I've been working on this layout that had a relatively positioned element inside a container with overflow. Everything looked good until I switched to IE7 and noticed that my positioned element remained fixed. Here's some code to demonstrate the problem:
1 <div id="container">
2 <div id="a"></div>
3 <div id="b"></div>
4 </div>
And the related CSS:
2 <div id="a"></div>
3 <div id="b"></div>
4 </div>
1 #container {
2 height:100px;
3 border:1px solid blue;
4 overflow:auto;
5 }
6 #a {
7 height:200px;
8 background-color:lightblue;
9 float:left;
10 width:60px;
11 }
12 #b {
13 position:relative;
14 height:200px;
15 background-color:pink;
16 width:60x;
17 }
2 height:100px;
3 border:1px solid blue;
4 overflow:auto;
5 }
6 #a {
7 height:200px;
8 background-color:lightblue;
9 float:left;
10 width:60px;
11 }
12 #b {
13 position:relative;
14 height:200px;
15 background-color:pink;
16 width:60x;
17 }
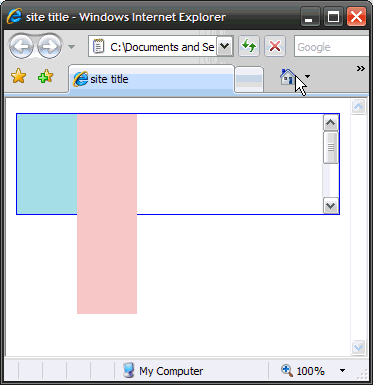
The key thing to notice in this CSS is the overflow set to the container, and the positioning set to element B. Here's a screenshot to demonstrate:

This overflow bug is documented well and exists in IE6 as well. To solve this, I added position:relative to the container. This seems to work for both IE6 and 7.
转:http://snook.ca/archives/html_and_css/position_relative_overflow_ie/
专注前端开发,分享&交流技术经验 by 付诸行动
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/
Copyright © 2009-2010 分享前端开发技术博文、工作心得,技术交流
Gtalk: agikoo@gmail.com QQ交流群: 101232616
http://uecode.com/




