Chrome 浏览器调试 JavaScript
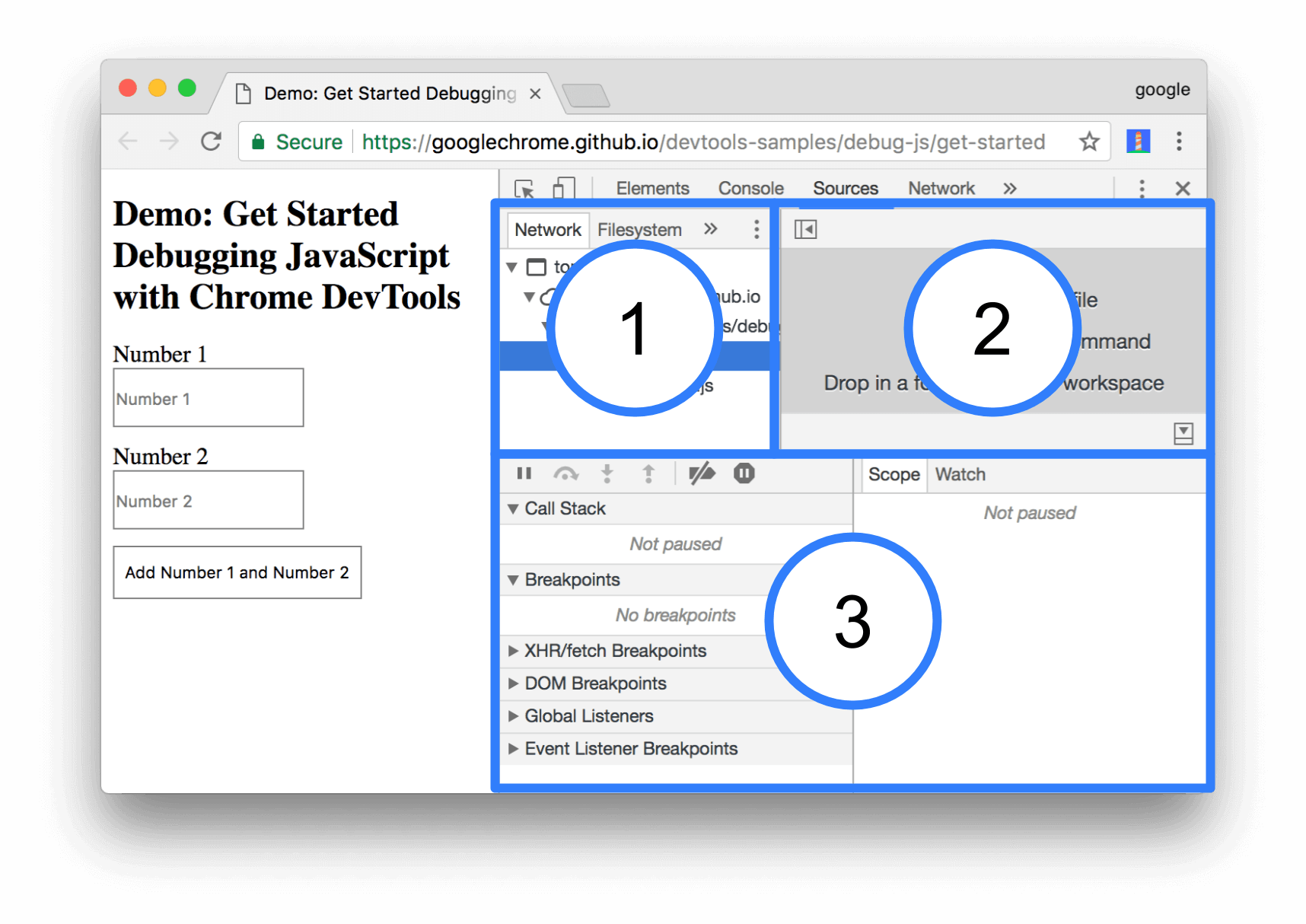
Sources 面板界面的 3 个部分#
- File Navigator 窗格。 此处列出页面请求的每个文件。
- Code Editor 窗格。 在 File Navigator 窗格中选择文件后,此处会显示该文件的内容。
- JavaScript Debugging 窗格。 检查页面 JavaScript 的各种工具。 如果 DevTools 窗口布局较宽,此窗格会显示在 Code Editor 窗格右侧。

使用断点暂停代码#
- 通常调试是使用 console.log() 插入到源代码中观察其值的变化,虽然 console.log() 方法可以完成任务,但断点可以更快完成此任务。 