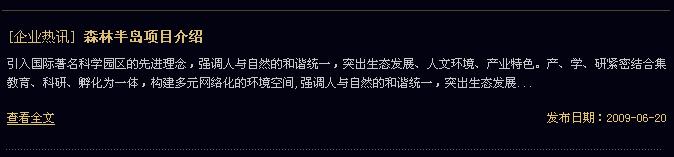
图二:左侧宽度为0px,右侧内容自适应100%
下面是例子的HTML和CSS布局代码
HTML代码:
1 <div id="box">
2 <img src="../images/test.jpg" class="summarypic" />
3 <div class="text">
4 <h2>[企业热讯] <a href="#">森林半岛项目介绍</a></h2>
5 <p>引入国际著名科学园区的先进理念,强调人与自然的和谐统一,突出生态发展、人文环境、产业特色。产、学、研紧密结合集教育、科研、孵化为一体,构建多元网络化的环境空间,强调人与自然的和谐统一,突出生态发展 </p>
</p>
6 <p class="foot"><a href="#">查看全文</a>发布日期:2009-06-20</p>
7 </div>
8 <div class="clear"></div>
9 </div>
2 <img src="../images/test.jpg" class="summarypic" />
3 <div class="text">
4 <h2>[企业热讯] <a href="#">森林半岛项目介绍</a></h2>
5 <p>引入国际著名科学园区的先进理念,强调人与自然的和谐统一,突出生态发展、人文环境、产业特色。产、学、研紧密结合集教育、科研、孵化为一体,构建多元网络化的环境空间,强调人与自然的和谐统一,突出生态发展
 </p>
</p>6 <p class="foot"><a href="#">查看全文</a>发布日期:2009-06-20</p>
7 </div>
8 <div class="clear"></div>
9 </div>
CSS代码:
1 #box {
2 background: url(../images/line.gif) left bottom no-repeat;
3 padding: 19px 3px 21px 5px;
4 overflow: hidden;
5 }
6
7 #box .summarypic {
8 float: left;
9 margin: 0 35px 0 0;
10 width: 142px;
11 height: 108px;
12 }
13
14 #box .text {
15 text-align: left;
16 }
17
18 #box h2 {
19 font: 14px/16px "宋体";
20 color: #dbbe79;
21 margin-bottom: 9px;
22 }
23
24 h2 a:link, h2 a:visited {
25 font: 14px/16px "宋体";
26 color: #dbbe79;
27 font-weight: bold;
28 text-decoration: none;
29 }
30
31 h2 a:hover, h2 a:active {
32 text-decoration: underline;
33 }
34
35 #box p {
36 margin: 0px;
37 padding: 0px;
38 font: 12px/19px "宋体";
39 color: #c8c8c8;
40 }
41
42 #box p.foot {
43 font: 12px/21px "宋体";
44 color: #e2c374;
45 margin-top: 15px;
46 text-align: right;
47 }
48
49 p.foot a:link, p.foot a:visited {
50 font: 12px/21px "宋体";
51 color: #e2c374;
52 text-decoration: underline;
53 float: left;
54 }
55
56 p.foot a:hover, p.foot a:active {
57 text-decoration: none;
58 }
59
60 .clear {
61 clear: both;
62 margin: 0px;
63 padding: 0px;
64 font-size: 0px;
65 height: 21x;
66 line-height: 0px;
67 }
2 background: url(../images/line.gif) left bottom no-repeat;
3 padding: 19px 3px 21px 5px;
4 overflow: hidden;
5 }
6
7 #box .summarypic {
8 float: left;
9 margin: 0 35px 0 0;
10 width: 142px;
11 height: 108px;
12 }
13
14 #box .text {
15 text-align: left;
16 }
17
18 #box h2 {
19 font: 14px/16px "宋体";
20 color: #dbbe79;
21 margin-bottom: 9px;
22 }
23
24 h2 a:link, h2 a:visited {
25 font: 14px/16px "宋体";
26 color: #dbbe79;
27 font-weight: bold;
28 text-decoration: none;
29 }
30
31 h2 a:hover, h2 a:active {
32 text-decoration: underline;
33 }
34
35 #box p {
36 margin: 0px;
37 padding: 0px;
38 font: 12px/19px "宋体";
39 color: #c8c8c8;
40 }
41
42 #box p.foot {
43 font: 12px/21px "宋体";
44 color: #e2c374;
45 margin-top: 15px;
46 text-align: right;
47 }
48
49 p.foot a:link, p.foot a:visited {
50 font: 12px/21px "宋体";
51 color: #e2c374;
52 text-decoration: underline;
53 float: left;
54 }
55
56 p.foot a:hover, p.foot a:active {
57 text-decoration: none;
58 }
59
60 .clear {
61 clear: both;
62 margin: 0px;
63 padding: 0px;
64 font-size: 0px;
65 height: 21x;
66 line-height: 0px;
67 }
专注前端开发,分享&交流技术经验 by 付诸行动
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/