2. vite 构建项目
目录
vite 构建项目
1 安装node.js
下载链接
https://nodejs.p2hp.com/
版本需大于 18.0
查看版本
node -v
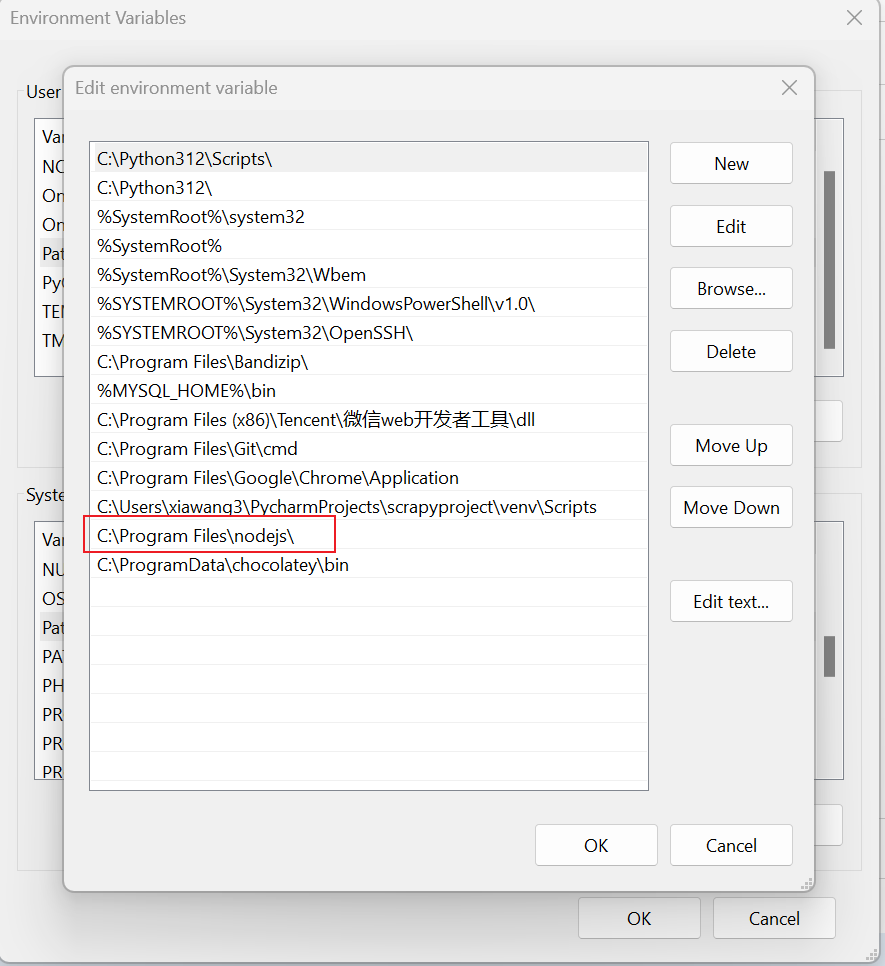
添加环境变量

npm(包管理工具, 类似于python的pip)
npm -g (查看包安装位置)
npm install (安装在项目的node_model下)
npm install -g (全局安装 安装到系统路径)
注意源:
官方源
npm config set registry https://registry.npmjs.org/
推荐
npm config set registry=https://registry.npmmirror.com
2 创建项目
npm create vue@latest
- 输入项目名称
- 一路否
- 创建成功
cd 项目
npm install
npm run dev
3 项目部署
- 编译
npm run build
- 获得代码dist & 将他放到服务器上
- 安装nginx & 配置
yum install nginx -y
配置文件 /etc/nginx/nginx.conf
启动
>>>systemctl start nginx
>>>systemctl restart nginx
- 查看效果
4 vue-router组件
单页面应用,项目就一个页面。
4.1 创建项目
npm install vue-router@4
手动加配置文件
或
npm create vue@latest
4.2 router-link指定路由
<router-link to="/course">课程</router-link>
<RouterLink to="/course">课程</RouterLink>
<RouterLink :to="{name:'course'}">课程</RouterLink>
<RouterLink :to="{path:'/course'}">课程</RouterLink>
4.3 携带URL参数和接收
www.test1.com/course?v1=123&v2=888
携带:
<router-link to="/course?v1=123&v2=888">课程</router-link>
<router-link :to="{name:'course', query:{v1:123,v2:999}}">课程</router-link>
接收:
import {useRoute} from "vue-router"
const route = useRoute()
console.log(route.query)
找个问题:当前组件跳转到当前组件(参数不同)
携带:
<router-link to="/course?v1=123&v2=888">课程1</router-link>
<router-link :to="{name:'course', query:{v1:123,v2:999}}">课程2</router-link>
接收:
import {useRoute, onBeforeRouteUpdate} from "vue-router"
import {ref} from "vue";
const route = useRoute()
const query = ref(route.query)
onBeforeRouteUpdate(
function (to, from){
console.log(to.query, from.query)
query.value = to.query
}
)
4.4 URL路径参数和接收
www.test1.com/demo3/id
携带:
<RouterLink :to="{name: 'demo3', params: {id:1}}">示例3</RouterLink>
路由:
{
path: '/demo3/:id',
name: 'demo3',
component: () => import('../views/Demo3View.vue')
}
接收:
import {useRoute, onBeforeRouteUpdate} from "vue-router"
import {ref} from "vue";
const route = useRoute()
const query = ref(route.params)
onBeforeRouteUpdate(
function (to, from){
console.log(to.params, from.params)
query.value = to.params
}
)