断点可让您在执行代码的过程中暂停代码,并在此时及时检查所有相关值。 与 console.log() 方法相比,断点具有一些优势:
- 使用 console.log(),您需要手动打开源代码,查找相关代码,插入 console.log() 语句,然后重新加载此页面,才能在控制台中看到这些消息。 使用断点,无需了解代码结构即可暂停相关代码。
- 在 console.log() 语句中,您需要明确指定要检查的每个值。 使用断点,DevTools 会在暂停时及时显示所有变量值。 有时在您不知道的情况下,有些变量会影响您的代码。
- 简言之,与 console.log() 方法相比,断点可帮助您更快地查找和修正错误。
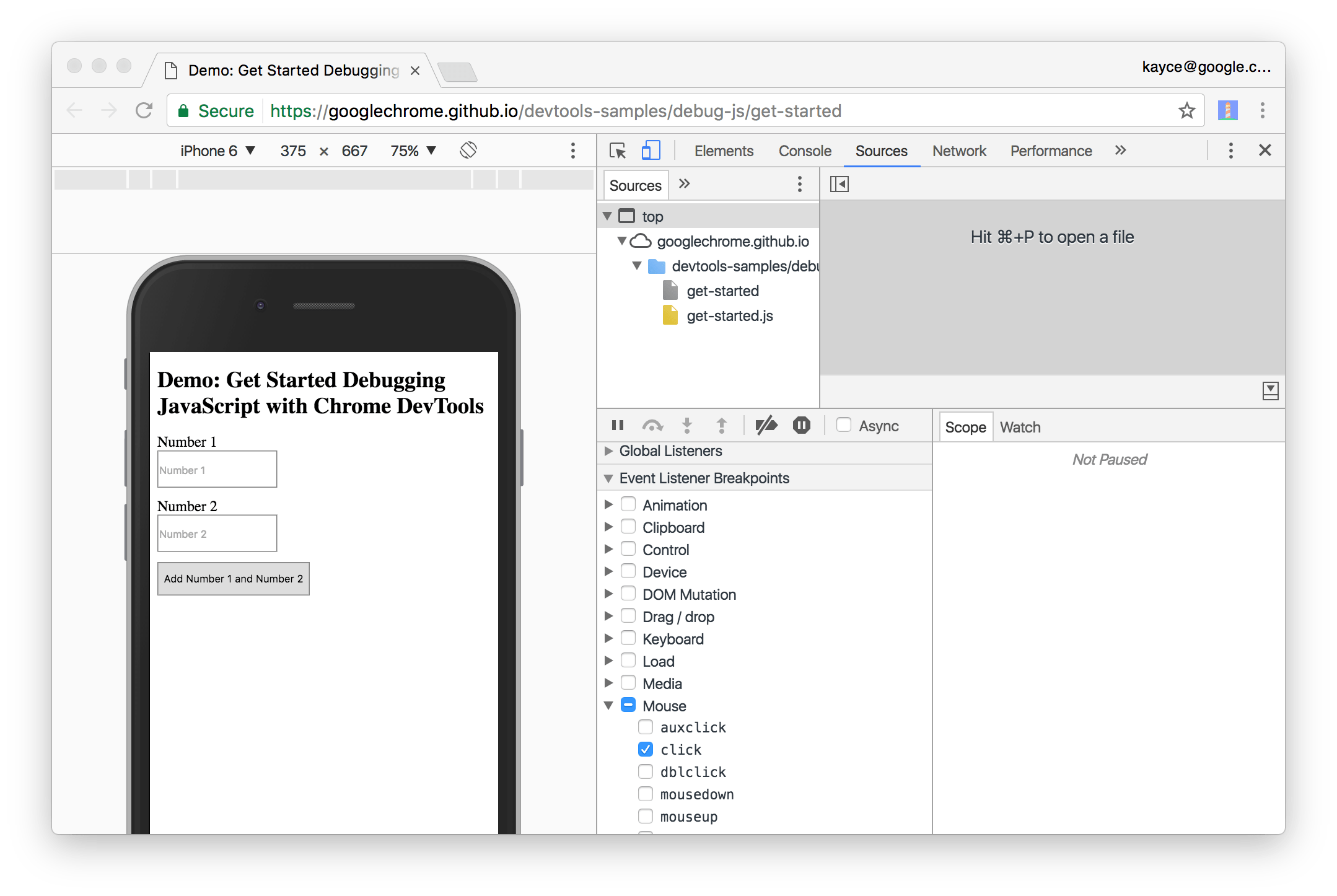
