Vue开源项目使用探索
前言
本文记录一次使用Vue开源项目的过程。
寻找Vue开源项目
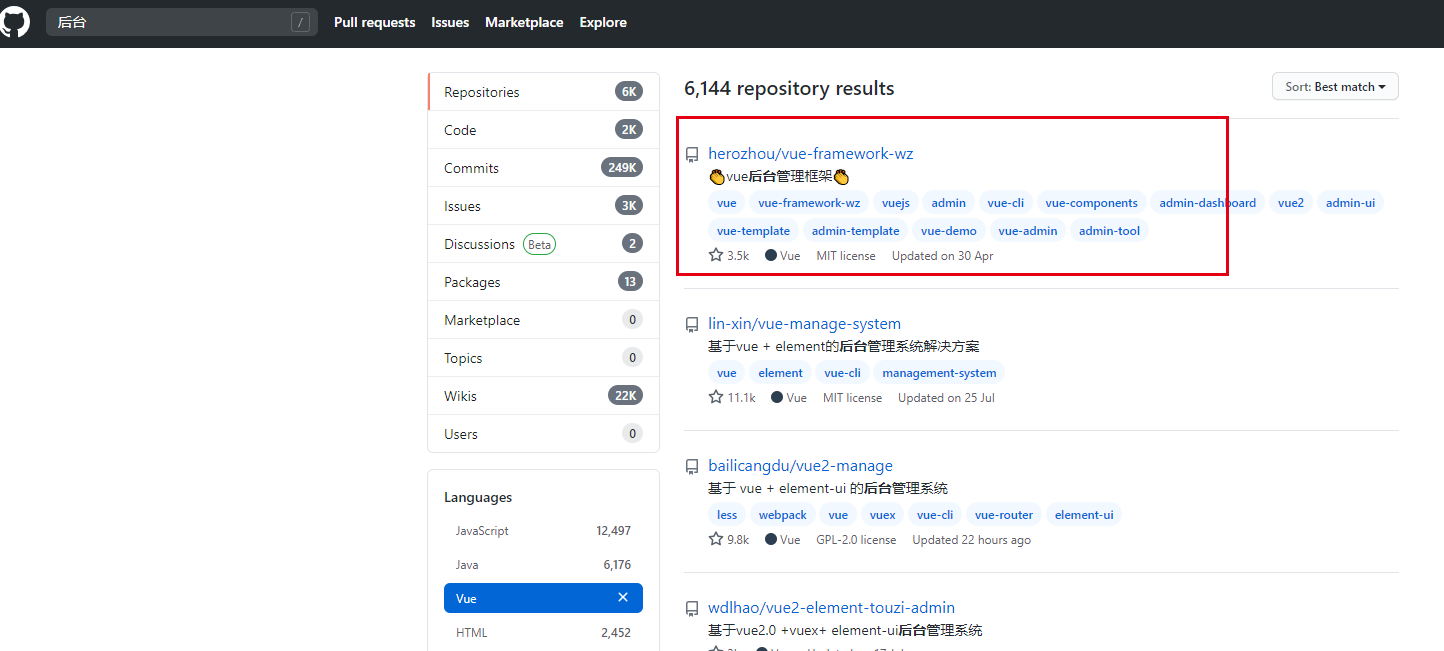
要使用Vue开源项目就必须先找到一个,我们去Github上搜索【后台】,然后使用Vue分类进行检索,找到排名第一的开源框架进行下载—vue-framework-wz

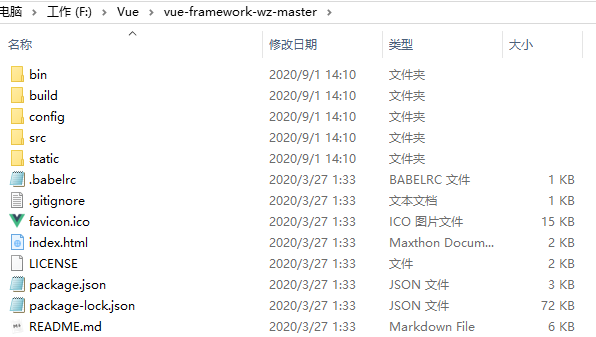
然后新建一个文件夹,将下载解压后的文件放进去,如下图:

