学习使用Wpf开源的文本编辑器—smithhtmleditor
前言
本文主要介绍使用Wpf文本编辑器——smithhtmleditor。
编辑器使用
首先新建一个项目WpfEditor。
然后到Codeplex下载smithhtmleditor。
下载地址:https://archive.codeplex.com/?p=smithhtmleditor

解压后将SmithHtmlEditor文件夹整个复制。

然后粘贴到我们新建的项目中

然后将该引入SmithHtmlEditor的工程文件。

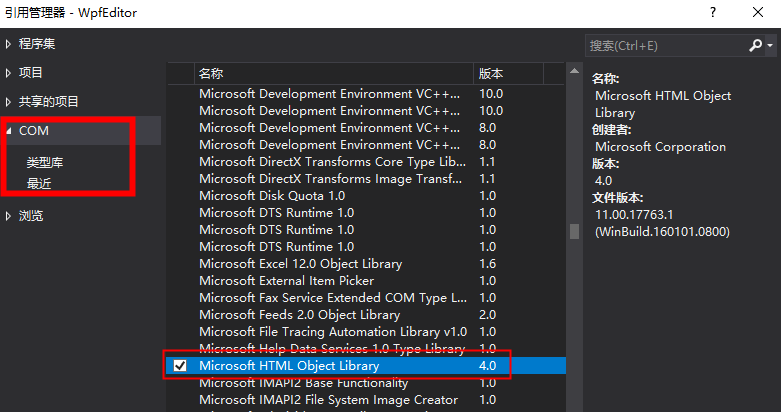
然后在Com组件中找到Microsoft HTML Object Library,添加引用。

然后编写代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <Window x:Class="WpfEditor.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:smith="clr-namespace:Smith.WPF.HtmlEditor;assembly=Smith.WPF.HtmlEditor" xmlns:local="clr-namespace:WpfEditor" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <DockPanel DockPanel.Dock="Top" > <DockPanel.Resources> <Style TargetType="{x:Type Label}"> <Setter Property="Padding" Value="0" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> </Style> <Style TargetType="{x:Type Button}"> <Setter Property="Padding" Value="4,2" /> </Style> </DockPanel.Resources> <smith:HtmlEditor x:Name="Editor" DockPanel.Dock="Top"/> </DockPanel> </Grid></Window> |
如代码所示,再命名空间中引入了Smith.WPF.HtmlEditor。
1 | xmlns:smith="clr-namespace:Smith.WPF.HtmlEditor;assembly=Smith.WPF.HtmlEditor" |
然后使用了Smith.WPF.HtmlEditor程序集下的自定义控件HtmlEditor。
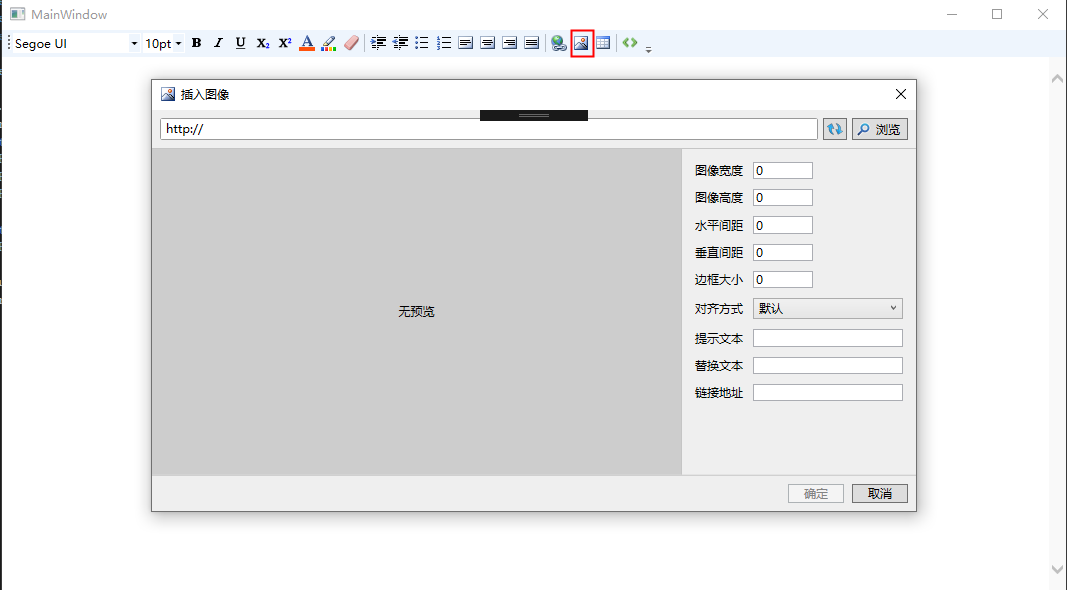
效果图如下:

html格式:


----------------------------------------------------------------------------------------------------
到此,使用Wpf文本编辑器就已经介绍完了。
代码已经传到Github上了,欢迎大家下载。
Github地址: https://github.com/kiba518/WpfEditor
----------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/15399317.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2020-10-12 超详细的TCP、Sokcket和SuperSocket入门指导