当要通过点击出发某个断点的时候 使用 Event Listener Breakpoints 勾选 click ; Event Listener Breakpoints 只是 DevTools 提供的多种断点类型之一#

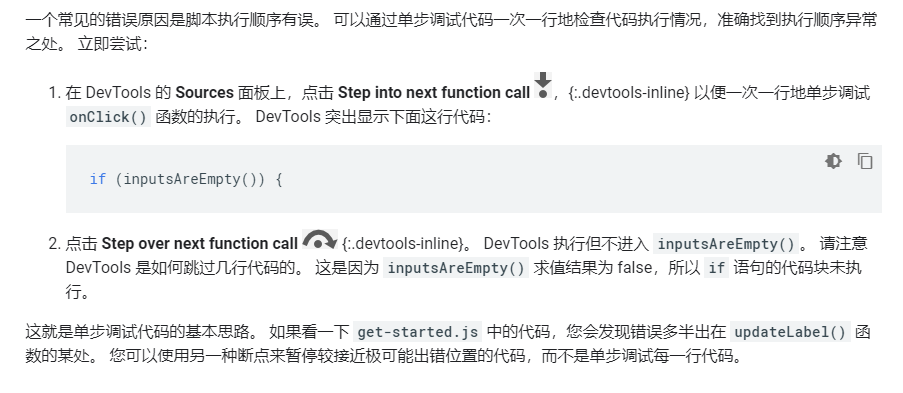
单步调试代码#

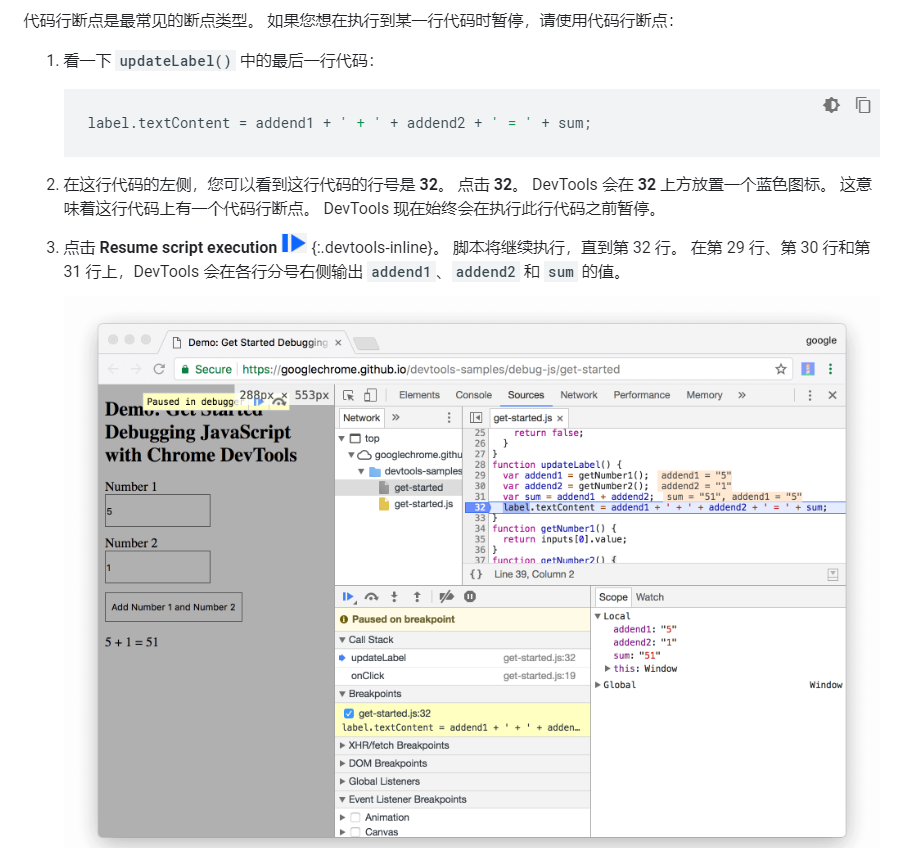
设置代码行断点#

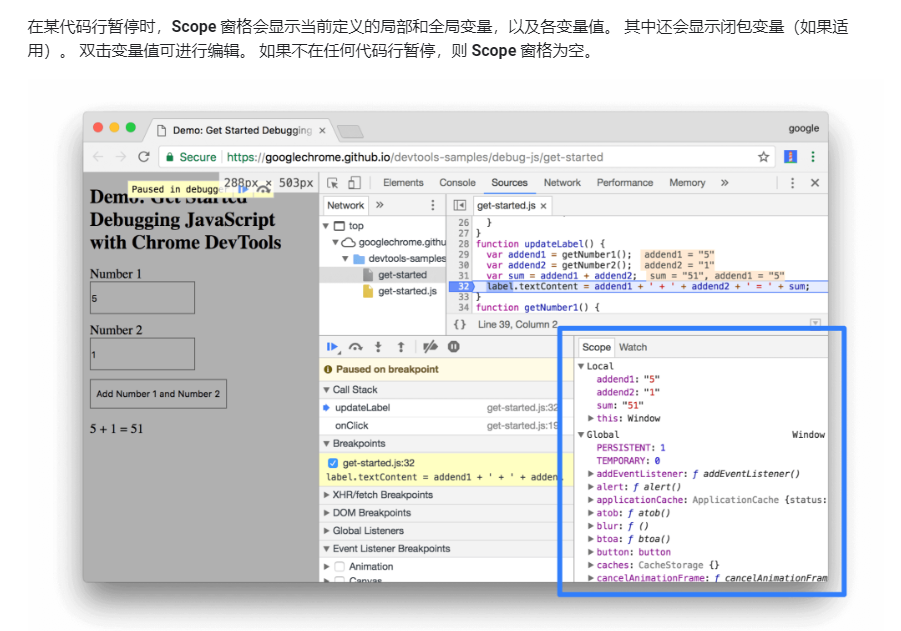
检查变量值 DevTools 可提供许多用于检查变量值的工具。#
-
方法 1:Scope 窗格

-
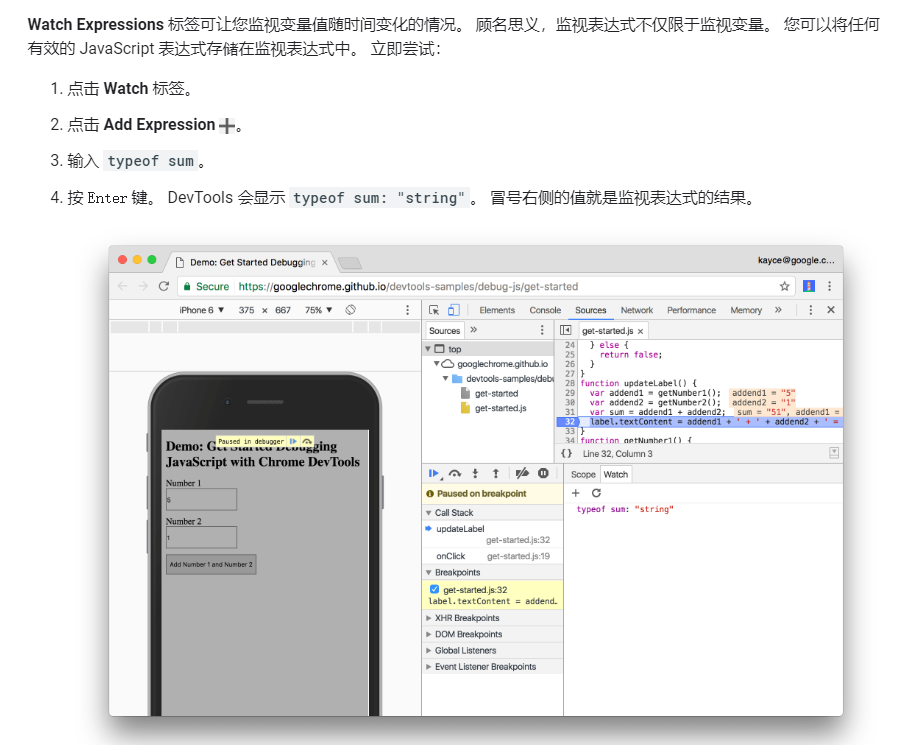
方法 2:监视表达式

