Odoo 百度地图的bug
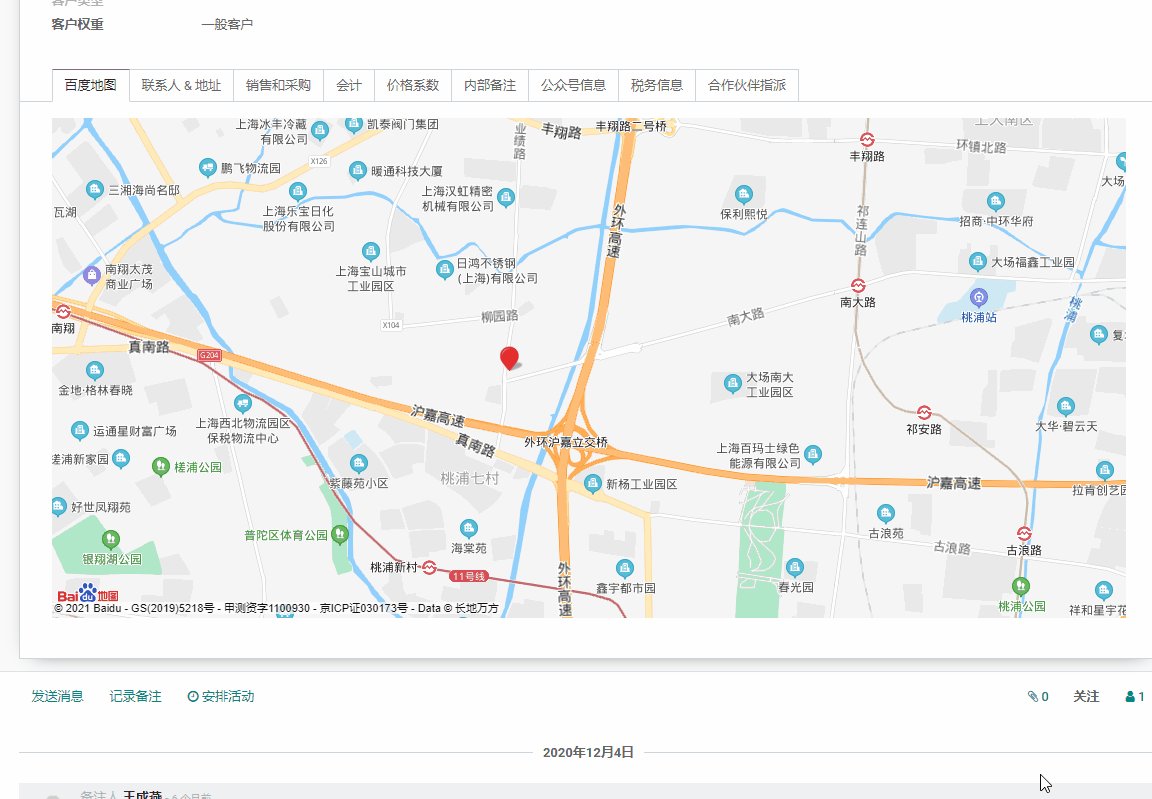
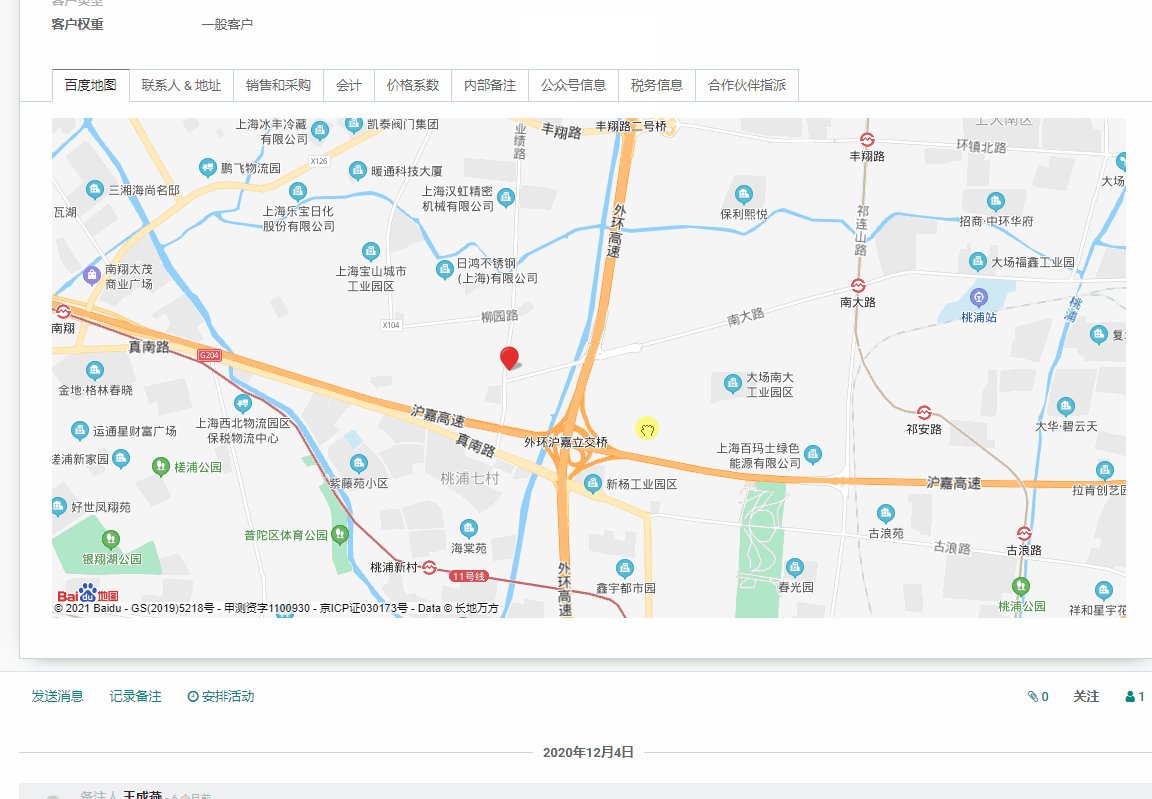
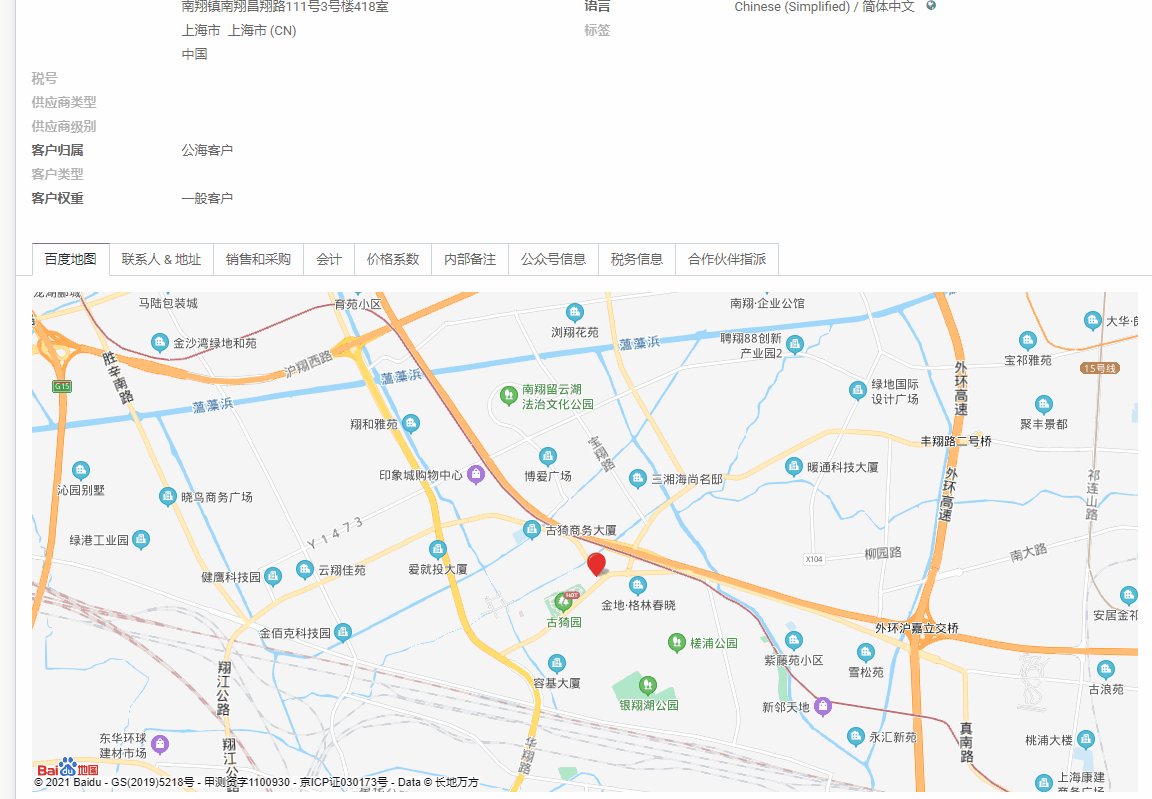
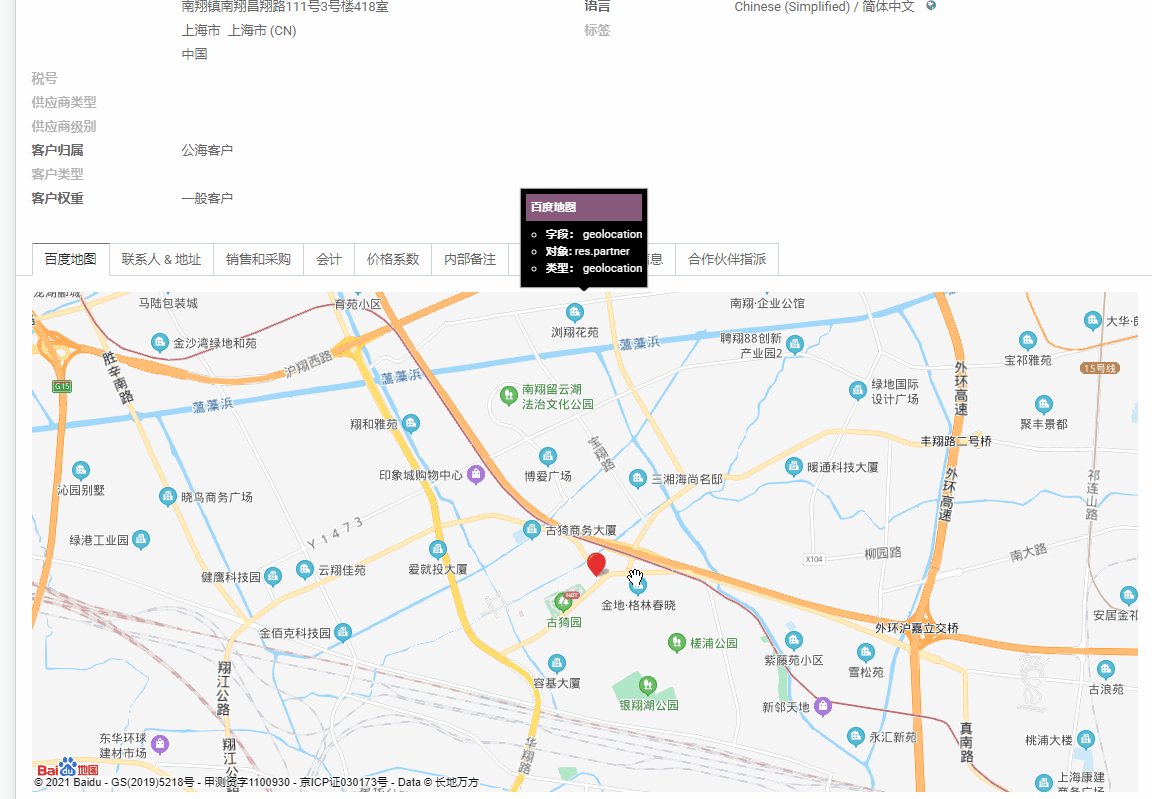
