[转载]25个Vim教程、视频和资源
本文由 伯乐在线 - 唐尤华 翻译自 Jeffrey Way。欢迎加入技术翻译小组。转载请参见文章末尾处的要求。
更新:“我见过最好的 Vim 速查表” http://t.cn/8see8eI
编注:@程序员的那些事 12月14日在新浪微博发起的《你最常用哪些文本编辑器?》。根据目前的投票结果显示,Vim 以 43% 比例排第一。
在进行30天Vim特训过程中,我发现了数量众多的优秀教程、资源甚至视频。如果你像我一样刚刚开始钻研这个优秀的开源编辑器,希望下面的内容能助你一臂之力。
视频
互联网上最好的Vim相关视频可能就在Derek Wyatt博客。更棒的是他的视频适用范围非常广,涵盖了初学者的入门教程直到各种高级课题。我自己把所有的教程看了一遍,又继续回来温习!强力推荐。
2. Vim碰撞
一开始当我在推特上被问到哪里刻意更好地学习Vim时,曾经最值得推荐的资源就是PeepCode的Vim碰撞之两部曲。尽管它不是免费的,但我从中学到了很多,因此推荐它!
3. Vimcasts.org
尽管这个网站现在暂停了, Vimcasts.org每周提供一个新的非常有帮助的视频。这些视频专注于使用Vim工作的基本技能,因此非常推荐!
译注:笔者翻译此文时,Vimcasts.org已经可以正常访问。
第一次使用Vim时,即使是安装插件也是一个非常困难的过程——更不用提要选用哪个了!这里是YouTube视频:只需要8分钟就刻意掌握顶尖Vim插件。
5. Vim宏介绍
这是另一个优秀的系列视频,Justin Lilly录制了7个左右的Vim视频教程。一定去看看你感兴趣的那些视频哦!
不要忘记还有我们!有讽刺意味的是,有时候向身边的同学学习新平台、框架或者语言要比老师的教导更容易。在30天的Vim特训中,每周我都会记录自己的进步。通过那样的方式,你可以同我们一起进步。(到今天为止)我们刚刚进展到第二周,所以你如果你想参加,这是加入我们成为高级成员的好机会。
资源
1. Vim入门教程
这是一个非常有用(易于浏览)的教程,通过它你可以快速掌握并应用Vim基础。
“这是Vim指南。它包含的简短指南可以帮助你用Vim完成简单以及不那么容易的事情。你应当已经了解了Vim的基础知识,但这里会对每一个命令做出详细的解释“
3. Vim: 餐前点心
也许这里教程的部分略少,而思考的部分更多。几天前,我花了一些时间讨论与Vim的第一次亲密接触,以及为什么快速成为Vim的拥护者。
4. 用Vim高效编辑
“这个教程假定你已经具备了vim的基本知识——insert模式,command模式,加载以及保存文件,等等。它的目的是为了帮助vi新手提高他们的技巧并能够高效地使用vi。”
尽管并非直接讨论Vim,但是对终端命令的扎实了解是必须的技能。这里汇总的技巧能够助你起航!
Yehuda Katz是Ruby on Rails的核心成员之一。他讨论了从TextMate 转到Vim所遇到的种种困难。他认为对他而言接纳新平台的方式就是通过MacVim循序渐进。这样可以使用他熟悉的命令。如果你还在犹豫不决可以读读这篇文章。
7. vimtutor
我们不要忘记vimtutor是目前vim最好的资源而且100%免费。只要切换到normal模式,输入:! vimtutor。如果你刚刚接触Vim,务必要完成vim提供的30分钟的动手练习。
资源
1. 100 个颜色主题

当你需要Vim的附加配色方案时,我发现了可以一次性打包下载的100种不同皮肤。我现在用的是dusk主题。
2. ZenCoding
如果你还不了解Zen Coding,请学习并使用!事实上,我有一个关于Zen Coding的教程。我开始抱怨Vim的一个原因就是,如果使用Vim似乎就不得不放弃我习惯的Zen Coding。幸运的是,这件事情并没有发生,感谢优秀的zencoding.vim插件。
3. SnipMate
再一次的,TextMate一个优秀的特性就是它的bundle功能。它允许你,例如输入<div> + tab,就可以得到一个完整的div元素扩展。这非常有用。幸运地,Vim的一个plugin支持了这个功能,它就是snipmate.vim。
4. Surround
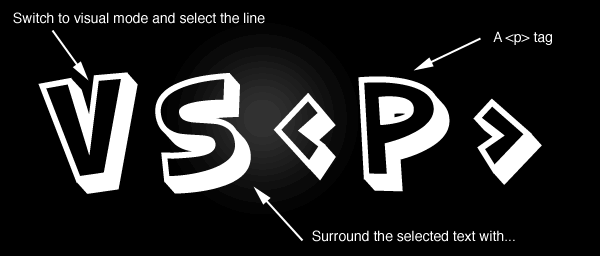
Surround 插件打败了主要对手。正如你可能已经猜到的,它允许你对括号、标记、大括号等内的文字进行包裹(wrap)。例如,安装了插件以后,如果我想选中一行文字并自动加上<p> 标记,我可以在normal模式下输入:
VS<p>

如果你后来决定将包裹的标签从a改为h1,同样非常容易!只要输入:
// Change Surround Tags with an H1. cst<h1>
5. TComment
插件可以非常复杂也可以是异常简单。TComment的初衷就是让你能够轻易并快速地注释代码。它能够自动确定文件的类型并刚给出相应匹配的注释语法。如果我正在编辑JavaScript文件并且想要注释掉一行代码,我可以快速地在normal模式下执行以下命令:
<c-_><c-_> // Control _ Control _
6. NERDTree
在Vim中浏览文件会比平常困难一些。然而,有许多插件能够极大地简化这个过程。(目前为止)我的最爱是NERDTree。
“NERD tree让你能够浏览文件系统并打开文件及文件夹。文件系统以树形的方式展现,你可以通过键盘、鼠标或者二者同时使用来操作。你可以执行简单的文件操作。”
7. 键盘快捷键
8. Vim教程 (PDF)
还有什么比阅读免费的Vim手册更好的学习方法呢?!这里是手册的pdf连接。
9. MacVim编辑器
MacVim 既可以完美地在终端运行,也可以按照你熟悉的方式使用编辑器。用MacVim你可以使用常用的命令,比如我们熟悉的Command S(保存)。
10. Tim Pope的插件
Tim Pope 是社区里受到广泛尊敬的一位成员开发了很多优秀的插件,主要针对Git和Rails用户。
11. 还没有决定吗:听听你的搭档怎么说
如果你还没有下定决心转向Vim,有时候听听你的搭档是怎么想的会有所帮助。在这种时候, StackOverflow论坛的这篇讨论绝对值得一读。
12. 终极Vim配置(Config)
Really, the first thing you need to do, when setting up Vim, is to configure your .vimrc file. This is essential. Steve’s “Ultimate .vimrc File” should provide a great base for your own.
当配置Vim的时候,第一件要做的事情就是配置你的.vimrc文件。这是必不可少的。Steve的“终极 .vimrc文件” 绝对是你的最佳选择。
总结
从个人的经验来看,Vim是如此的令人畏惧,直到有一天事情发生了变化。最后所有的事情只需要记下一组键盘命令。一旦你这么做了,你会觉得这是真正的享受!