-
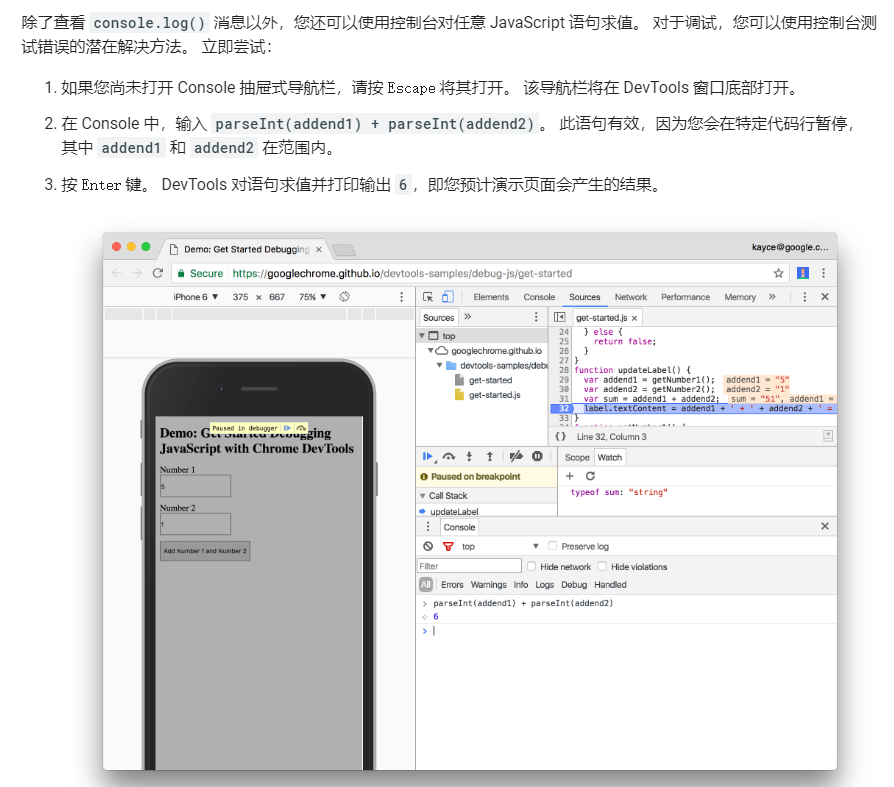
方法 3:控制台

应用修正方法 直接在Sources中 修改后 执行#
 ---
### 各类断点类型;
* 代码行断点 在确切的代码区域中。
* 条件代码行 在确切的代码区域中,且仅当其他一些条件成立时。
* DOM 在更改或移除特定 DOM 节点或其子级的代码中。
* XHR 当 XHR 网址包含字符串模式时。
* 事件侦听器 在触发 click 等事件后运行的代码中。
* 异常 在引发已捕获或未捕获异常的代码行中。
* 函数 任何时候调用特定函数时。
---
### 各类断点类型;
* 代码行断点 在确切的代码区域中。
* 条件代码行 在确切的代码区域中,且仅当其他一些条件成立时。
