Odoo Website 替换 Summernote 为第三方富文本编辑器
随着用odoo的人越来越多,奇葩的需求也是越来越多。。。。
这不,有同学就想替换掉website forum里边的summernote控件,花了点时间研究了一下,先说结论:替换是可行的。
先上替换之后的图,这里替换的是kindeditor:
要替换成别的,也是可以的,只不过需要使用odoo的前端开发规则,本模块计划做成一个demo供参考。
替换步骤:
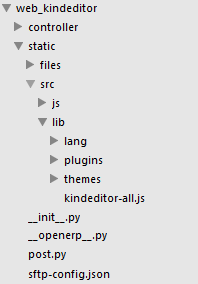
1. 首先将kindeditor的源文件引入到新模块中:

2. 将原来的summernote空间隐藏掉,并用kindeditor替代:
$('textarea.load_editor').each(function () { var $textarea = $(this); var $form = $textarea.closest('form'); $('.note-editor').hide(); KindEditor.ready(function(K){ window.editor=K.create($textarea,{ themeType:'default', uploadJson : '/filemanager', fileManagerJson : '/filemanager', allowFileManager : true, }) }); $form.on('click', 'button, .a-submit', function () { window.editor.sync(); window.editor.html($textarea.val()); }); });
3. 你会发现虽然引用了新的控件,但是样式在提交后都消失不见了。。。。
解决方法:设置content字段的strip_style属性为false
4. 最后我们来解决图片上传的问题:
@http.route('/filemanager',type='http',auth="public",website=True,csrf=False) def _store_file(self,*args,**kwargs): img = kwargs['imgFile'] path = os.path.abspath(os.path.realpath(__file__)).split('controller')[0]+'static/files' #os.path.abspath(join(os.getcwd(),'/web_kindeditor/static/files')) filepath = path+'/'+img.filename img.save(filepath) url = request.env['ir.config_parameter'].get_param('web.base.url')+"/web_kindeditor/static/files/"+img.filename return json.dumps({'error':0,'url':url})
5. 9.0 以后web url访问会有csrf验证的问题,这就是另外一回事儿了,有空再说。
Over。
模块共享地址依旧见群公告。



