vue及vant框架,多语言配置
1 1.安装 vue-i18n,( cnpm install vue-i18n --save ) 2 2.在入口,main.js 中引入 (import Vuei18n from "vue-i18n") 3 3.配置插件 引入翻译文件 4 let cn = require( '@/assets/lang/zh_CN'); // 中文简体; 5 let en = require( '@/assets/lang/en_US'); // 英文; 6 let hk = require( '@/assets/lang/zh_HK'); // 中文繁体(香港); 7 8 Vue.use(Vuei18n); 9 const i18n = new Vuei18n({ 10 locale:window.localStorage.getItem('language') == null? 'hk': window.localStorage.getItem('language'), 11 messages:{ 12 'cn':{...cn}, 13 'en':{...en}, 14 'hk':{...hk}, 15 }, 16 silentTranslationWarn: false, // 是否关闭翻译报错; 17 }); 18 19 4.实例化后传入配置参数中; 20 let vm = new Vue({ 21 router, 22 i18n, 23 store, 24 render: h => h(App) 25 }).$mount('#app'); 26 27 5.在其他页面 设置中切换语言版本; 28 methods: { 29 changeLanguage(item, index) { 30 this.i = index; 31 this.$i18n.locale = item.id; // 'cn'/'hk'/'en' 32 this.$Local(item.id); // 调用原型上的$Locale; vant 的设置 33 window.localStorage.setItem("language", item.id); 34 } 35 } 36 37 **********vant的配置**********vant的配置**********vant的配置********** 38 1.在assets文件下新建一个lang文件夹,新建文件vantLocal.js 代码如下引入 39 import {Locale} from 'vant' 40 import enUS from 'vant/lib/locale/lang/en-US'; 41 import zhCN from 'vant/lib/locale/lang/zh-CN'; 42 import zhHK from 'vant/lib/locale/lang/zh-HK'; 43 44 export default function locales(a) { 45 if(a == 'en'){ 46 Locale.use('en',enUS) 47 } 48 if(a == 'cn'){ 49 Locale.use('cn',zhCN) 50 } 51 if(a=='hk'){ 52 Locale.use('hk',zhHK) 53 } 54 } 55 2.main.js 中引入 import locales from './assets/lang/vantLocal.js' 56 3.将次方法暴露给Vue原型上 57 Vue.prototype.$Local = locales; 58 4.设置默认语言 59 let z = window.localStorage.getItem('language') == null? 'hk': window.localStorage.getItem('language'); 60 locales(z);









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
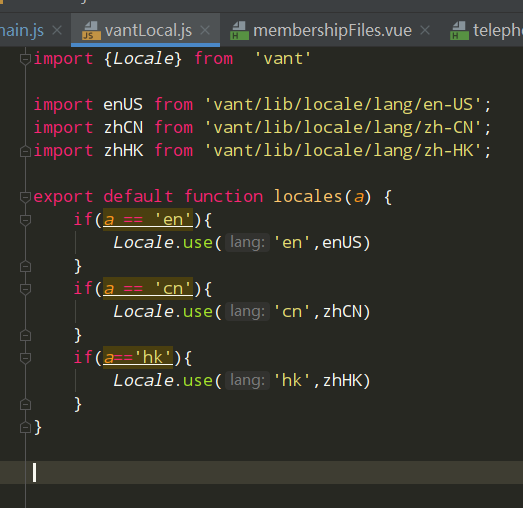
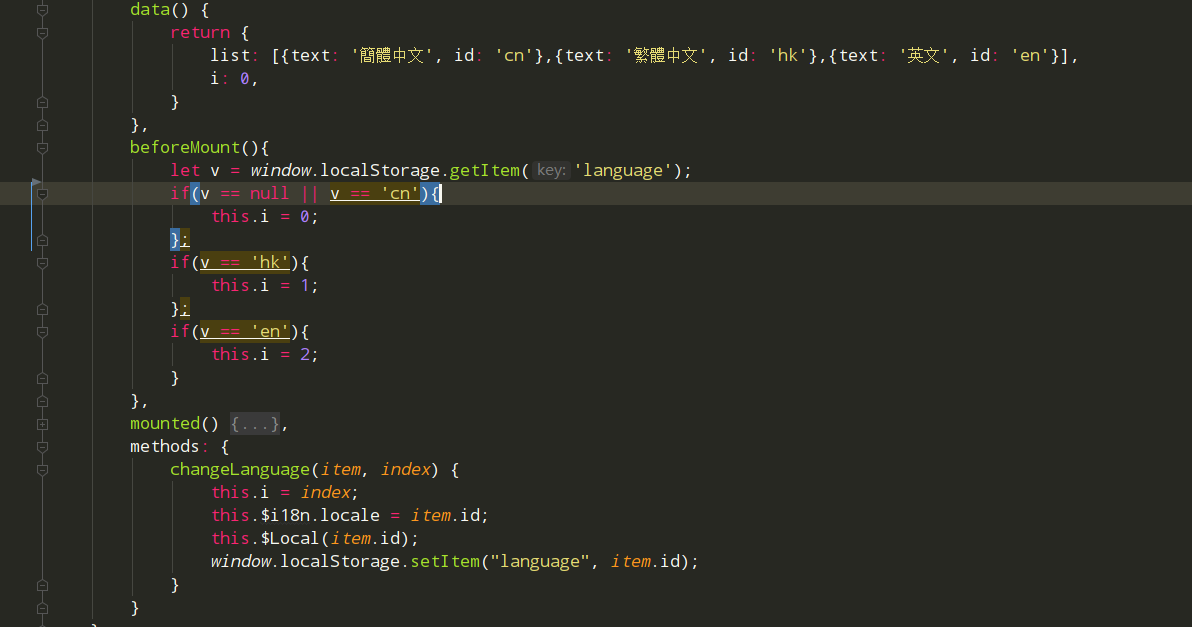
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步