* DOM 在更改或移除特定 DOM 节点或其子级的代码中。
* XHR 当 XHR 网址包含字符串模式时。
* 事件侦听器 在触发 click 等事件后运行的代码中。
* 异常 在引发已捕获或未捕获异常的代码行中。
* 函数 任何时候调用特定函数时。
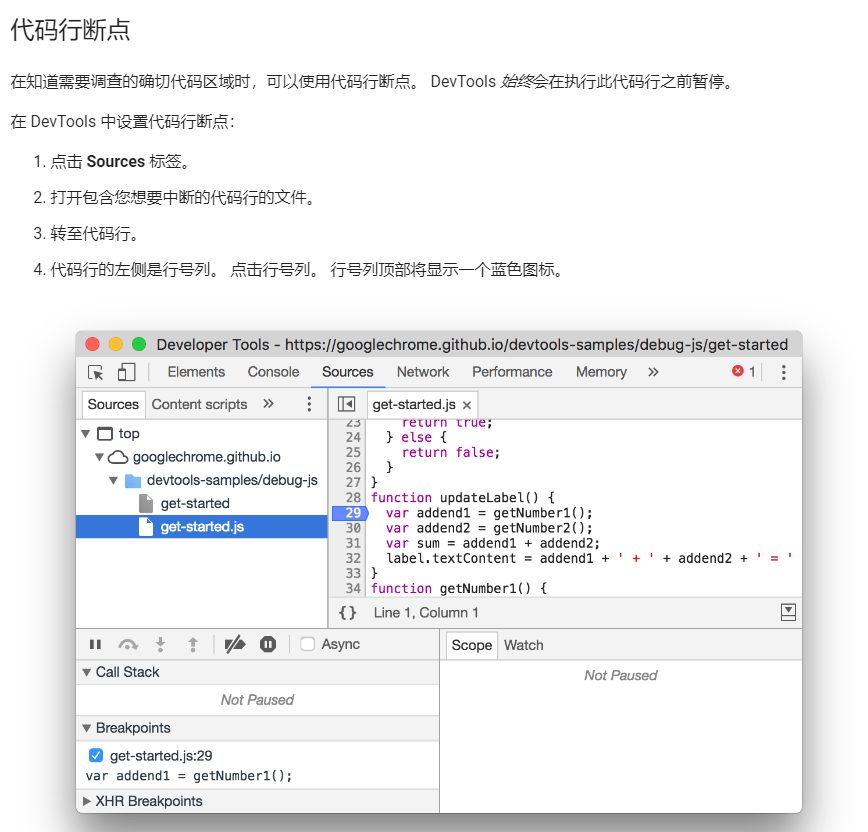
代码行断点:#

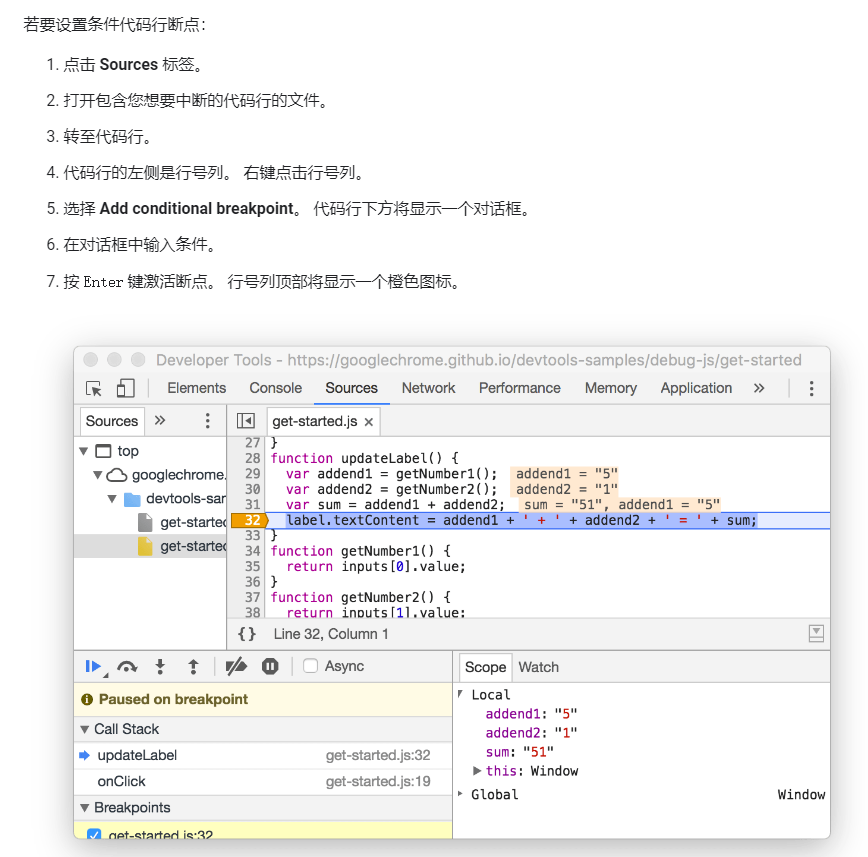
条件代码行断点:#

- 管理代码行断点
- 使用 Breakpoints 窗格可以从单个位置停用或移除代码行断点。
- 显示两个代码行断点的 Breakpoints 窗格:一个代码行断点位于 get-started.js 第 15 行,另一个位于 第 32 行
- 勾选条目旁的复选框可以停用相应的断点。
