display:flex布局
关于flex布局,我觉得它在布局里简直就是一匹黑马,不愧为弹性布局
阮一峰大神有一篇博客,讲的超级详细 (http://www.ruanyifeng.com/blog/2015/07/flex-examples.html)地址献上....
下面来举例一下 我平时是什么场合派它上战场
1、左右居中

HTML
<div class="wrapper"> <div class="box"></div> </div>
CSS
.wrapper{ display: flex; justify-content: center; }
2.左右上下居中

CSS
.wrapper{ display: flex; justify-content: center;/*左右*/ align-items: center;/*上下*/ }
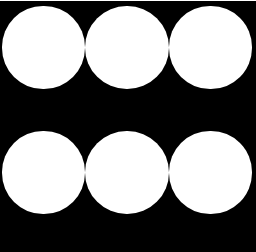
3.6项目

HTML
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
CSS
.wrapper{ display: flex; flex-wrap: wrap; }
它还有很多很多的技能,这里我就不一一举例了,写这三个我常用的
Emm 就是这样
posted on 2018-08-16 11:49 Nichkhunnie 阅读(119) 评论(0) 编辑 收藏 举报