运行项目
运行CMD,输入【cd /d F:\Vue\vue-framework-wz-master】
然后输入【npm install】 ,如下图:

然后耐心等待其下载依赖项。
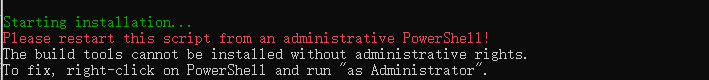
然后,得到结果缺少Python环境,安装失败。。。

解决方案:先安装windows-build-tools——windows构建工具,如下。
1 2 | npm install --global --production windows-build-toolsnpm install -g node-gyp |
安装windows-build-tools时需要使用【管理员权限的CMD】,不然会提示【Please restart this script from an administrative PowerShell!】

安装完windows-build-tools和node-gyp后,从新运行一个管理员权限的CMD窗口,再从新运行【F:\Vue\vue-framework-wz-master>npm install】初始化项目。
1 | npm run dev |
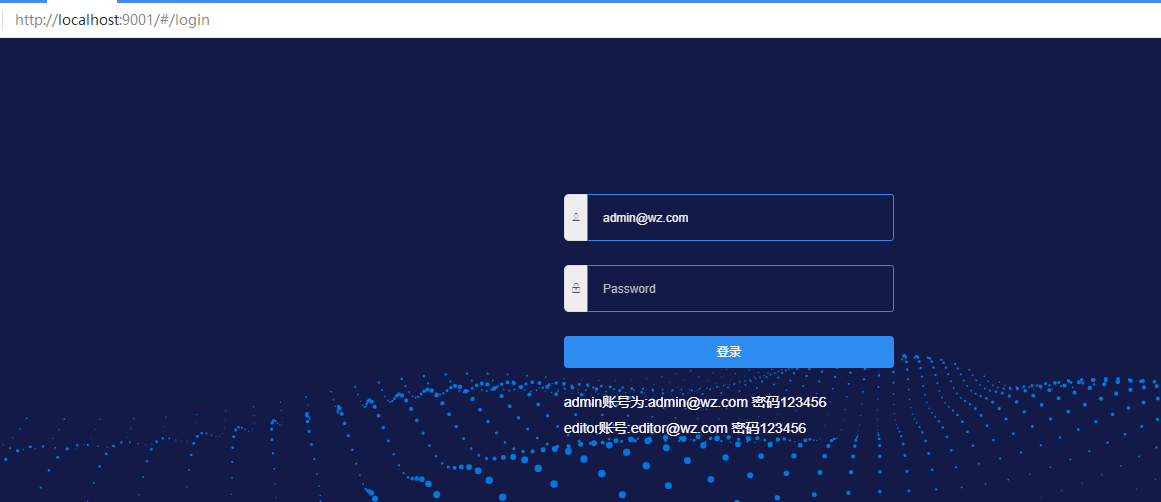
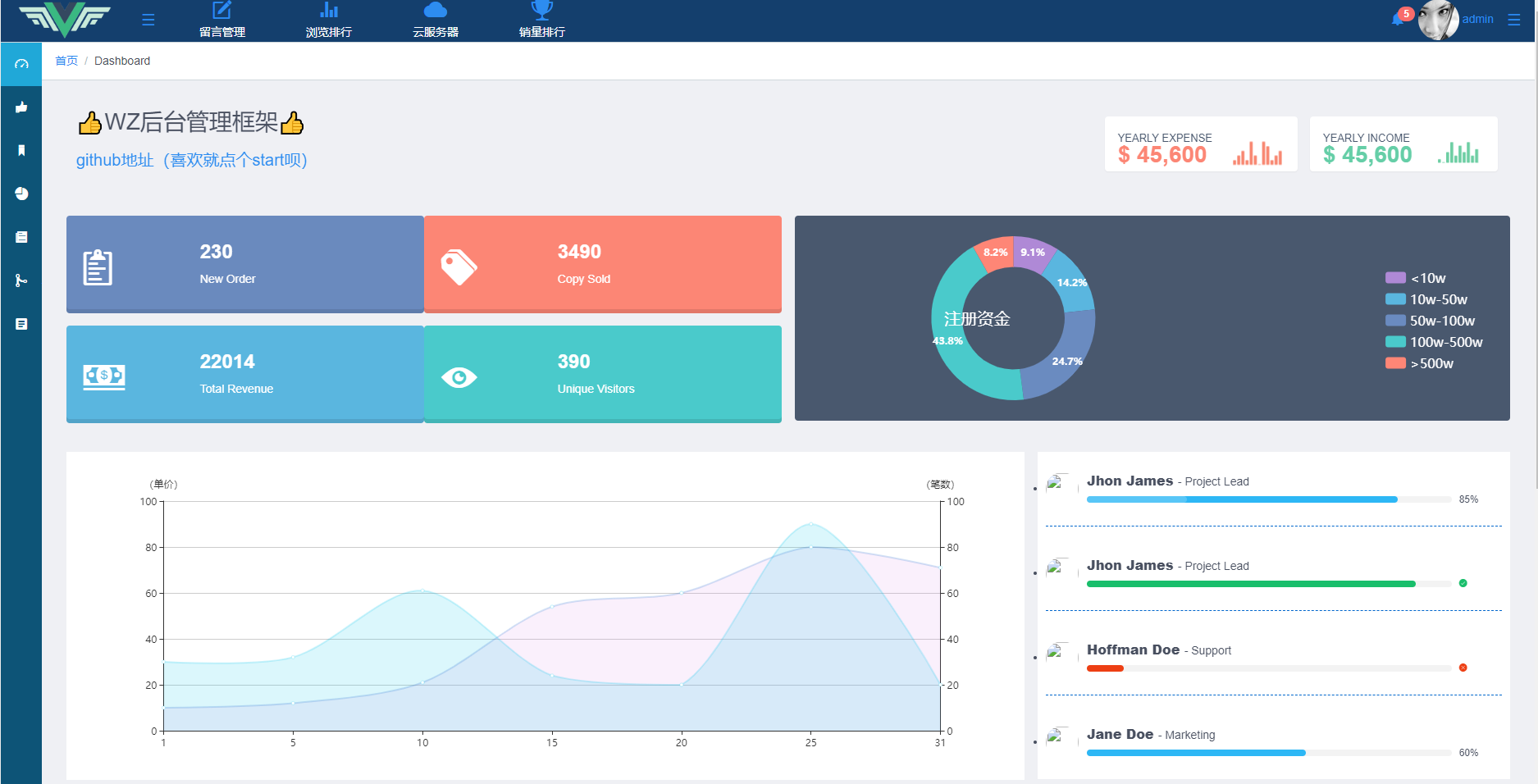
初始化成功后,运行npm run dev,启动nodejs的服务器,运行网站,结果如下图:

输入账号密码,进入后台管理页面,如下图:

注:想要CMD执行npm开头的命令,需要先安装Nodejs。
调试项目
首先我们安装Visual Studio Code,然后使用文件—打开文件夹,然后找到我们刚才的项目路径,然后打开项目。

然后找到后台首页默认显示的仪表盘的网页,如下图:

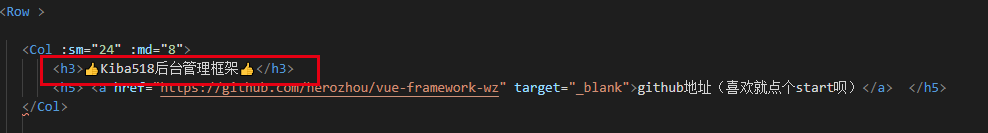
然后修改页面的Header。

然后重新回到刚刚的网页。

到此Vue开源项目使用探索结束。
----------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/13596436.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异