- 右键点击条目可以移除相应的断点。
- 右键点击 Breakpoints 窗格中的任意位置可以取消激活所有断点、停用所有断点,或移除所有断点。 停用所有断点相当于取消选中每个断点。 取消激活所有断点可让 DevTools 忽略所有代码行断点,但同时会继续保持其启用状态,以使这些断点的状态与取消激活之前相同。
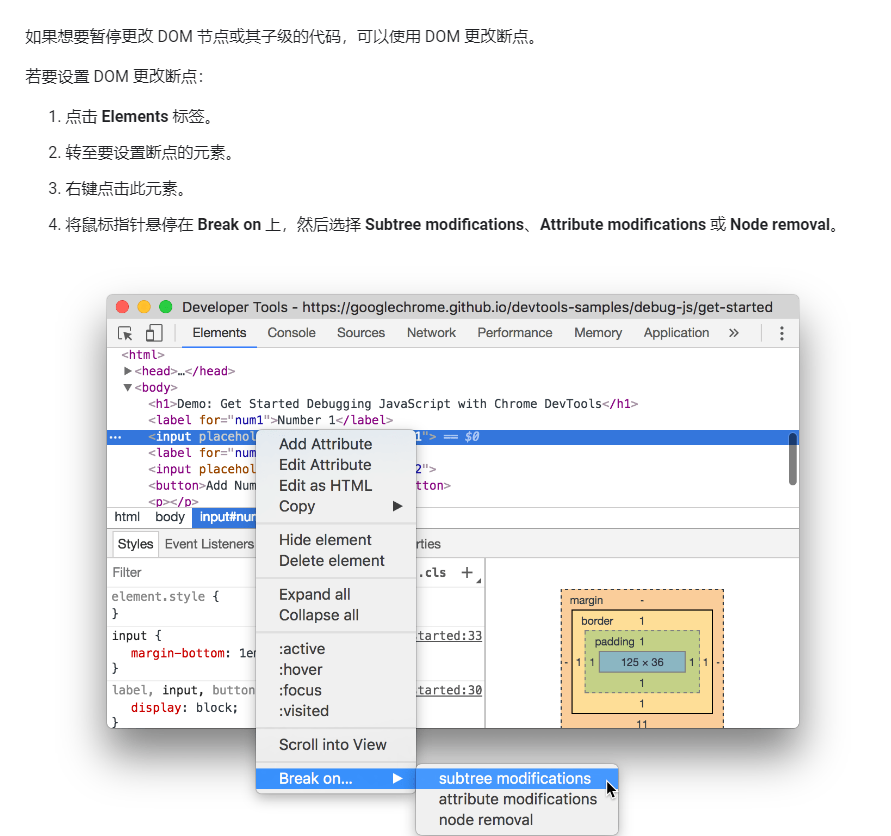
DOM 更改断点#
 + DOM 更改断点的类型
1. Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容时触发这类断点。 在子级节点属性发生变化或对当前所选节点进行任何更改时不会触发这类断点
2. Attributes modifications:在当前所选节点上添加或移除属性,或属性值发生变化时触发这类断点
