cli和vite初始项目安装选项说明
安装#
-
通过 vue-cli 创建我们的项目
vue create vue3demo -
通过 vite 创建我们的项目
npm init vite@latest <project-name> --template vue
npm init vite@latest ./ --template vue安装到当前目录
or
$ yarn create vite <project-name> --template vue
$ yarn create vite ./ --template vue安装到当前目录
or
$ pnpm create vite <project-name> --template vue
$ pnpm create vite ./ -- --template vue安装到当前目录
如果 不写 --template vue 将手动选择是vue 还是 react 等 是否使用ts 等;
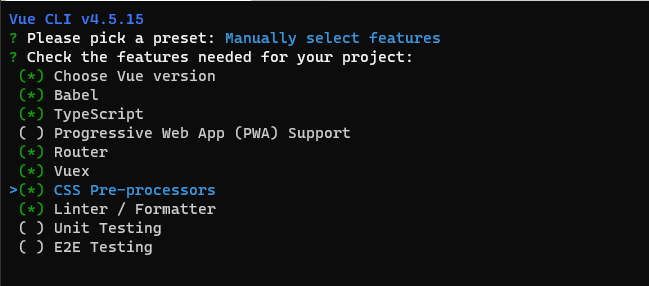
vue-cli选择如下选项#
- 下面是使用 vue-cli 创建项目出现的配置选项

选择
Manually select features
Use class-style component syntax? (y/N)
是否使用Class风格装饰器?
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}
这个选择 N,生成组件会和 官方文档一致;
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?
是否使用 Babel 选yes;
Use history mode for router
使用history 路由模式 选yes
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
选择一个CSS预处理程序 选择 选第一个 参考 https://juejin.cn/post/6990170277162254372
Sass/SCSS (with dart-sass) // 保存后编译
Sass/SCSS (with node-sass) // 实时编译
Less
Stylus
选择 代码格式化检测 因为是用typescript 所以选择 TSLint
? Pick a linter / formatter config: (Use arrow keys)
>TSLint // typescript格式验证工具
ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式
如果没有 勾选 ts 选项只有这几项;
Pick a linter / formatter config:
1.ESLint with error prevention only
只配置使用 ESLint 官网的推荐规则
这些规则在这里添加链接描述 https://eslint.bootcss.com/docs/rules/
2.ESLint + Airbnb config
使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置
Airbnb 的规则在这里添加链接描述 https://github.com/airbnb/javascript
3.ESLint + Standard config
使用 ESLint 官网推荐的规则 + Standard 第三方的配置
Standard 的规则在这里 添加链接描述 https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md
4.ESLint + Prettier
使用 ESLint 官网推荐的规则 + Prettier 第三方的配置
Prettier 主要是做风格统一。代码格式化工具
Pick additional lint features 选择在什么时机下触发代码格式校验:
(*) Lint on save 每当保存文件的时候
( ) Lint and fix on commit 每当执行 git commit 提交的时候
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files 分别保存到单独的配置文件
In package.json 保存到 package.json 文件中
这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。
Save this as a preset for future projects? (y/N)
这里里是问你是否需要将刚才选择的一系列配置保存起来,然后它可以帮你记住上面的一系列选择,以便下次直接重用。
这里根据自己需要输入 y 或者 n,我这里输入 n 不需要。
如何删除 之前保存的预设
C:\Users\Light
Vue-CLI会保存在C盘下/用户/用户名目录下自动生成一个名字为.vuerc的预设文件 里面是一个JSON格式的
保存在 presets 字段里面的;直接找到 预设的名字删除整个代码
vite 安装配置#
√ Package name: ... z-travelmap (项目名称)输入
√ Add TypeScript? ... No / Yes (ts支持)
√ Add JSX Support? ... No / Yes (jsx 语法支持)
√ Add Vue Router for Single Page Application development? ... No / Yes (路由支持)
√ Add Pinia for state management? ... No / Yes (pinia 状态管理)
√ Add Vitest for Unit Testing? ... No / Yes (集成单页测试)
√ Add an End-to-End Testing Solution? » No (集成端对端测试)
√ Add ESLint for code quality? ... No / Yes (eslint 集成)
√ Add Prettier for code formatting? ... No / Yes (prettier 集成)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步