Django Ajax获取CSRF token
方法一
1. 在script标签里设置方法
// using jQuery
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
2. 调用变量 csrftoken,这样每次发送请求都会带上csrf token
function sendsmsfunction(){
$.ajaxSetup({
beforeSend: function (xhr, settings){
xhr.setRequestHeader('X-CSRFTOKEN', csrftoken)
}
})
$("#send_sms").click(function (){
$.ajax({
url: '{% url "send_sms" %}',
type: "POST",
// headers: {
// 'X-CSRFTOKEN': csrftoken
// },
data: {"mobile": "1888888888"},
success:function (res){
console.log(res)
}
})
sendsmsformat();
})
}
方法二:
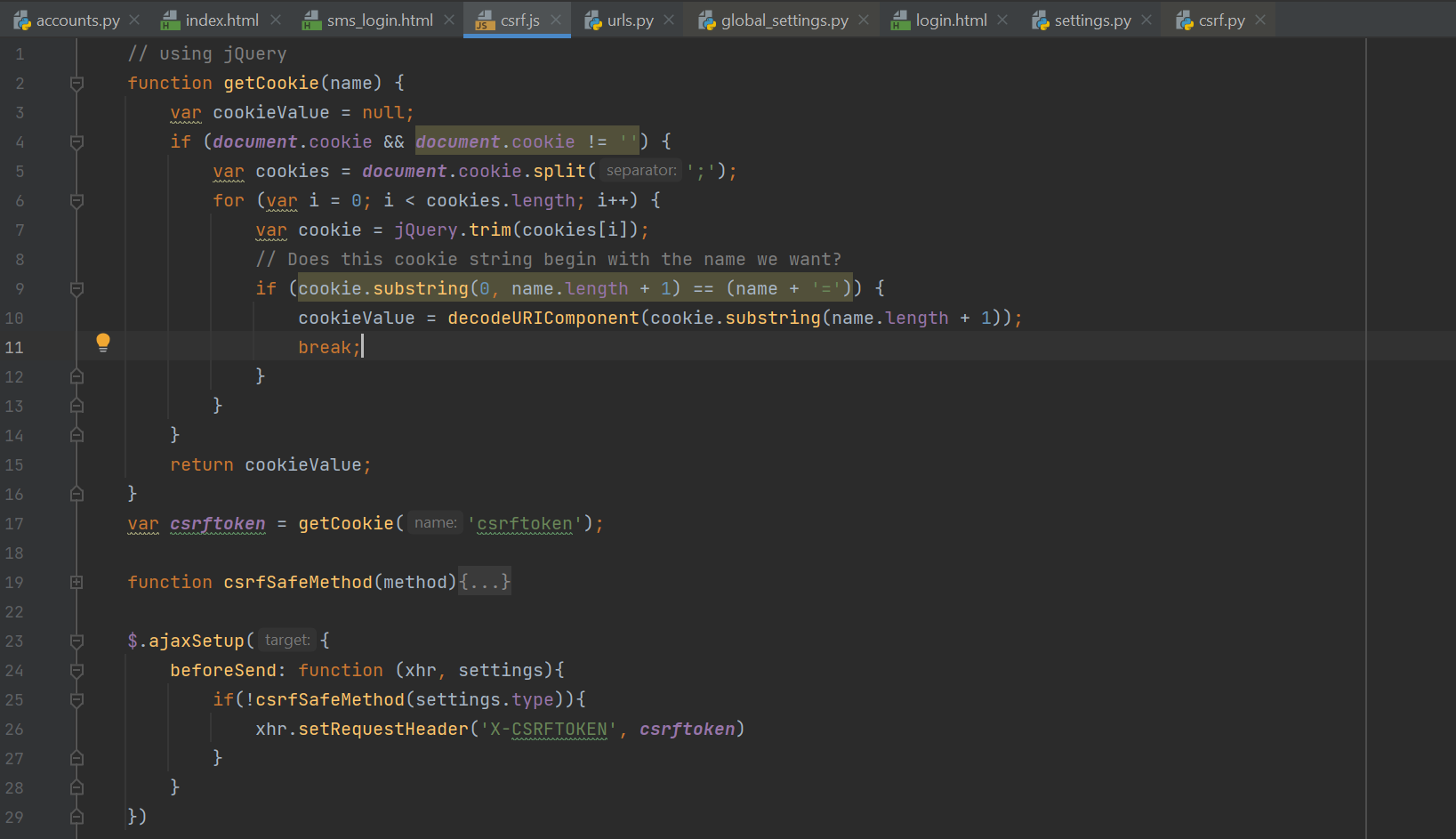
1. 将生成csrf的方法放入模板文件夹

// using jQuery
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method){
return (/^(GET|HEAD|OPTION|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings){
if(!csrfSafeMethod(settings.type)){
xhr.setRequestHeader('X-CSRFTOKEN', csrftoken)
}
}
})
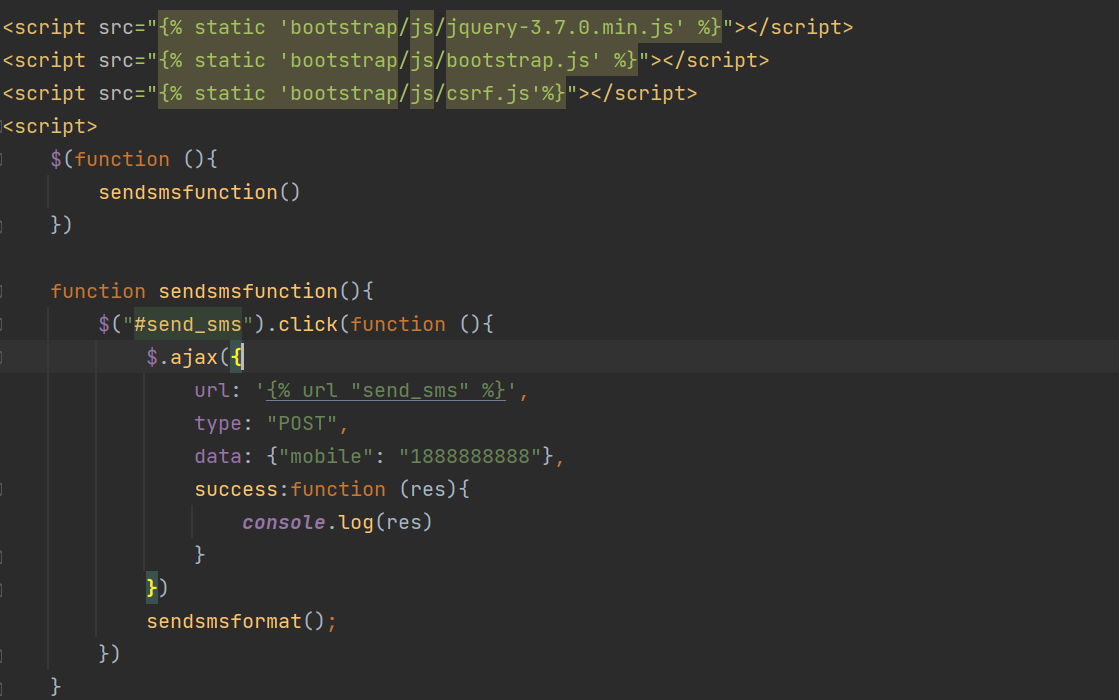
2. 将生成csrf模板js (csrf.js),放入视图函数html

这样每次ajax访问会自动携带csrf



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!