在给百度地图模块添砖加瓦的时候,碰到一个问题,就是鼠标选取的坐标与实际的坐标存在误差,如下图所示:


不论我怎么调整百度地图的参数,这个偏差一直存在。
后来经过google,发现了其他人也有类似的情况出现,其原因在于百度地图的缩放是基于body层的,如果body层有滚动条,并且不在最顶端,在当前位置插入了百度地图,也就是出现该问题时的状态,这个时候滚轮缩放就会产生偏移。
知道了问题的原因,就好处理,既然存在这个偏差,那么我们在加载marker的时候把这个偏差去掉应该就可以了。
map.addEventListener('click', function (e) {
// 百度地图以滚动条开始位置做为起点,导致鼠标和marker距离有偏差
var offset = $('.o_content').scrollTop();
var newpixel = new BMapGL.Pixel(e.pixel.x, e.pixel.y + offset);
var newpoint = map.pixelToPoint(newpixel);
//清除地图上所有的覆盖物
map.clearOverlays();
var marker = new BMapGL.Marker(newpoint);
map.addOverlay(marker);
})
odoo的form表单的滚动条是在.o_content样式的div元素中产生的,因此我们计算出这个偏差值,然后把计算后的结果重新加载到地图中正确的位置就可以了。
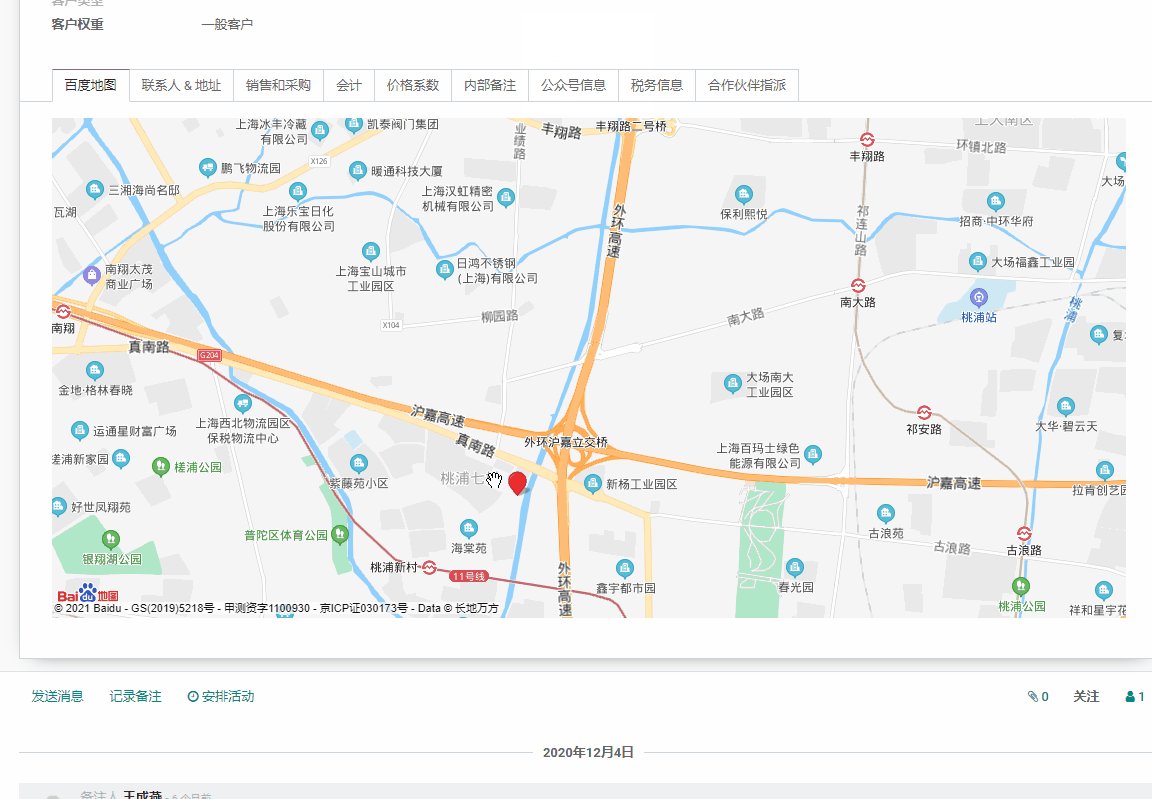
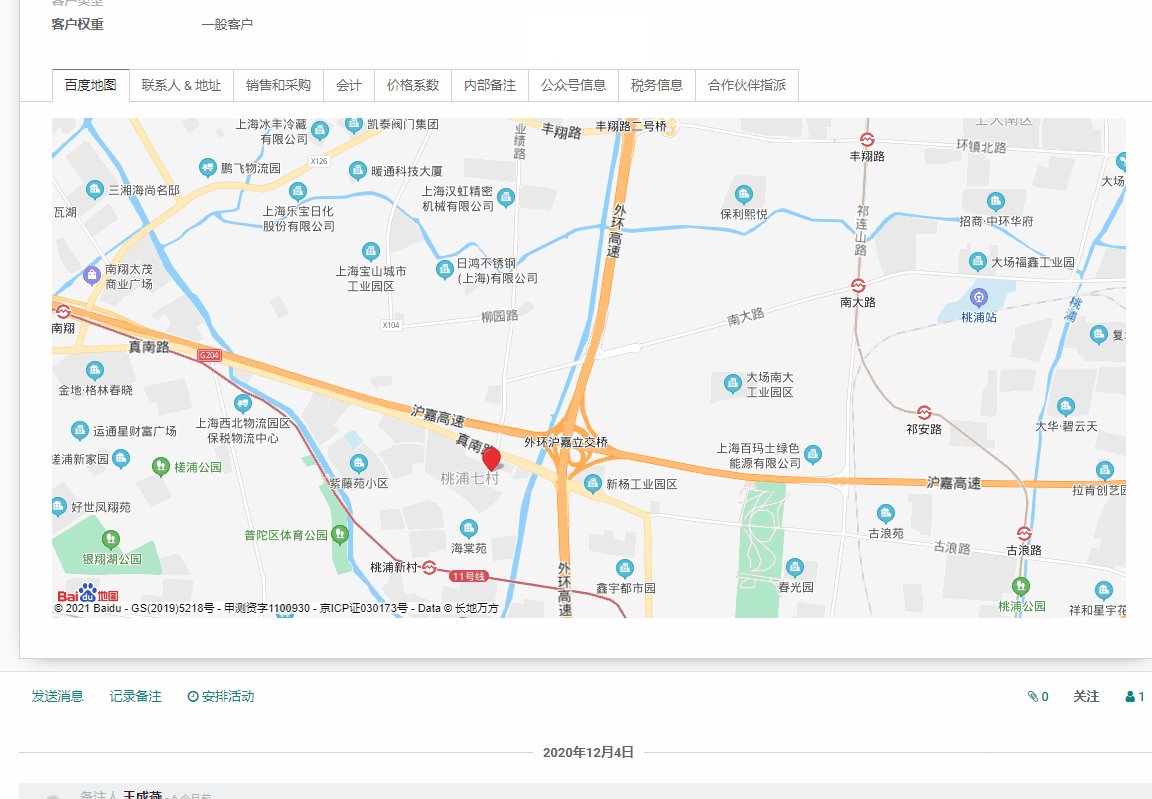
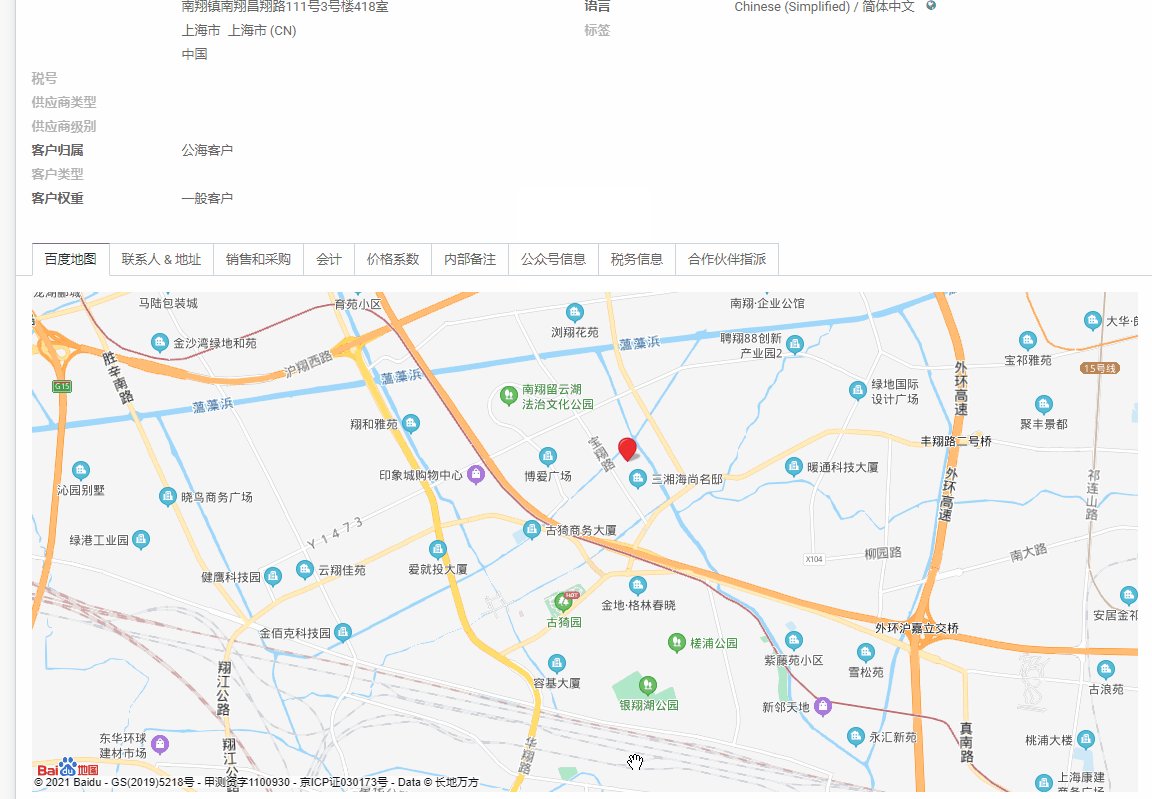
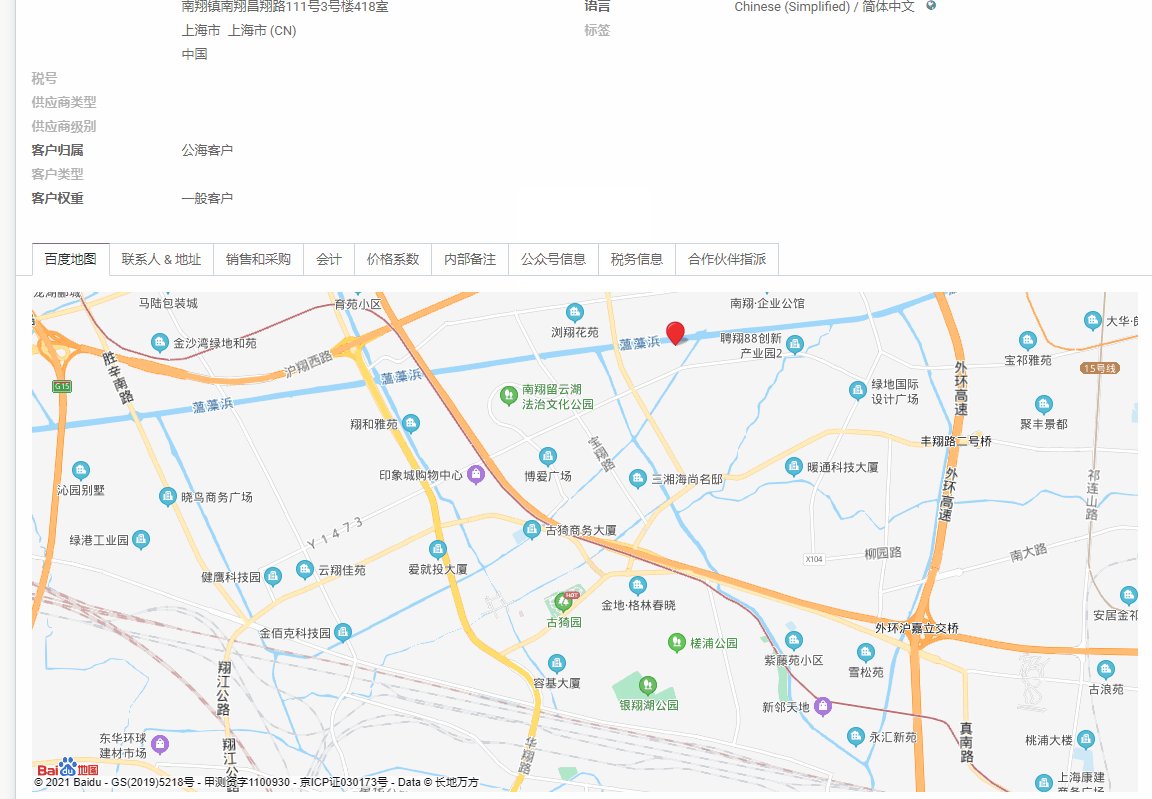
处理后的效果: