使用VisualStudioCode开发Vue
前言
本文主要介绍在VisualStudioCode下开发Vue。
Nodejs、Npm、Vue的项目搭建参考下面文章。
VSCode配置
首先为VSCode增加插件,ctrl+shift+X调出扩展管理界面。
Chinese (Simplified) Language Pack for Visual Studio Code:适用于 VS Code 的中文(简体)语言包,此中文(简体)语言包为 VS Code 提供本地化界面。
Code Debugger:无需配置launch.json即可进行单文件调试,点击右上角虫子图标或者右键菜单都可以。
禁用JS-CS-HTML Formatter:格式化js、CSS、HTML、JSON文件。
Debugger for Chrome:在Chrome浏览器或任何其他支持Chrome调试器协议的目标中调试JavaScript代码。
Vetur:Vue代码视图工具,不安装这个Vue代码会全部飘红。
PS:VSCode自带格式化代码功能,快捷键Alt+Shift+F。
Vue开发
首先创建一个Vue项目——vue init webpack KibaProject。
然后使用VSCode打开文件夹,打开项目。
基础配置
打开.eslintrc.js文件,这个eslint是我们的语法检查器,打开它,增加自定义规则,逗号,引号,分号检测取消。
rules: {
'generator-star-spacing': 'off', // allow async-await
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',// allow debugger during development
'quotes': 'off',
'semi': 'off',
'comma-dangle': 'off',
'no-console': 'off',
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': 'off',
}
脉络基础
然后找到index.html文件,这个是我们的起始页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>homestead_onemap</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
Vue是一个单页面的项目,即他只有一个Html页面,当切换显示.vue后缀名的页面时,是由vue.js控制,将主页中id为app的div的内容替换为指定的.vue页面的内容,.vue文件是组件文件,默认用<template>标签开头结尾,也是为了导入时替换html方便而定义的。替换原理大家可以学习一下Mustache.js ,现在流行的前端框架基本上都是这个模式的,替换html,同时将html内双花括号的内容,替换为实体属性。
main.js:main.js文件是项目启动入口,默认创建时,替我们引入了App.vue组件(import App from './App'),并局部注册了该组件。
app.vue:系统默认使用的组件,div内容被<template>包含,js中定义了一个可以被外部访问的默认的函数(export default),在这个函数中,可以定义当前组件名,组件的内部页面实体(ViewModel)和内部函数,在Vue中,组件与组件之间是解耦的,即在其他组件中定义同名属性和函数,也不影响当前页面。也就是说,在使用该组件替换Index.html中id为app的div的内容时,组件可以正常使用组件页面内定义的实体和事件函数。
新建Vue组件
系统创建时,会默认创建一个HelloWorld.vue组件,但里面内容比较多,我们稍微修改一下让它简单点,代码如下:
<template>
<div>
<div>
<h1>I am HelloWorld.</h1>
</div>
<div v-on:click="click">click</div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "HelloWorld_msg",
};
},
methods: {
click: function () {
this.msg = "kiba";
},
},
};
</script>
<style>
</style>
如代码所示,简单定义一个ViewModel,然后在html中输出属性msg。
然后我们再定义一个FirstComponent,代码如下:
<template>
<div>
<h1>I am FirstComponent.</h1>
</div>
</template>
<script type="text/javascript">
export default {};
</script>
路由编写—Router
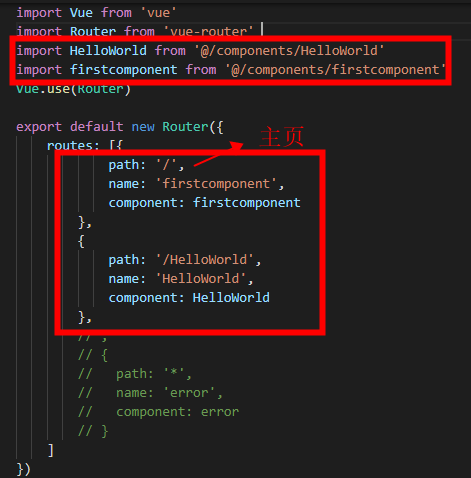
组件编写完,我们进入Router/index.js页面,先引入我们刚创建的两个组件,然后修改路由列表routes,如下图:

路由展示—router-view
路由编写完,我们进入到App.vue页面,页面创建时自带了<router-view />,现在我们增加两个router-link,用来导航<router-view />,修改代码如下:
<template>
<div id="app">
<p>{{ App_msg }}</p>
<p><router-link to="/">firstcomponent</router-link></p>
<p><router-link to="/HelloWorld">HelloWorld</router-link></p>
<router-view />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
msg: "App_msg",
};
},
methods: {
click: function () {},
},
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
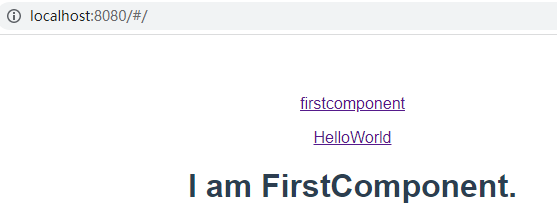
代码编写好,我们运行F5,启动调试页面,页面如下:

路由切换已经实现。
终端
我们除了使用VSCode的调试,还可以使用终端调试,我们可以新建终端,如下图:

然后下方会弹出小界面,我们可以在界面里输入,npm run dev。
如果第一次运行报错,我们可以修改命令编译的配置文件build/webpack.base.conf.js。
注释如下代码,如图:

然后在终端里Ctrl+c取消当前运行,然后再重新运行npm run dev。

终端是什么?
终端实际上就是一个CMD窗口,打开终端时,CMD窗口自动为我们CD到了我们项目的文件夹。
PS:运行npm audit fix可以修复一些npm的漏洞
ElementUI
npm i element-ui -S
然后在main.js里引入Element的包。
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'
然后在new Vue前使用ElementUI。
Vue.use(ElementUI)
然后就可以使用ElementUI开发了。
参考网站:https://element.eleme.cn/2.0/#/zh-CN/component/layout
PS:npm install命令可以下载和更新package.json中的包。
PS:VSCode调试参考:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
----------------------------------------------------------------------------------------------------
到此,使用VisualStudioCode开发Vue就已经介绍完了。
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/15351265.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号