Node.js创建第一个应用
此篇随笔只是想记载一下 怕哪天自己给瓦掉...
第一步当然是下载Node了 地址:https://nodejs.org/en/download/ 下载之后确认确认确认就好
第二步就是确认我们是否安装成功,打开我们的命令提示符输入 node -v回车就会出现我们安装的版本 再输入 npm -v回车 也是出现版本
如图
第三步打开我们的编辑器 (我用的是Sublime)
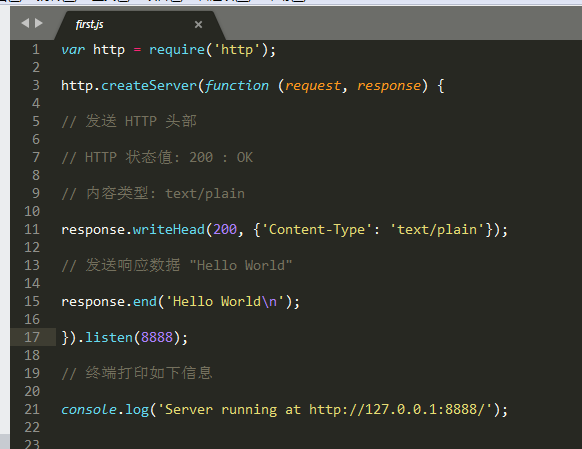
创建文件 (官网上扒的...)
(官网上扒的...)
内容:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
不要忘记保存哟,取名字就看你们的心情了。
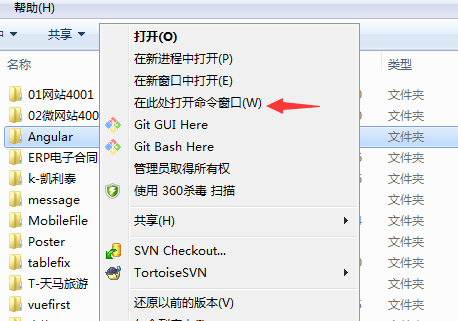
好!这个时候就是精彩时刻,打开所在文件夹 鼠标点击一下文件 然后按住Shift键(不要放!)鼠标右击就会出现

这时候 动动我们的小指头 输入 node (你的文件名) 回车

好了 在我们的浏览器输入这个地址 就会出现

嗯 是不是很简单 反正我是这样做的
posted on 2018-03-16 15:07 Nichkhunnie 阅读(167) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号