webstrom添加模板代码
添加模板代码#
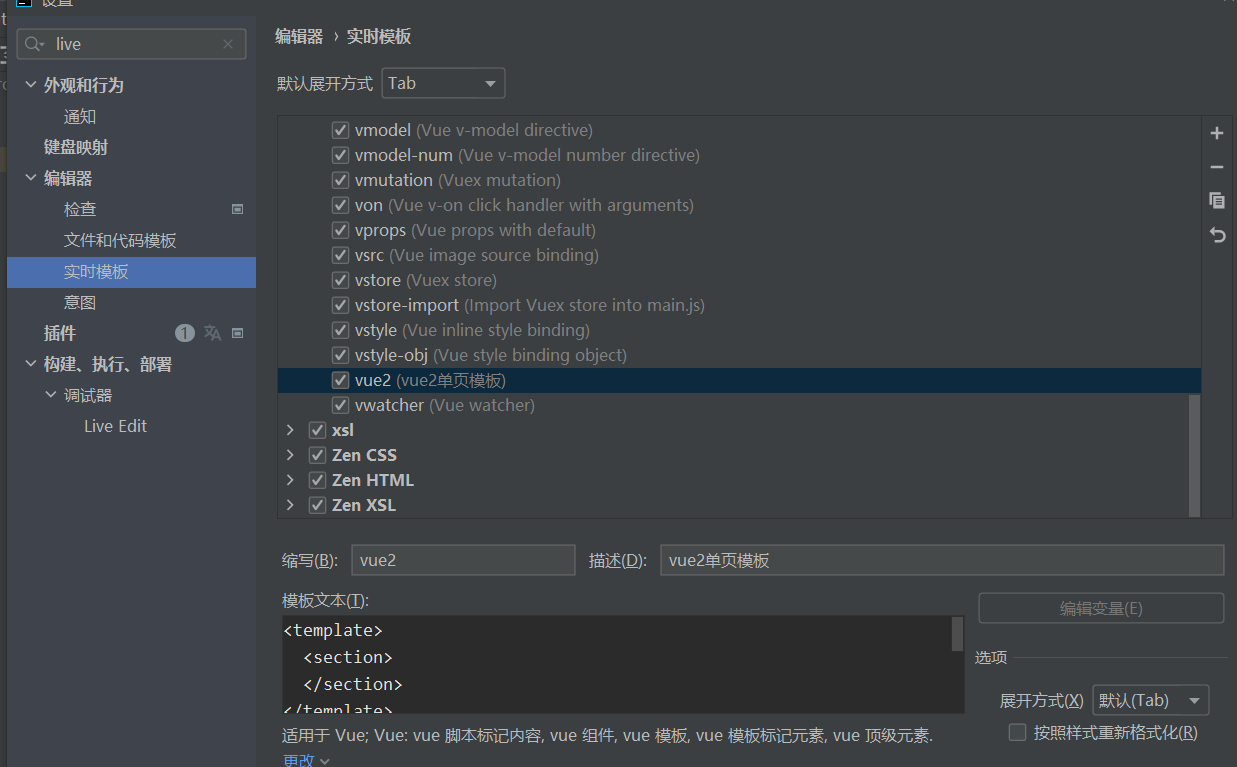
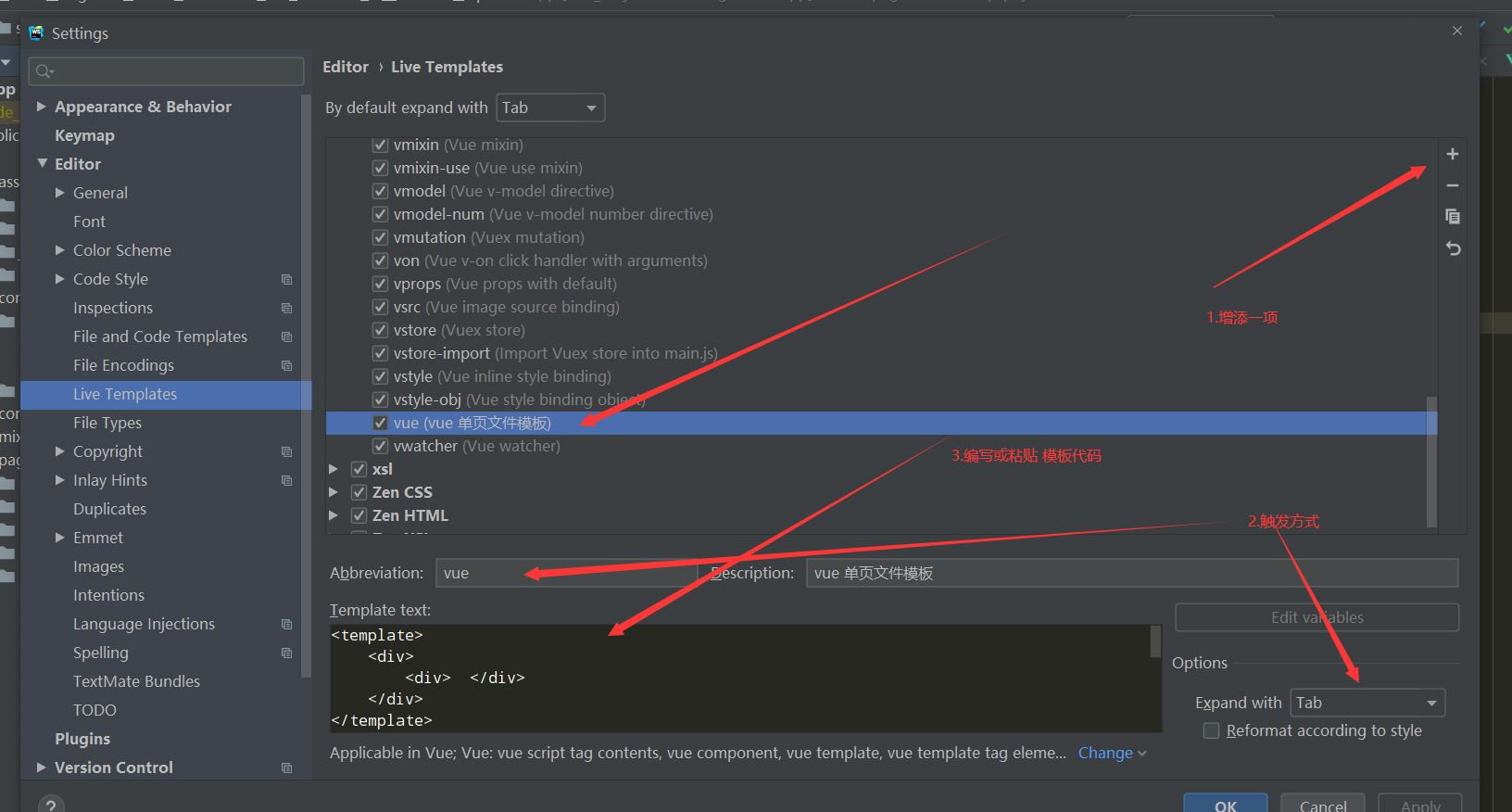
- file > setting > Live Templates > 选择文件类型
- 文件 > 设置 > 编辑器 > 实时模板 (设置的是在文件内用快捷键生成的代码)
- 文件 > 设置 > 编辑器 > 文件和代码模板 (设置的是默认类型文件的代码)
 ;
;

vue2 模板默认配置#
<template>
<section>
</section>
</template>
<script>
export default {
name: "",
data() {
return {};
},
computed: {},
methods: {},
props: {},
// Vue 实例将会在实例化时调用 watch(),遍历 watch 对象的每一个 property。
watch: {},
beforeCreate() {},
created() {},
beforeMount() {},
mounted() {},
// 被 keep-alive 缓存的组件激活时调用。
activated() {},
// 被 keep-alive 缓存的组件停用时调用。
deactivated() {},
// 实例销毁之前调用。在这一步,实例仍然完全可用。
beforeDestroy() {},
destroyed() {},
components: {},
filters: {},
directives: {},
mixins: [],
beforeRouteEnter(to, from, next) {
window.document.body.style.backgroundColor = "";
// window.document.title="title"
next();
},
beforeRouteLeave(to, from, next) {
window.document.body.style.backgroundColor = "";
// window.document.title="title"
next();
}
};
</script>
<style lang="css" scoped>
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步