微信小程序使用阿里巴巴矢量图
一、symbol
1.搭建环境(在项目根目录打开cmd窗口)
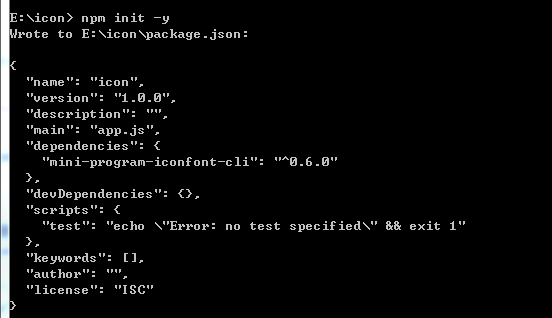
npm init -y

这时根目录会多出一个package.json文件
2.mini-program-iconfont-cli(PS:一种适合小程序的多色解决方案)
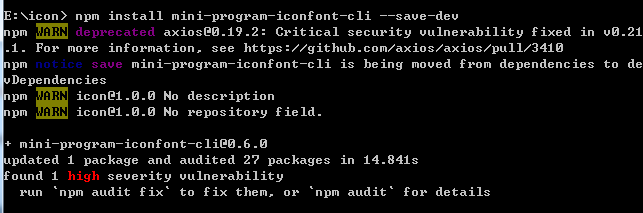
npm install mini-program-iconfont-cli --save-dev

提示有个高危漏洞,不管它,要管它的话可以执行npm audit fix或npm audit
这时会生成node_modules的文件夹
3.生成配置文件
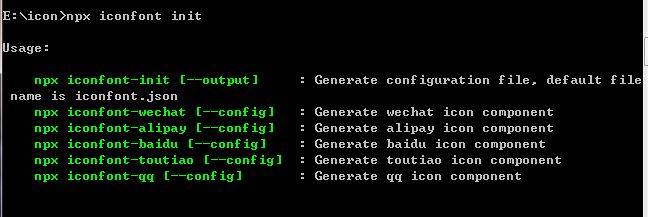
npx iconfont init

这时根目录会多出一个iconfont.json文件
4.生成iconfont文件夹
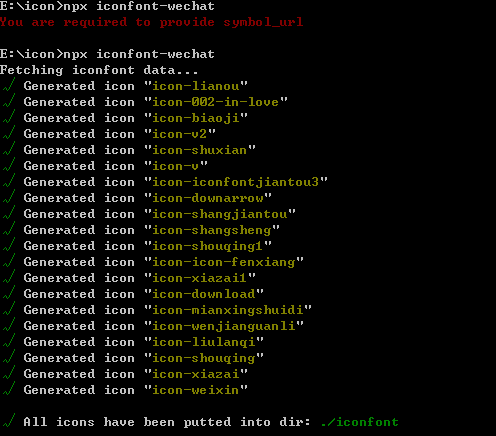
npx iconfont-wechat

这时会多出一个 iconfont文件夹,这个是为小程序生成的组件
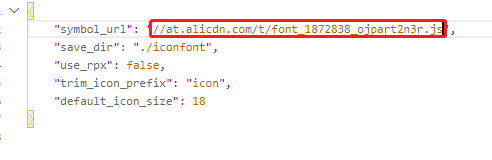
5.打开iconfont.json配置文件,修改symbol_url的值

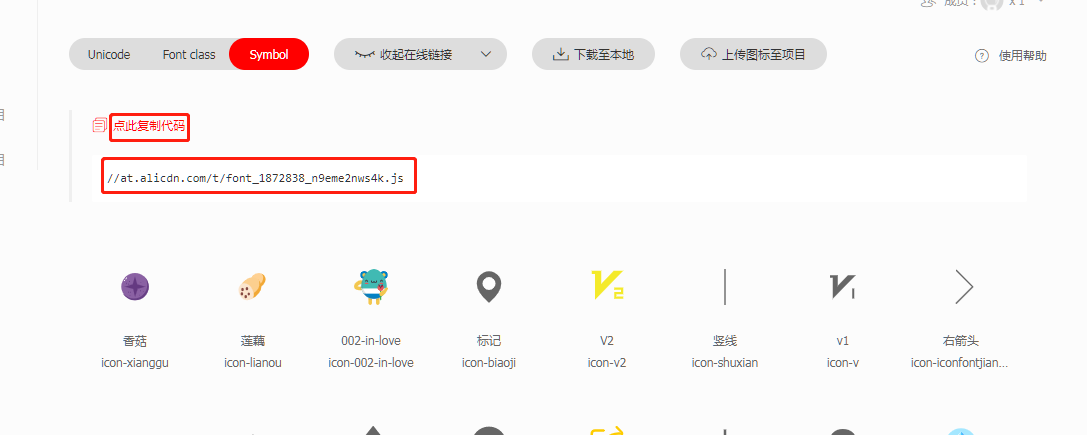
复制//at.alicdn.com/t/font_1872838_n9eme2nws4k.js的值放到下面的图位置