3. Node Removal:在移除当前选定的节点时会触发。
+ DOM 更改断点的类型
1. Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容时触发这类断点。 在子级节点属性发生变化或对当前所选节点进行任何更改时不会触发这类断点
2. Attributes modifications:在当前所选节点上添加或移除属性,或属性值发生变化时触发这类断点
3. Node Removal:在移除当前选定的节点时会触发。
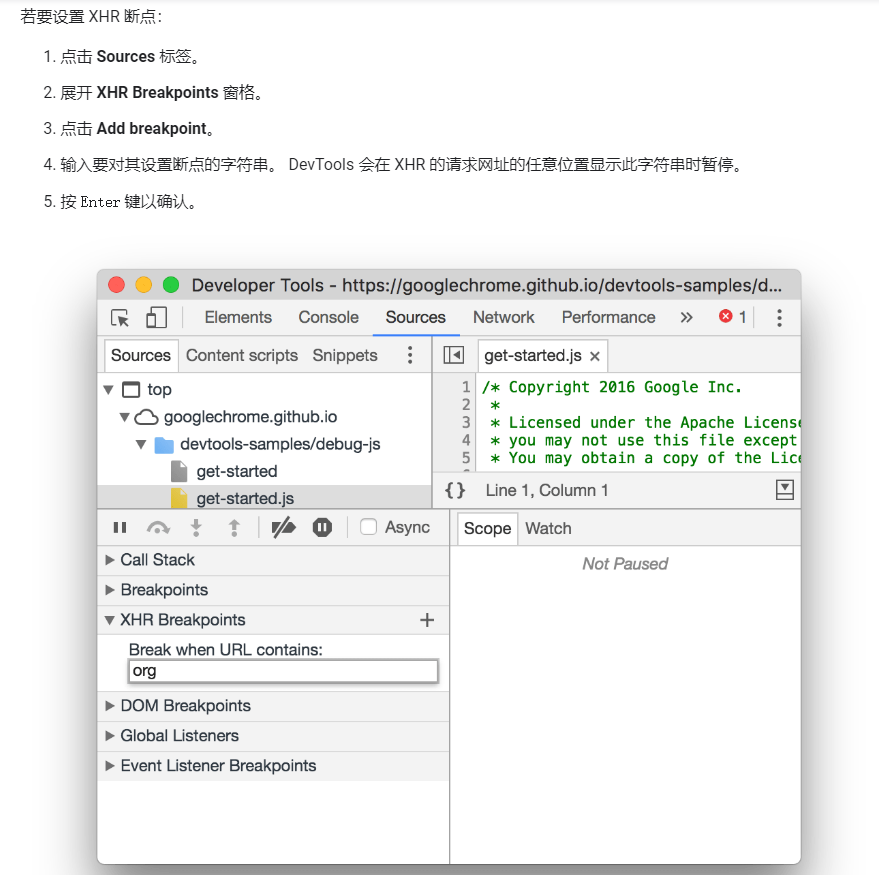
XHR/Fetch 断点#
