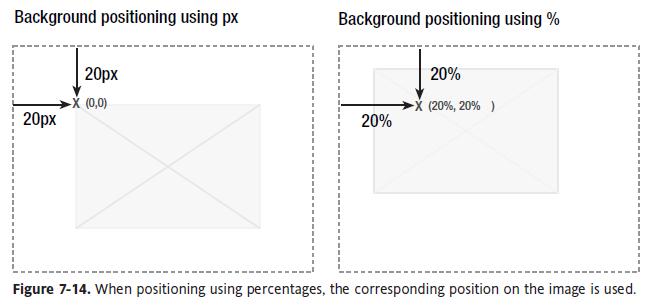
If you set a background position using pixels, the top-left corner of the image is positioned from the top-left corner of the element by the specified number of pixels. With percentage positioning, it is the corresponding point on the image that gets positioned. So if you set a vertical and horizontal position of 20 percent, you are actually positioning a point 20 percent from the top left of the image, 20 percent from the top left of the parent element (see Figure 7-14).
在CSS中如果使用像素设置背景位置,图片的左上角则从指定的像素值开始显示。如果使用百分比定位,则图片与容器的指定百分比位置在同一点上。例如你设置背景上下左右位置都为20%,就相当于图片的20%处作为起点定位于容器的20%处。(如图7-14)

This is very useful as it allows you to create background images with the same horizontal proportions as your layout, and then position them where you want the columns to appear.
这是个非常有用的,可以让图片与容器的指定位置重叠,定位在任意位置。
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/