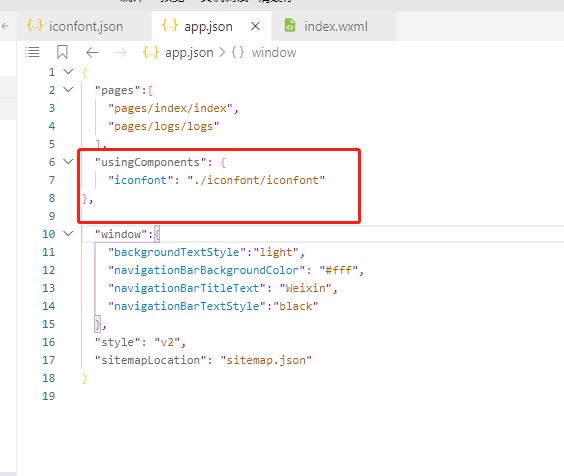
6.组件在全局引用

"usingComponents": { "iconfont": "./iconfont/iconfont" }
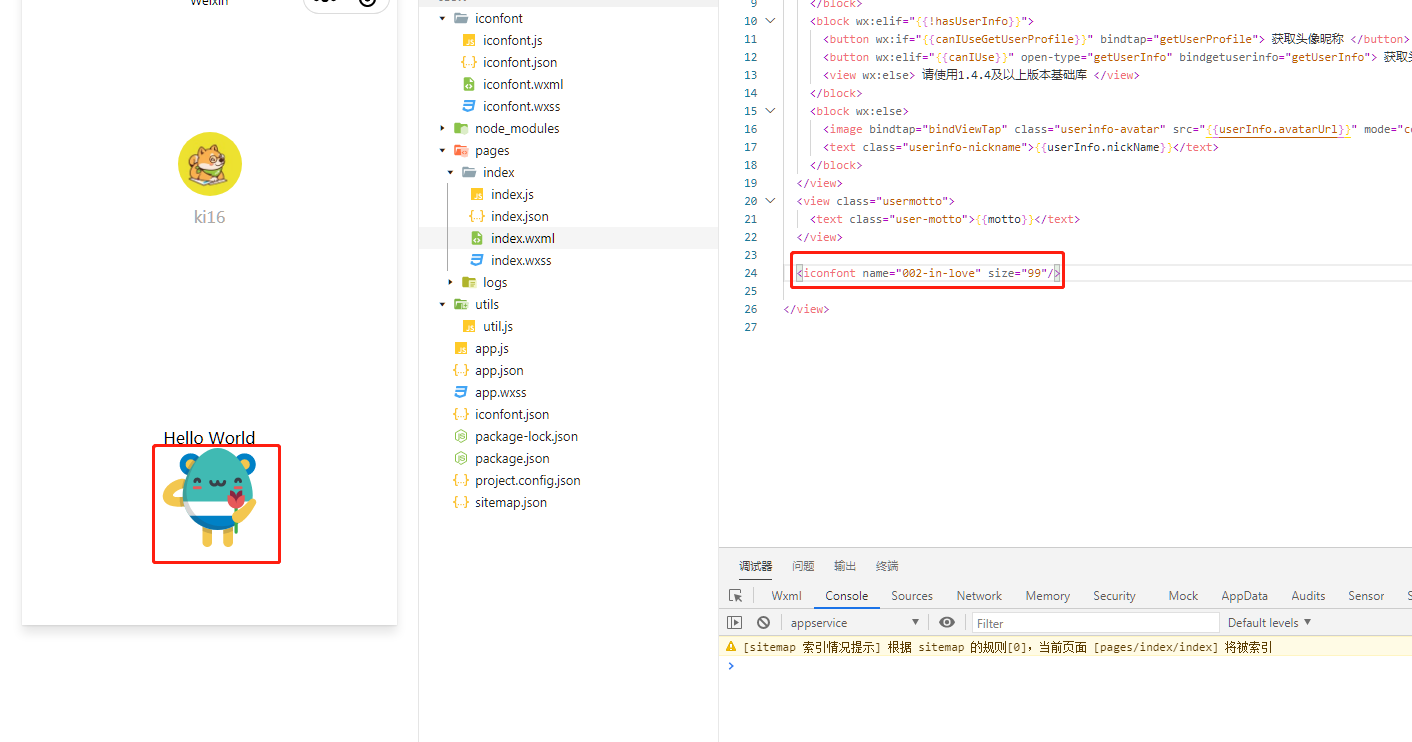
7.终于可以开始用了(name的值是要去掉icon的)