- 如果想在 XHR 的请求网址包含指定字符串时中断,可以使用 XHR 断点。 DevTools 会在 XHR 调用 send() 的代码行暂停。
- 注:此功能还可用于 Fetch 请求。
- 例如,在您发现您的页面请求的是错误网址,并且您想要快速找到导致错误请求的 AJAX 或 Fetch 源代码时,这类断点很有用。
- 在 XHR Breakpoints 中 对网址中包含 org 的所有请求创建 XHR 断点

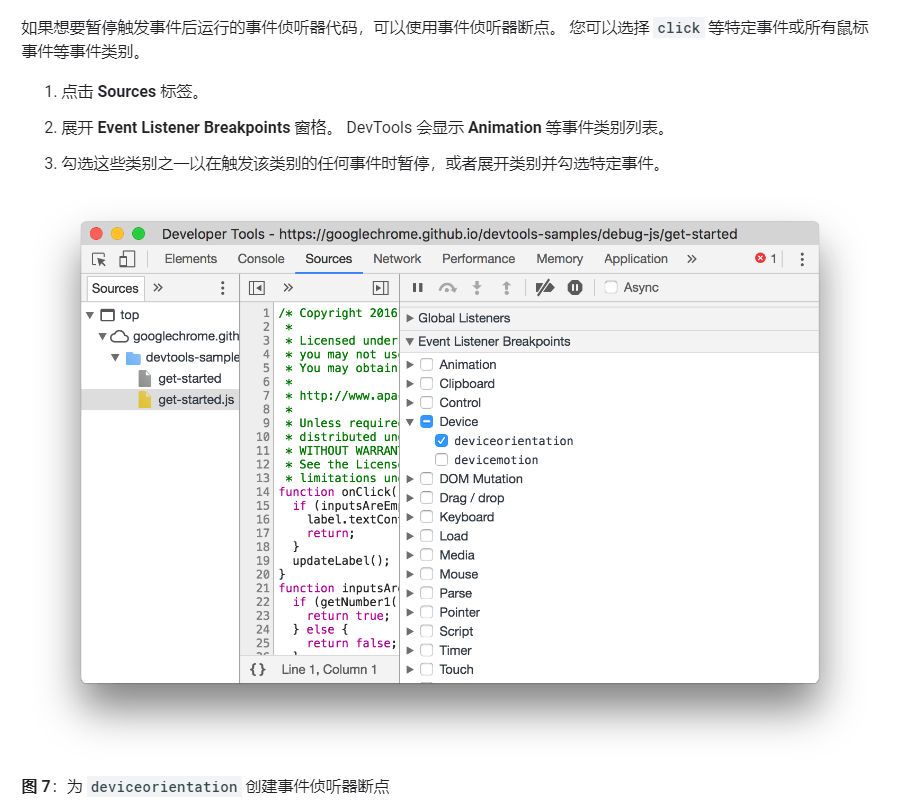
事件侦听器断点#
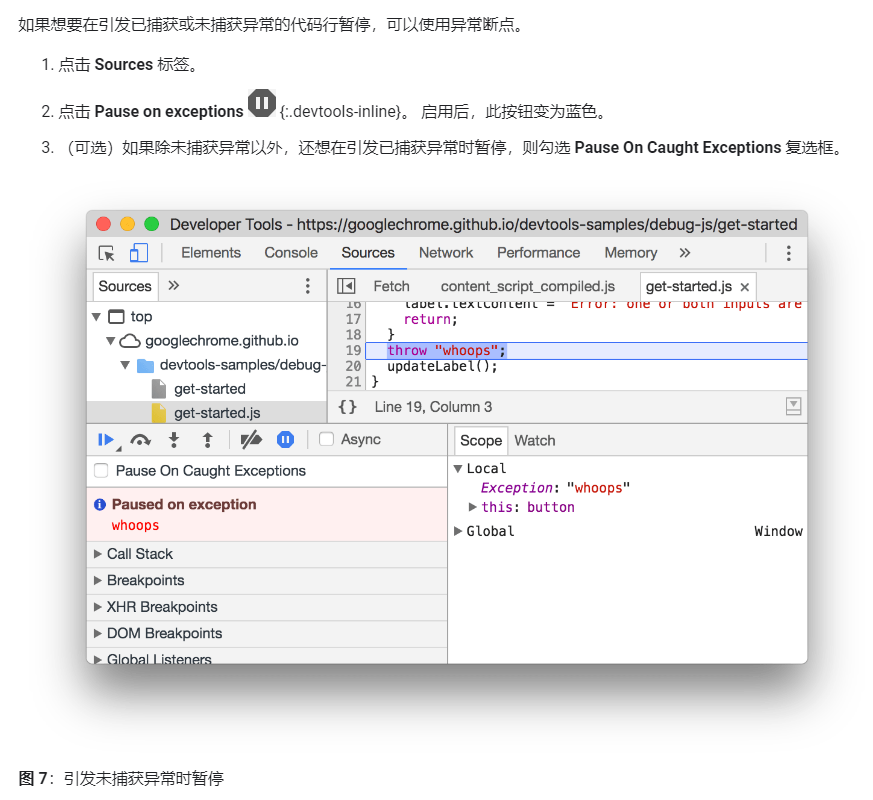
 ### 异常断点
### 异常断点
 ### 函数断点
### 函数断点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步