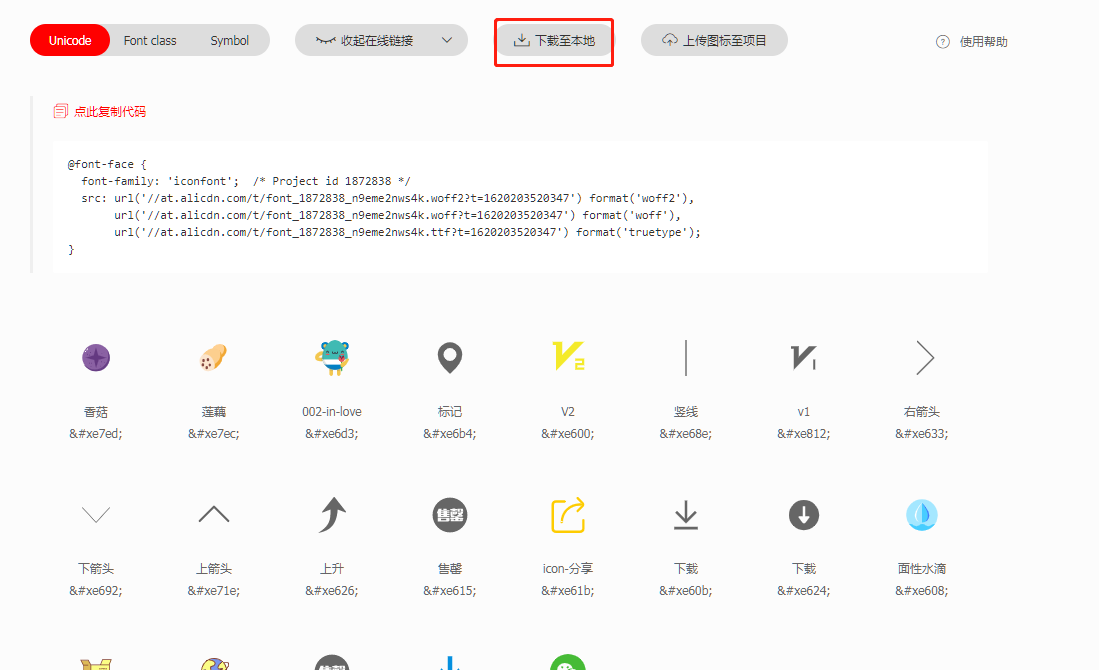
二、unicode(没有彩色的,就算有彩色的也会变灰色)
1.下载代码,解压

2.直接复制iconfont.css的代码到xxx.wxss

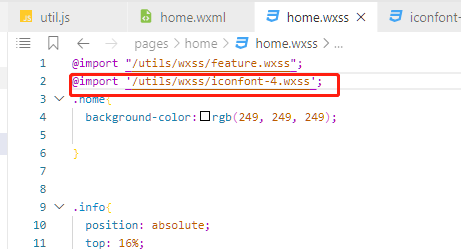
3.在页面引入(在全局引入会比较好,我这里使用单个页面引入)

<view class="iconfont icon-weixin"></view>
原本是彩色的,出来就变成黑色的了





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· .NET Core GC压缩(compact_phase)底层原理浅谈
· Winform-耗时操作导致界面渲染滞后
· Phi小模型开发教程:C#使用本地模型Phi视觉模型分析图像,实现图片分类、搜索等功能
· 语音处理 开源项目 EchoSharp